Footer
Was ist ein Footer?
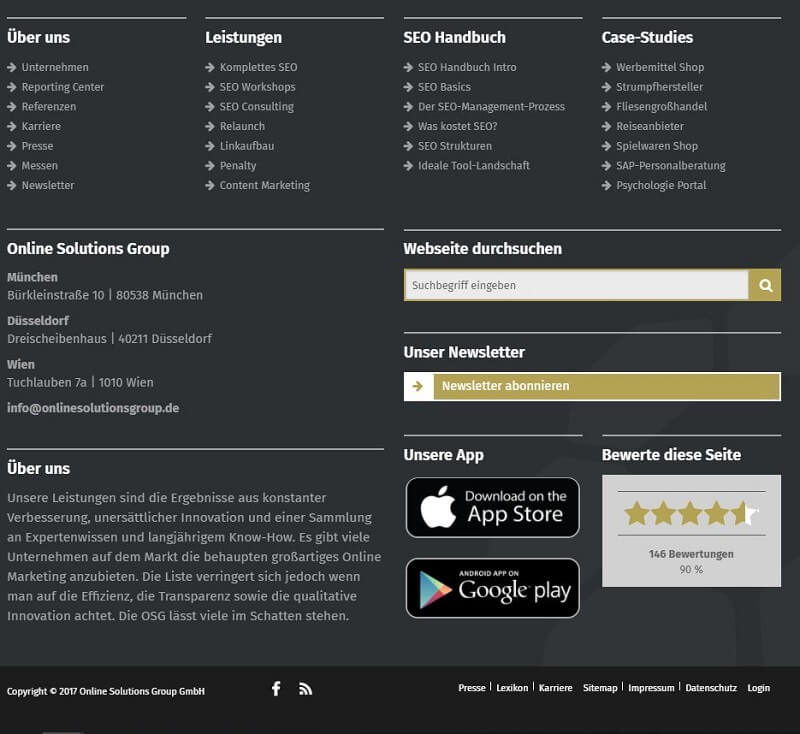
Der Footer ist die Fußzeile einer Website und in den meisten Fällen zwar recht klein, aber nicht von geringer Bedeutung. Er befindet sich am unteren Rand einer Webseite und ist vom übrigen Inhalt deutlich abgegrenzt. In vielen Fällen, wie auch im obigen Screenshot unserer SEO Agentur, lässt sich dieser noch einmal in den eigentlichen Footer und den Subfooter einteilen, wobei der letztere meist farblich noch etwas dunkler ist und noch weniger Elemente enthält. Die Besucher finden dort die wichtigsten Elemente der Navigation in Form von Links.
Wichtig
Das Besondere am Footer einer Webseite ist, dass er von jeder Unterseite aus zu erreichen ist. Bei der Verwendung eines herkömmlichen Templates ist er auf jeder Unterseite identisch und muss nur einmal festgelegt werden. In ihn müssen somit alle Informationen, die für jede Unterseite von Bedeutung sind, seitenspezifische Content-Elemente sollen dort nicht aufgelistet werden.
Wichtige Elemente für den Footer
Je nachdem, ob es sich um einen Footer für eine informative Website oder einen Onlineshop handelt, sind unterschiedliche Elemente wichtig.
Websites
- USPs: Wodurch heben Sie sich von Ihrer Konkurrenz ab?
- Navigation: Links zu Ihren wichtigsten Seiten, zum Beispiel Leistungsseiten
- “Über Uns”-Sektion: Impressum, Karriere oder Jobs, Presse
- Social Media Icons: Zeigen Sie, wie Interessenten Ihnen folgen können
- Anmeldemaske für Newsletter
- Sitemap
Shops
Im Fall von Onlineshops kommen noch ein paar Elemente hinzu:
- USPs: Welche außergewöhnlichen Dienstleistungen bieten Sie an?
- Vertrauensbildende Elemente: Auszeichnungen, Gütesiegel und Sicherheitszertifikat
- Zahlungs- und Liefermodalitäten: hier können Sie Kunden Transparenz bieten
- rechtlich erforderliche Angaben: hierzu zählen Impressum, AGBs und Datenschutz
- Kontaktinformationen: Telefon und E-Mail für schnelle Rückfragen
- Social Media Icons: Über welche Social Media Kanäle können Interessenten Ihnen folgen?
- Anmeldemaske für Newsletter
- Sitemap
Wie in den beiden Aufzählungen zu sehen ist, können viele unterschiedliche Inhalte in den Footer gelangen. Damit sich die Besucher Ihrer Website oder Ihres Shops sich besser in ihm zurechtfinden, empfiehlt es sich, diesen in Sektionen ähnlicher Inhalte einzuteilen.
Footer aus SEO Sicht
Auch über die Fußzeile lässt sich Ihr Internetauftritt für Suchmaschinen optimieren. Primär bieten die dort aufgeführten Links die Möglichkeit, Crawler direkt auf tiefere Ebenen der URL-Struktur weiterzuleiten. Websitebetreiber können über diese Deeplinks für tiefer liegende Seiten die Wahrscheinlichkeit erhöhen, dass der Suchmaschinen Crawler sie während eines Besuchs der Domain crawlt. Außerdem kann der Footer auch Linkjuice an die aufgelisteten Seiten weitergegeben, weshalb die für SEO wichtigsten Seiten, im Footer auftauchen sollten.
Allerdings sollten keine Links im Footer landen, die auf Seiten, verweisen, die sonst auch nicht verlinkt werden. Die Verlinkung zu diesen sogenannten Satelliten-Seiten gilt in Googles Augen als unnatürlich und bieten den Besuchern in den meisten Fällen auch keinen Mehrwert. Diese Links haben nur das Ziel, dass auch die dahinter liegenden Seiten Link-Juice erhalten sollen.
Fazit
Websitebetreiber sollten den Einfluss der Footer-Links nicht überbewerten, da Google Links, die weiter unten auf einer Website sind, generell weniger stark gewichtet.
Weil Google übermäßiges externes Verlinken mithilfe von Footer-Links als Spam wertet, kommen diese Links dort mittlerweile nicht mehr zum Einsatz. Die Verwendung von externen Verlinkungen ist somit nicht zu empfehlen und sollte, wenn überhaupt nur mit nofollow-Links umgesetzt werden.
Weiterführende Links:
- https://www.xovi.de/was-ist-ein-footer/
- https://www.seobility.net/de/wiki/Footer
- https://www.sistrix.de/frag-sistrix/footer/
Sie haben noch Fragen?