AMP (Accelerated Mobile Pages)
Die meisten Suchanfragen werden heute über mobile Endgeräte wie Smartphones und Tablets ausgeführt. Dabei ist es für eine optimale Nutzererfahrung wichtig, dass Websites nicht nur auf dem Desktop, sondern auch auf kleinen Bildschirmen gut funktionieren. Ebenso große Bedeutung hat die Ladegeschwindigkeit von mobilen Websites. Um diese zu beschleunigen, wurde unter Leitung von Google das plattformübergreifende Open-Source-Framework Accelerated Mobile Pages (AMP) entwickelt.
Was ist AMP?
Häufig weisen Websites durch den Einsatz von verschachteltem HTML sowie eingebundenen CSS- und JavaScript-Elementen lange Ladezeiten auf. Gelangt ein Nutzer nun über ein mobiles Endgerät von der Suchmaschine auf eine langsam ladende und/oder nicht mobil optimierte Website, resultiert das in einer negativen Nutzererfahrung.
Um dem vorzubeugen, hat Google bei der Entwicklung von AMP die Zahl der verwendbaren HTML-Tags und CSS- sowie JavaScript-Elemente drastisch verringert. Zudem erfolgt die Auslieferung von Content-Elementen über ein von Google betriebenes, proxybasiertes Content-Delivery-Network (CDN). Das Verschlanken des Quellcodes resultiert in deutlich verkürzten Ladezeiten. Gleichzeitig ist eine unter AMP erstellte Website responsiv, wodurch sich der Inhalt der Größe des jeweiligen Bildschirms anpasst.
Die Entstehungsgeschichte von AMP
Der Startschuss für die Entwicklung von AMP erfolgte im Oktober 2015. Initiatoren waren neben Google das Open-Source-CMS WordPress sowie der Softwarekonzern Adobe. Sie wollten damit auf die steigende Nachfrage nach schnell ladenden mobilen Inhalten reagieren, die immer wieder Gegenstand von Gesprächen zwischen Publishern und Technologiekonzernen waren.
Ziel
Ziel des “Accelerated Mobile Pages Project” war und ist es, ein mobiles Öko-System bereitzustellen, das allen Beteiligten Vorteile bringt. Publisher müssen sich nicht länger um die Technologie kümmern, sondern können sich auf das Erstellen hochwertiger Inhalte konzentrieren. Nutzer sollen von schnellen Ladezeiten profitieren, was sich wiederum positiv für Advertiser auswirkt, deren Werbebotschaften häufiger gesehen werden. Zudem haben diese höhere Einnahmen der Publisher zur Folge.
An der Entwicklung von AMP waren noch weitere Technikpartner beteiligt, darunter das Soziale Netzwerk Pinterest, die Karriereplattform LinkedIn und der Kurznachrichtendienst Twitter. Zum Launch des Open-Source-Frameworks boten verschiedene Publisher ihre Inhalte als AMP an. In Deutschland waren das die Onlineangebote der Tageszeitungen “Frankfurter Allgemeine Zeitung” und “Zeit” sowie “Spiegel Online”. International zählten die Newsplattform “Buzzfeed”, der Onlineableger der britischen Tageszeitung “Guardian” und die US-Zeitung “Washington Post” zu den Ersten, die AMP eingesetzt haben.
Das Funktionsprinzip von Accelerated Mobile Pages
Die maßgebenden Faktoren für die Ladegeschwindigkeit einer Website sind einerseits die Verbindungsgeschwindigkeit des Nutzers und andererseits die Größe der zu ladenden Datei. Auf die Bandbreite des Nutzers kann AMP keinen Einfluss nehmen. Durch das Verschlanken des Quellcodes gelingt es jedoch, die Dateigröße einer Website so weit zu reduzieren, dass diese auch bei Nutzern mit langsamer Internetverbindung schnell lädt.
Um dies zu erreichen, spielt neben dem Reduzieren von HTML, CSS und JavaScript der Einsatz eines Proxyservers eine große Rolle. Er speichert die Website zwischen und hält stets eine aktuelle Version von ihr bereit. Beim Aufruf durch den Nutzer erfolgt die Auslieferung über ein Content-Delivery-Network. Daraus ergibt sich zusätzlich der Vorteil, dass die Website unabhängig vom Standort des Nutzers fast gleich schnell lädt.
Das Framework baut auf drei Grundpfeiler auf:
Vorteile von Accelerated Mobile Pages
Mit AMP erstellte Websites bringen Vorteile, von denen Nutzer und Seitenbetreiber profitieren. Ein großer Vorteil ist die Verkürzung der Ladezeiten, insbesondere bei Nutzern, die mit geringen Bandbreiten wie 2G oder 3G surfen.
Schneller Seitenaufbau
Im Vergleich zu anderen mobilen Websites laden Accelerated Mobile Pages im Durchschnitt bis zu viermal schneller. Das liegt vor allem an Googles “Prerendering”. Das bedeutet, dass Google Websites, die in den Suchergebnissen mit einem Blitz als AMP-Website markiert sind, bereits in den SERPs vorladen, ohne dass der Nutzer sie schon aufgerufen hat. Das Resultat ist ein extrem schneller Seitenaufbau. Dieser führt wiederum zu einer niedrigen Absprungrate, was sich positiv auf die Einnahmen durch Verkäufe und Werbung des Seitenbetreibers auswirkt.
Hohe Verfügbarkeit
Ebenfalls vorteilhaft für Seitenbetreiber ist die hohe Verfügbarkeit der Accelerated Mobile Pages durch den Einsatz von Googles Content-Delivery-Network. Durch das Zwischenspeichern sind beispielsweise Newsartikel unabhängig von der Ziel-Website immer erreichbar. Außerdem ist Googles CDN in der Lage, größere Besucheranstürme zu handeln, wobei für den Seitenbetreiber keinerlei Kosten für Traffic entstehen.
Fokussierung auf das Wesentliche
Ein weiterer Vorteil, von dem Nutzer wie auch Seitenbetreiber profitieren können, ist die Fokussierung auf das Wesentliche. Denn durch die wenigen zur Verfügung stehenden gestalterischen Elemente sowie die eingeschränkte Möglichkeit, externe Elemente in die Website zu integrieren, kommt dem Inhalt wieder größere Bedeutung zu. Der Gedanke, wie sich diese präsentieren oder am effektivsten monetarisieren lassen, rückt somit ein Stück in den Hintergrund.
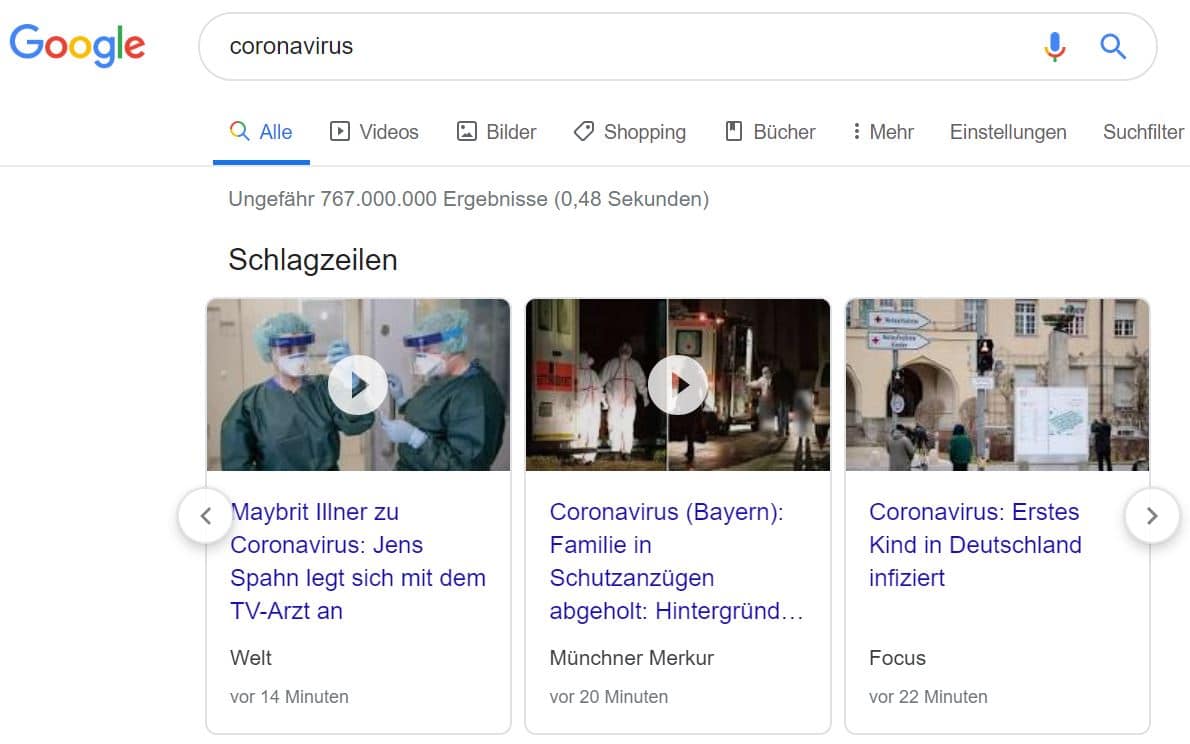
Prominente Listings
Der größte Vorteil ergibt sich sicherlich durch das prominente Listing der Accelerated Mobile Pages in den SERPs. Entsprechend optimierte Nachrichtenartikel listet Google in einem Karussell, das noch über den organischen Ergebnissen angezeigt wird. Hohe Klickraten sind dadurch wahrscheinlicher als ohne AMP.

Screenshot von Google
Nachteile von AMP
Allerdings gibt es auch einige Nachteile im Zusammenhang mit AMP.
Fremde URL
Ein Nachteil, der jedoch eher auf Desktops und Tablets zum Tragen kommt, ist, dass beim Aufrufen von Accelerated Mobile Pages eine fremde URL in der Browserzeile erscheint. In diesem Fall ist es die von Google, da die Website hier im Cache abgelegt ist. Vielen Webentwicklern ist das suspekt. Außerdem könnten einige Nutzer verunsichert sein, dass beim Aufrufen einer ihnen bekannten Website plötzlich eine fremde URL angezeigt wird.
Keine Einbindung von Formularen
Eine von vielen Webdesignern als Nachteil empfundene Einschränkung von Accelerated Mobile Pages ist, dass sich keine Formulare einbinden lassen. Damit ist es beispielsweise nicht möglich, Nutzern die Möglichkeit zum Kommentieren oder zum Bestellen eines Newsletters zu geben.
Starke Konkurrenz
Gelangt ein Nutzer mit seinem Mobiltelefon oder Tablet über das Karussell in den SERPs auf eine Accelerated Mobile Page, muss der Seitenbetreiber mit Konkurrenz leben. Denn Wettbewerber sind stets nur einen Swipe entfernt. Google fasst die Newsquellen zu einem Thema zusammen. Für den Nutzer ist das bequem, da er mehrere Artikel zu einem Thema schnell mit einem Swipe durchblättern kann. Für den einzelnen Publisher bedeutet das jedoch möglicherweise den Verlust des Nutzers.
Website auf Accelerated Mobile Pages umstellen
Bei der Nutzung eines Content-Management-Systems wie WordPress, Joomla oder Drupal lässt sich für die Umstellung ein kostenloses Plug-in nutzen. Für WordPress stellt beispielsweise Automattic das Plug-in “AMP for WordPress” zur Verfügung, das vom Seitenbetreiber installiert und aktiviert werden muss. Anschließend ist eine separate Version der Website verfügbar, die durch Verlinkung im Header der Desktop-Seite vom Crawler der Suchmaschine gefunden und sich indexieren lassen.
Um eine Website händisch auf Accelerated Mobile Pages umzustellen, ist mehr Arbeit nötig und Kenntnisse in HTML sowie CSS und JavaScript von Vorteil. So wird das HTML im Code abgewandelt. Bei Medien-Tags sieht das beispielsweise wie folgt aus:
- aus img wird amp-img
- aus video wird amp-video
- aus audio wird amp-audio
- aus iframe wird amp-iframe
Während Bilder und Mediendateien optional sind, ist der folgende Aufbau zwingend erforderlich:
- Doctype am Anfang jeder AMP Seite:
<!doctype html> - Top-Level-Tags:
<html> oder <html amp> - <head> und <body>-Tags müssen genutzt werden
- Canonical-Tag auf sich selbst, wenn nur AMP genutzt wird, oder auf die ursprüngliche URL:
<link rel=“canonical“href=“https://beispiel.de/ursprüngliche-url-ohne-amp.html“ />oder<link rel=“canonical“href=“https://beispiel.de/amp-only.html“ /> - Als Zeichensatz muss <meta charset=“utf-8″> genutzt werden
- Viewport:
<meta name="viewport" content="width=device-width,minimum-scale=1"> - Hinweis auf das CDN (im <head>):
<head><meta charset="utf-8"><title>AMP Beispiel</title><link rel=“canonical“href=“https://beispiel.de/ursprüngliche-url-ohne-amp.html“ /><meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">usw.<script async src=“https://cdn.ampproject.org/v0.js“></script></head> - Angaben der Deckkraft (im [head]):
<style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both; -moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both; -ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both; animation:-amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} @-moz-keyframe -amp-start{from{visibility:hidden}to{visibility:visible}} @-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} @-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} @keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style>
Fazit
Noch ist es nicht möglich, sämtliche Inhalte einer Website in Accelerated Mobile Pages verfügbar zu machen. Deshalb rät Google noch zum Abwarten, was das Umstellen von Websites auf AMP-only angeht. Probleme gibt es unter anderem noch bei E-Commerce-Anwendungen. Hier ist beispielsweise die Integration von Payment-Schnittstellen noch eine Schwierigkeit. Dies dürfte sich jedoch mit dem Fortschreiten der Entwicklung des Frameworks geben.
Weiterführende Links
Sie haben noch Fragen?