Kostenloser Website-Speed-Test
- ✓ Kostenlose Pagespeed-Prüfung Ihrer Webseite
- ✓ Schnellere Ladezeiten dank sofortiger, kostenloser Handlungsempfehlungen
- ✓ Sie brauchen keine persönlichen Daten anzugeben
Umfassender Website-Speed-Test – KOSTENLOS
Optimieren Sie jetzt die Ladezeiten Ihrer Website mit dem kostenlosen Website-Speed-Test der Performance Suite. Mit einem kostenlosen Free Account haben Sie auch später die Möglichkeit, den Pagespeed kontinuierlich im Auge zu behalten und zu verbessern. Jetzt testen!
Was bietet unser kostenloser Website-Speed-Test?
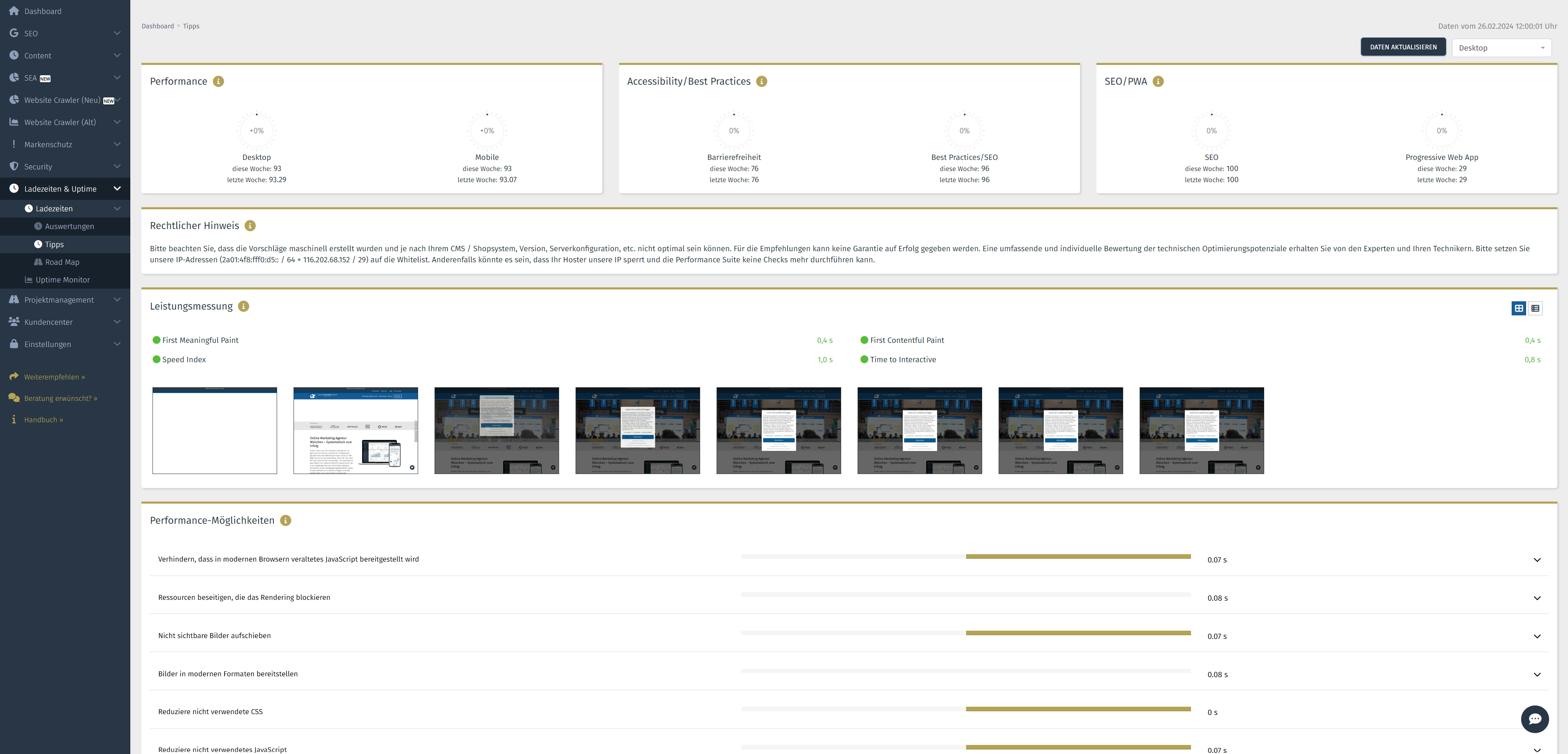
Umfassende Analyse
Wir durchleuchten Ihre Website hinsichtlich unterschiedlicher Aspekte, die für Ladezeiten relevant sind.
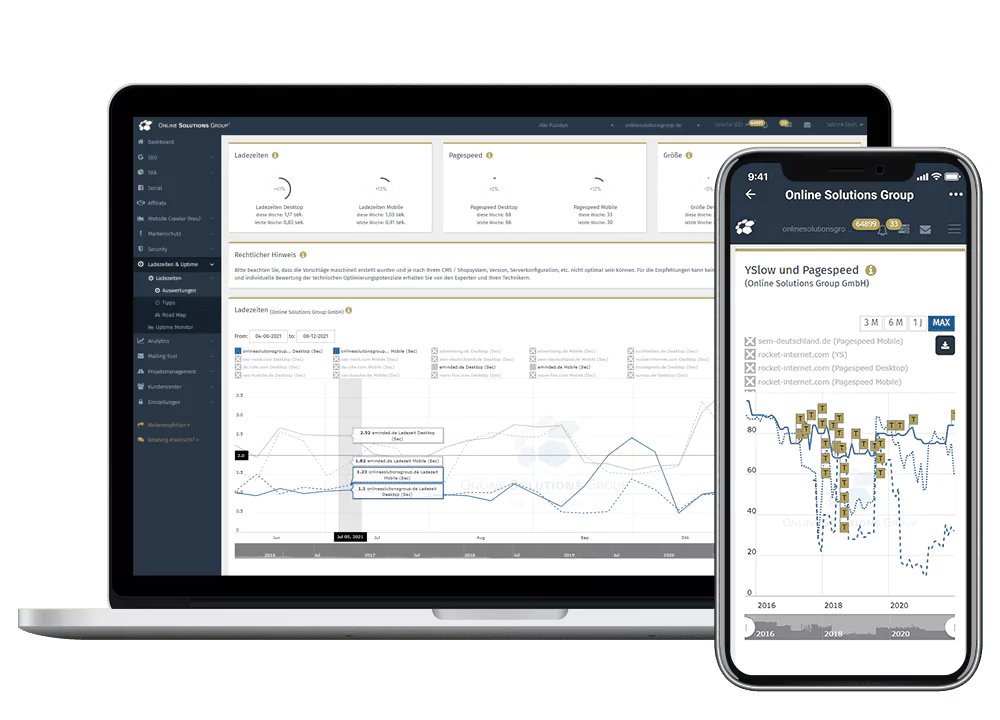
Einblick in Performance Suite
Erleben Sie ein Feature unserer Performance Suite in Aktion und sehen Sie eines der umfangreichsten SEO-Tools auf dem Markt.
Datenschutzfreundlich
Keine E-Mail oder persönliche Daten erforderlich. Unser Fokus liegt auf der Verbesserung Ihrer Website, nicht auf der Sammlung Ihrer Daten.
Praktische Tipps
Neben der Analyse erhalten Sie konkrete Handlungsempfehlungen, um Ihre Website zu optimieren.
Direkte Ergebnisse
Sofortige Einblicke in die Stärken und Schwächen Ihrer Website-Technik, ohne Wartezeit.
Dauerhaft kostenlos
Unser Website-Speed-Test bleibt für Sie dauerhaft kostenfrei, ohne versteckte Gebühren oder spätere Kosten.
Warum sollten Sie unseren kostenlosen Website-Speed-Test nutzen?

Laufende SEO-Überwachung
Sie wollen Ihre SEO-Performance laufend überwachen? Kein Problem!
Freuen Sie sich auf mehr Erfolg im Bereich SEO und richten Sie sich heute noch Ihren kostenlosen Free Account ein – natürlich dauerhaft.
✓ Garantiert kostenlos
✓ Eine Lösung für alle wichtigen SEO-Checks
✓ Alert-Funktion bei wichtigen Ereignissen
Entdecken Sie unser SEO-Tool und unsere Kompetenz in der Technologie-Entwicklung.
Worauf kommt es für schnelle Ladezeiten an?
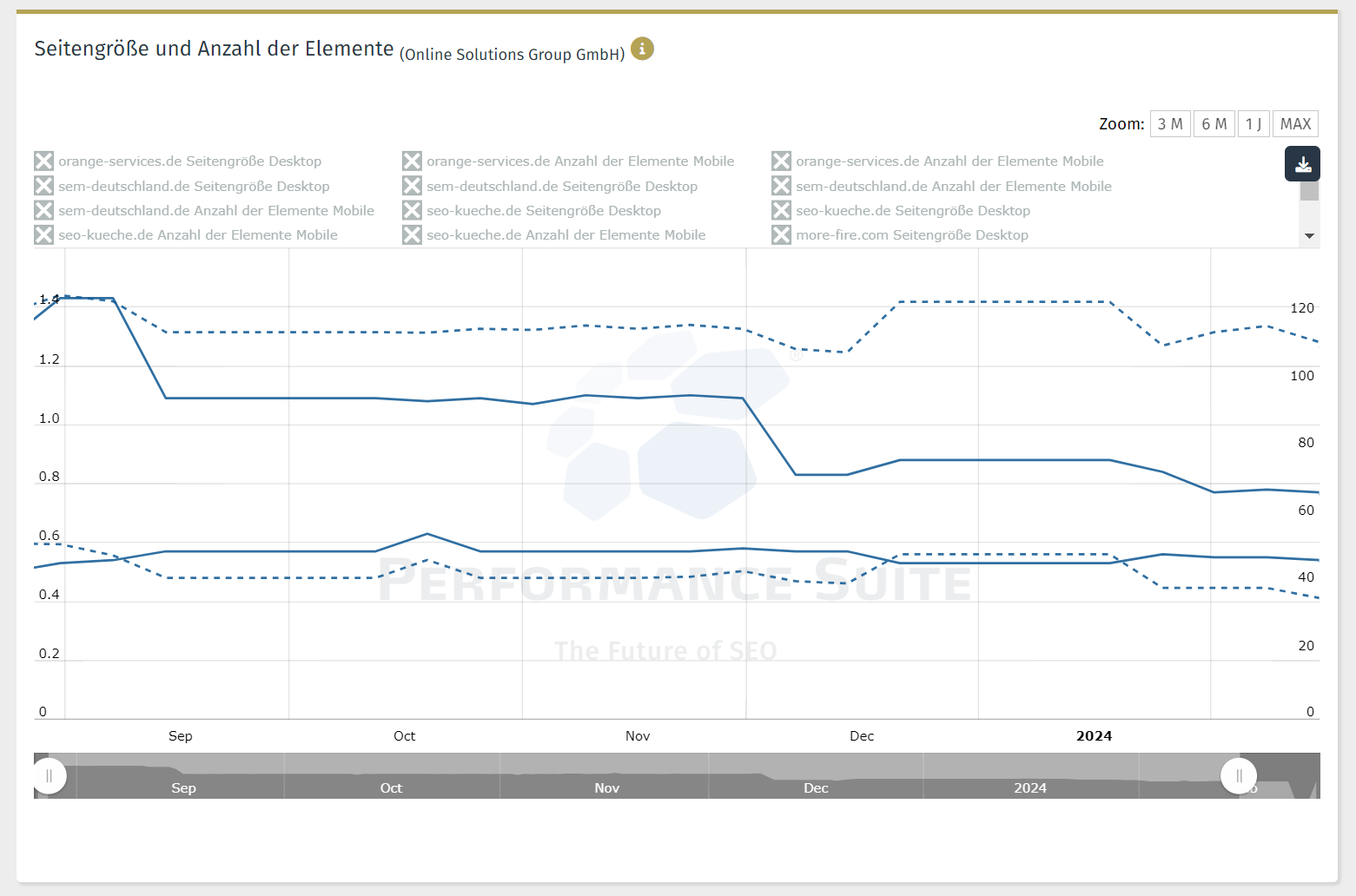
Seitengröße
Die Seitengröße ist für schnelle Ladezeiten einer Website wichtig, da kleinere Seiten schneller heruntergeladen und angezeigt werden. Jedes Element, wie Bilder und Skripte, trägt zur Gesamtgröße bei und beeinflusst die Ladezeit. Eine optimierte, kleinere Seitengröße sorgt für eine bessere Benutzererfahrung und ist vorteilhaft für die Suchmaschinenoptimierung, da Suchmaschinen schneller ladende Seiten bevorzugen.
In der Performance Suite finden Sie jeden Tag aktuelle Werte!
Starker Pagespeed
Unser kostenloser Website-Speed-Test überprüft die Ladezeiten und Pagespeed-Werte Ihrer Website. Der Google PageSpeed-Index wurde basierend auf den tatsächlichen Ladezeiten von Chrome-Nutzern entwickelt und beruht auf prozentualen Vergleichswerten zur Geschwindigkeit. Ein Wert von mindestens 90 gilt als schnell. Webseiten mit Werten zwischen 90 und 50 gelten als durchschnittlich schnell. Alles unter 50 wird als langsam eingestuft, was etwa die Hälfte aller Seiten betrifft. Diese Bewertung ist seit Mitte 2018 offiziell ein Bestandteil des Rankings und berücksichtigt verschiedene Faktoren der Ladeleistung.
Caching und guter Server
Heutzutage sind viele Webseiten dynamisch und werden erst bei Bedarf in ihrer aktuellsten Version aufgebaut. Dabei müssen die Elemente vom Server aus der Datenbank abgerufen werden. Sie können diesen Prozess beschleunigen, indem Sie Caching einsetzen. Hierbei werden Elemente und sogar ganze Seiten von einem Plugin zwischengespeichert und können schnell ausgeliefert werden.
- Dieser Vorgang ist unabhängig vom Browser und davon, ob der Nutzer die Seite bereits besucht hat.
- Wenn die Antwortzeit dennoch lang ist, kann dies auf einen zu langsamen Server hinweisen.
- In diesem Fall sollten Sie in Erwägung ziehen, auf einen schnelleren Server umzuziehen.
- Bei der Auswahl eines neuen Servers sollten verschiedene Optionen sorgfältig abgewogen werden, um eine passende Lösung zu finden.
Schnell interaktiv werden
Je schneller die Benutzer mit Ihrer Seite interagieren können, desto besser. Dafür benötigt diese ein stimmiges Gesamtpaket aus SEO-freundlichen Bildformaten, Code, der schnelles Laden der Seitenelemente erlaubt und vielem mehr.
In der Performance Suite sehen Sie die Empfehlungen von Google basierend auf den aktuellsten Daten und wie schnell sich Ihre Seite aufbaut.
Wie kann unser Website-Speed-Test zu Ihrem Online-Erfolg beitragen?
Gezielte Optimierung
Sie erhalten spezifische Empfehlungen, um die Ladezeiten Ihre Website zu verbessern.
Zeit- und Kostenersparnis
Schnelle und kostenlose Analyse, um effizient Verbesserungspotenziale zu identifizieren.
Erfahrung der OSG
Nutzen Sie das Fachwissen unserer Experten und die Kraft unserer Performance Suite zu Ihrem Vorteil.
Nehmen Sie Kontakt auf!
Möchten Sie Ihre SEO-Strategie vertiefen? Wir stehen bereit, um Sie zu unterstützen. Kontaktieren Sie uns über info@seoagentur.de oder unser Kontaktformular. Geschäftsführer Florian Müller wird sich persönlich um Ihr Anliegen kümmern.

Unsere SEO-Pakete
Wählen Sie das Paket, das am besten zu Ihrem Projekt passt. Die Preise sind netto pro Monat.
Basic SEO
Ihr günstiger Einstieg ins SEO
- ✓ Individuelle Beratung
- ✓ Geringe Kosten dank Automatisierung
- ✓ Fester Ansprechpartner
- ✓ Zugang zur Performance Suite
- ✓ Zugang zur SEO Academy
- ✓ Unbegrenzt Content (Self Service)
- ✓ 4 Texte der Redaktion (pro Halbjahr)
- ✓ 5 Backlinks (pro Halbjahr)
- ✓ Google Unternehmensprofil
- ✓ Technische Beratung
- ✓ Zugang zum Content Tool
- ✓ Automatische Technik-Absicherung
- ✓ Autom. Erfolgskontrolle
- ✓ Wettbewerbs-Überwachung
- ✓ Automatisiertes Reporting
700 € 499 €*
*gilt bis Ende Juli
Advanced SEO
Mehr Leistung, mehr Erfolg
- ✓ Individuelle Beratung
- ✓ Geringe Kosten dank Automatisierung
- ✓ Fester Ansprechpartner
- ✓ Zugang zur Performance Suite
- ✓ Zugang zur SEO Academy
- ✓ Unbegrenzt Content (Self Service)
- ✓ 8 Texte der Redaktion (pro Halbjahr)
- ✓ 10 Backlinks (pro Halbjahr)
- ✓ Google Unternehmensprofil
- ✓ Technische Beratung
- ✓ Zugang zum Content Tool
- ✓ Automatische Technik-Absicherung
- ✓ Autom. Erfolgskontrolle
- ✓ Wettbewerbs-Überwachung
- ✓ Automatisiertes Reporting
- ✓ Monatliche Jour fixe Termine
1.100 € 699 €*
*gilt bis Ende Juli
Premium SEO
Ihr SEO Wachstums-Paket
- ✓ Individuelle Beratung
- ✓ Geringe Kosten dank Automatisierung
- ✓ Fester Ansprechpartner
- ✓ Zugang zur Performance Suite
- ✓ Zugang zur SEO Academy
- ✓ Unbegrenzt Content (Self Service)
- ✓ 14 Texte der Redaktion (pro Halbjahr)
- ✓ 20 Backlinks (pro Halbjahr)
- ✓ Google Unternehmensprofil
- ✓ Technische Beratung
- ✓ Zugang zum Content Tool
- ✓ Zugang zum Backlink Tool
- ✓ Automatische Technik-Absicherung
- ✓ Autom. Erfolgskontrolle
- ✓ Wettbewerbs-Überwachung
- ✓ Automatisiertes Reporting
- ✓ Monatliche Jour fixe Termine
- ✓ 1 Strategie-Meeting / Jahr
- ✓ 1 Workshop / Jahr
1.850 € 1.099 €*
*gilt bis Ende Juli
Ultimate SEO
Spitzenleistung für höchste Ansprüche
- ✓ Individuelle Beratung
- ✓ Geringe Kosten dank Automatisierung
- ✓ Fester Ansprechpartner
- ✓ Zugang zur Performance Suite
- ✓ Zugang zur SEO Academy
- ✓ Unbegrenzt Content (Self Service)
- ✓ 20 Texte der Redaktion (pro Halbjahr)
- ✓ 25 Backlinks (pro Halbjahr) inkl. Advertorials, z.B. welt.de
- ✓ Google Unternehmensprofil
- ✓ Technische Beratung
- ✓ Zugang zum Content Tool
- ✓ Zugang zum Backlink Tool
- ✓ Automatische Technik-Absicherung
- ✓ Autom. Erfolgskontrolle
- ✓ Wettbewerbs-Überwachung
- ✓ Automatisiertes Reporting
- ✓ Monatliche Jour fixe Termine
- ✓ 1 Strategie-Meeting / Jahr
- ✓ 1 Workshop / Jahr
2.699 €
Enterprise SEO
Maßgeschneiderte Lösungen
- ✓ Individuelle Beratung
- ✓ Geringe Kosten dank Automatisierung
- ✓ Fester Ansprechpartner
- ✓ Zugang zur Performance Suite
- ✓ Zugang zur SEO Academy
- ✓ Unbegrenzt Content (Self Service)
- ✓ Regelmäßg Texte der Redaktion
- ✓ Laufender Linkaufbau
- ✓ Google Unternehmensprofil
- ✓ Technische Beratung
- ✓ Zugang zum Content Tool
- ✓ Zugang zum Backlink Tool
- ✓ Automatische Technik-Absicherung
- ✓ Autom. Erfolgskontrolle
- ✓ Wettbewerbs-Überwachung
- ✓ Automatisiertes Reporting
- ✓ Regelmäßige Termine
- ✓ Individuelle Workshops und Schulungen
- ✓ flexible Laufzeit
Individuell*
*individuelles Angebot anfordern
Häufig gestellte Fragen zum Website-Speed-Test
Überprüfen Sie mühelos die Geschwindigkeit Ihrer Webseite mit dem kostenlosen Website-Speed-Test. Dieser bietet Ihnen eine schnelle Auswertung, ohne dass Sie persönliche Daten angeben müssen. Um Ihren Website-Speed auch in Zukunft im Auge zu behalten, empfehlen wir die Erstellung eines kostenlosen Free Accounts in der Performance Suite. So können Sie kontinuierlich den Website-Speed Ihrer Seite testen und optimieren.
Eine langsame Ladegeschwindigkeit Ihrer Webseite kann verschiedene Ursachen haben. Zu den möglichen Gründen zählen unter anderem ein Seitenquelltext mit viel unnötigem HTML-Code sowie zu große Elemente wie Bilder. Es reicht aus, Bilder in geeigneten Formaten mit einer Auflösung von 72 bis 96 dpi zu verwenden. Um die Geschwindigkeit Ihrer Webseite zu testen, empfehlen wir den kostenlosen Website-Speed-Test.
Ihr Quellcode kann Elemente enthalten, die entweder überflüssig sind oder nicht so umfangreich sein müssen, was wiederum zu längeren Ladezeiten führt. Der kostenlose Website Speed Test kann Ihnen dabei helfen, solche Elemente zu identifizieren. Es gibt Möglichkeiten, die Größe einer HTML-Seite zu reduzieren, ohne das Erscheinungsbild oder die Informationen zu verändern. Dazu können Sie einen HTML-Minifier verwenden, bevor Sie die Datei hochladen. Zudem sollten Styles in eine oder mehrere CSS-Dateien ausgelagert werden.
- Der Umfang von JavaScript-Dateien kann ebenfalls durch spezielle Tools reduziert werden.
- Oft enthält der Code Elemente, die für die von Ihnen verwendeten Funktionen nicht erforderlich sind.
- Überprüfen Sie, welche Elemente Sie wirklich benötigen, und entfernen Sie den unnötigen Code.
- Egal ob es sich um HTML, CSS oder JavaScript handelt, verwenden Sie nur das, was Sie wirklich brauchen.
- Vermeiden Sie unnötigen Ballast, der sich negativ auf das Ranking und die Ladezeit auswirken kann.
Durch die Nutzung des Browser-Cachings können Ihre Seiten schneller geladen werden. Dabei ist es wichtig, dass die Elemente in den Metadaten mit einem Ablaufdatum versehen werden oder anderweitig überprüfbar sind, um sicherzustellen, dass keine veralteten Informationen angezeigt werden.
- In Content-Management-Systemen wie WordPress können Sie Browser-Caching einfach über Plugins integrieren.
- Alternativ können Sie dies auch in der .htaccess-Datei konfigurieren.
- Es ist jedoch zu beachten, dass Browser Caching seine Wirkung erst zeigt, wenn ein Nutzer Ihre Seite zum zweiten Mal aufruft.
- Ebenfalls von Bedeutung: Nutzer müssen beim nächsten Besuch alles erneut laden, wenn sie den Cache ihres Browsers löschen.
- Daher sollten weitere Maßnahmen ergriffen werden, um den Erstbesucher zu halten und eine positive Nutzererfahrung zu gewährleisten.
Ermitteln Sie ganz einfach die Ladezeit Ihrer Webseite mit dem kostenlosen Website-Speed-Test der Performance Suite. Ohne Angabe Ihrer persönlichen E-Mail oder anderer Daten können Sie schnell und unkompliziert die zu testende URL eingeben. Überprüfen Sie den Website-Speed Ihrer Seite und erhalten Sie wertvolle Informationen zur Performance.
Lassen Sie sich von anderen überzeugen!
Jetzt durchstarten!
Nutzen Sie jetzt die Gelegenheit, Ihre Website auf das nächste Level zu heben – völlig kostenfrei und unverbindlich. Führen Sie den kostenlosen SEO-Check durch und schaffen Sie die Grundlage für Ihren digitalen Erfolg!