So funktioniert Bilder-SEO in 2024

Copyright © PhotoMIX Company | Pixabay
Inhaltsverzeichnis
1. Die Bedeutung von Bildern in der SEO
Eine Webseite ohne Bilder gleicht einer Suppe ohne Salz: fade und für die meisten Besucher wenig ansprechend. Bilder verleihen einer Webseite Lebendigkeit, indem sie Inhalte und Informationen schnell, umfassend und leicht verständlich vermitteln. Ansprechende Bilder steigern die Attraktivität einer Webseite, was wiederum mehr Besucher anzieht. Diese verweilen länger auf der Seite und verlassen sie seltener nach kurzer Zeit.
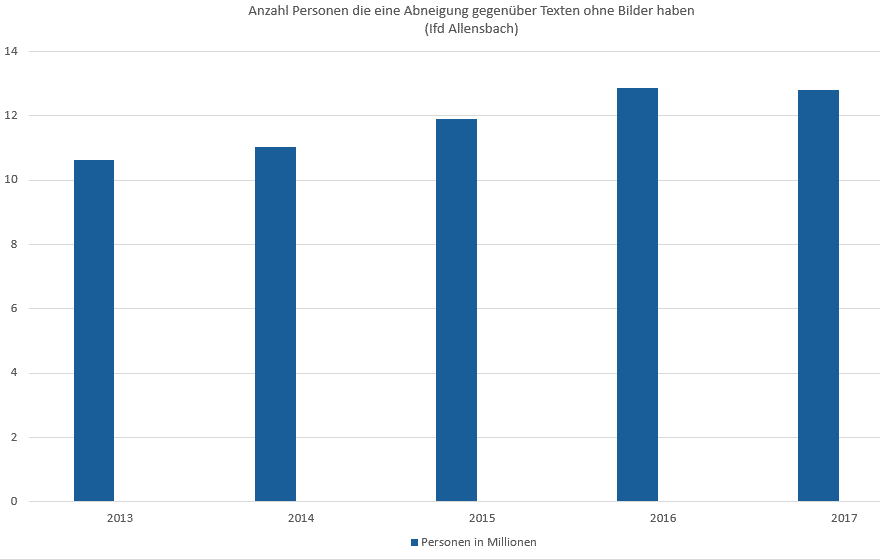
Das Interesse der Besucher, die Verweildauer und eine niedrige Absprungrate sind für Google wichtige Rankingfaktoren. Diese Kennzahlen signalisieren der Suchmaschine, dass die Webseite interessante und informative Inhalte bietet, was durch Bildoptimierung für SEO weiter verbessert werden kann. Ein besseres Ranking in den organischen Suchergebnissen ist die Folge. Bild-SEO ist daher ein wichtiger und zunehmend bedeutsamer Aspekt der Suchmaschinenoptimierung. Die Zahl der Personen, die textlastige Webseiten ohne Bilder ablehnen, nimmt kontinuierlich zu.

Die Anzahl an Personen die eine Abneigung gegen Texte ohne Bilder hegt steigt kontinuierlich an
2. Rankingfaktoren durch Bilder beeinflussen
Webseiten mit Bildern ziehen laut Studien fast doppelt so viele Besucher an wie solche ohne visuelle Elemente. Bilder auf Ihrer Webseite dienen als visuelle Erzähler, die es Besuchern ermöglichen, sich Produkte oder Dienstleistungen besser vorzustellen. Zudem hat die Forschung gezeigt, dass das menschliche Gehirn Bilder in weniger als 100 Millisekunden identifizieren kann.
Die Vorteile der Bilder-SEO sind vielseitig. Indem Sie Bilder mit suchmaschinenfreundlichen Metadaten und Beschriftungen versehen, schaffen Sie zusätzlichen Inhalt, den Suchmaschinen indexieren können. Ihre Inhalte erscheinen somit sowohl in den Websuche-Ergebnissen als auch in der Bildersuche, was die Auffindbarkeit deutlich erhöht. Eigene Fotos bieten auch die Möglichkeit, lokalen Blogs und Webseiten die Nutzung Ihrer Bilder im Austausch für einen Backlink zu Ihrer Webseite anzubieten. Diese Backlinks verbessern zusätzlich Ihr Suchmaschinenranking.
Backlinks sind ein wichtiges Thema für Ihre Sichtbarkeit bei Google. Wenn Sie mehr zu Backlinks lernen wollen, finden Sie alle wichtigen Informationen in unserem kostenlosen Webinar zum Thema Backlinks
Websites mit Bildern stechen nicht nur in Suchrankings hervor, sondern erregen auch mehr Aufmerksamkeit auf Suchergebnisseiten. Korrekt beschriftete Fotos und konsistente Bilder-SEO führen zu mehr Klicks. Vor allem lokale Unternehmen profitieren von Bildern in den Suchergebnissen. Eine Studie ergab, dass 60 Prozent der Verbraucher eher ein Unternehmen in Betracht ziehen oder kontaktieren, wenn in den Suchergebnissen ein Bild des Unternehmens angezeigt wird, was oft zu einer höheren Klickrate führt und sich positiv auf das Ranking auswirkt.
Darüber hinaus spielen ansprechende, informative Bilder eine wichtige Rolle in den sozialen Medien. Studien zeigen, dass Webseiten mit Bildern häufiger geteilt werden. Beiträge mit Bildern erreichen in sozialen Netzwerken höhere Interaktionsraten als reine Textbeiträge. Um den Nutzen Ihrer Website-Bilder zu maximieren, sollten Sie es Besuchern leicht machen, Ihre Inhalte zu teilen, indem Sie Schaltflächen für die sofortige Veröffentlichung auf Plattformen wie Facebook, X (ehemals Twitter) oder Pinterest integrieren.
3. Title-Tag und Alt-Tag bei Bildern: Was ist das?
Der Alt-Tag und Title-Tag eines Bildes, auch bekannt als Title- und Alt-Attribut, sind wesentliche Elemente der Bilder-SEO. Der Alt-Text (Alt-Tag) dient als “alternative Information” und ist laut dem World Wide Web Consortium (W3C) für Fälle gedacht, in denen die Bilder nicht angezeigt werden können oder bei denen die Bildanzeige durch Benutzer deaktiviert wurde.
Mit Alt-Attribut Bilder beschreiben
Da Suchmaschinenroboter wie der Googlebot Bilder nicht visuell erfassen können, ist der Alt-Text entscheidend für das Verständnis des Bildinhalts. Dieser Text hilft dem Bot zu bestimmen, ob und wie das Bild in den Suchergebnissen angezeigt wird. Zudem ist das Alt-Attribut für Screenreader unerlässlich, die von blinden und sehbehinderten Menschen genutzt werden, um ihnen den Inhalt und die Funktion des Bildes zu vermitteln.
Es ist wichtig, jedem Bild einen aussagekräftigen Alt-Text für die Bilder-SEO hinzuzufügen. Dieser Text sollte den Bildinhalt kurz und präzise, idealerweise in zehn Wörtern oder weniger, beschreiben. Er kann einen Satz oder eine beschreibende Phrase enthalten, die auch wichtige Keywords umfassen darf. Ohne Alt-Text erscheint ein Bild in Browsern, die keine Bilder anzeigen, lediglich als leeres Symbol.
Worauf bezieht sich der Title-Tag?
Der Title-Tag oder Bildtitel ist ebenfalls ein wichtiger Bestandteil der Bilder-SEO und sollte ergänzende Informationen zu einem Bild bieten, wobei er den Regeln eines regulären Titels folgen sollte. Er muss relevant, kurz, ansprechend und prägnant sein. Ein Titel wird als “beratende Information über das Element, für das er festgelegt wurde” definiert. In einigen Browsern, wie Firefox und Opera, werden Bildtitel angezeigt, wenn jemand mit der Maus über ein Bild fährt, was die Benutzererfahrung verbessert, indem ein kurzer, informativer Titel präsentiert wird. Bei der Bilder-SEO sollte der Bildtitel inhaltlich auf den Alt-Tag abgestimmt sein.
Beide Tags – Alt- und Title-Tag – spielen eine wichtige Rolle in der Bilder-SEO. Sie sind primär für Besucher konzipiert, wobei der Alt-Text für Suchmaschinencrawler von größerer Bedeutung ist. Bei der Auswahl von Alt-Tags und Bildtiteln sollten Sie folgende Fragen berücksichtigen:
- Helfen sie dem Benutzer, das Bild besser zu verstehen?
- Beinhalten sie Keywords in einer Weise, die sinnvoll und kontextbezogen ist?
- Ist der Alt-Tag hilfreich für Suchmaschinen, um den Bildinhalt korrekt zu verstehen und zu interpretieren?
4. Passende Dateinamen und Bildgrößen für die Bilder-SEO
SEO Bilder richtig benennen
SEO Bilder benennen mag für Besucher zwar zweitrangig und unbedeutend sein, doch für Suchmaschinen liefert der Dateiname wichtige Hinweise auf das Thema einer Webseite und beeinflusst das Ranking eines Bildes in der Google-Bildersuche. Daher spielt der Dateiname eine bedeutende Rolle in der Bilder-SEO.
Stattdessen empfiehlt es sich, Bindestriche zwischen den Wörtern im Dateinamen zu verwenden, beispielsweise in Form von „dies-ist-ein-bild.jpg“. Der Dateiname sollte idealerweise zwei bis vier relevante Keywords enthalten, die das Bild adäquat beschreiben, wie zum Beispiel „2018-bmw-320i-metallic-silber-neuwagen.jpg“. Laut den Best Practices der Bilder-SEO sollte die Gesamtlänge der URL, die auf das Bild zeigt, einschließlich der Bindestriche, 100 Zeichen nicht überschreiten. Diese Vorgehensweise hilft dabei, dass Ihre Bilder besser in den Suchmaschinen gefunden und indiziert werden können.
Bildformate-SEO: die perfekte Größe wählen
Die Optimierung der Bildgröße ist ein entscheidender Aspekt der Bilder-SEO. Die Ladezeit einer Webseite, die von Suchmaschinen beim Crawlen berücksichtigt wird, ist ein wichtiger Faktor für die allgemeine Suchmaschinenoptimierung. Ein zentraler Punkt in diesem Prozess ist, sicherzustellen, dass das Foto für seinen Zweck angemessen dimensioniert ist. Beispielsweise sollte ein Vollbild-Hintergrundbild auf eine Größe von etwa 1920 Pixel Breite und 1080 Pixel Höhe angepasst werden, was der durchschnittlichen Größe eines Computerbildschirms entspricht.
Bei der Bilder-SEO und dem Webdesign ist es wichtig, den Verwendungszweck und die Platzierung eines Bildes im Voraus zu bestimmen. Ein Hintergrundbild kann anders optimiert werden als ein Bild, das in einen Text eingebettet ist. Indem Sie sicherstellen, dass ein Bild im Text oder ein Produktbild nicht so groß wie ein Hintergrundbild ist und umgekehrt, wird das Laden der Webseite beschleunigt. Das Wissen darüber, ob ein Bild als Hintergrund oder zur Unterstützung eines Textes verwendet wird, kann maßgeblich dazu beitragen, die Ladegeschwindigkeit zu optimieren und so die Bilder-SEO zu fördern.
5. Optimale Ladezeiten: das sollten Sie bei der Bilder-SEO beachten
Verschiedene Studien zeigen, dass etwa die Hälfte der Internetnutzer nicht länger als drei Sekunden wartet, bis eine Webseite geladen ist. Amazon hat beispielsweise festgestellt, dass eine Verlangsamung ihrer Seiten um nur eine Sekunde jährlich zu einem Verlust von 1,6 Milliarden Dollar führen würde. Nicht zuletzt nutzt Google die Ladezeit einer Seite als Rankingfaktor. Wenn Besucher auf Ihre Webseite gelangen, hängt die Ladezeit unter anderem davon ab, wie groß Ihre Dateien sind, insbesondere die Bilddateien.
Die Größe einer Datei beeinflusst direkt, wie lange das Laden einer Webseite dauert. Wenn Sie die Dateigröße im Rahmen der Bilder-SEO optimieren, indem Sie beispielsweise die Bilder komprimieren oder angemessene Reduzierungen der Bildabmessungen vornehmen, können Sie die Ladegeschwindigkeit Ihrer Seite erhöhen. Dies verringert die Wahrscheinlichkeit, dass Besucher frühzeitig die Seite verlassen und zur Konkurrenz wechseln. Eine Methode, um die Größe von Bilddateien zu reduzieren, ist der Einsatz der Funktion „Für Web speichern“, beispielsweise in Adobe Photoshop. Diese Funktion ermöglicht es, das Bild bei optimaler Dateigröße zu komprimieren, während die Bildqualität erhalten bleibt.
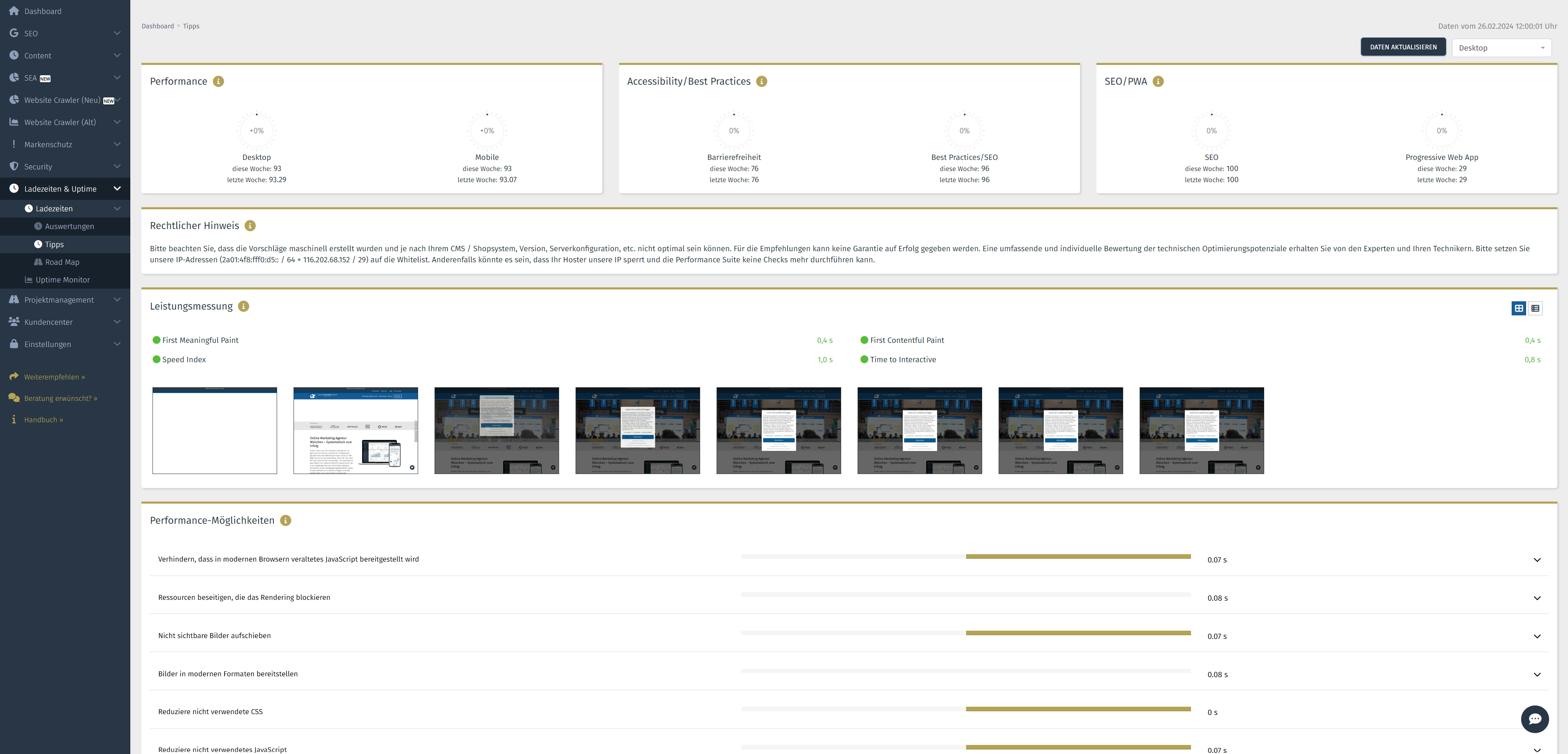
Mit dem All-In-One SEO-Tool der Online Solutions Group können Sie wichtige Kennzahlen, wie beispielsweise die Pagespeed, immer im Blick behalten. Und nicht nur das: Sie können auch alle anderen wichtigen Metriken mit mehrfach täglich aktualisierten Daten auslesen. In diesem Bild sehen Sie die beispielhafte Darstellung einer Pagespeed-Auswertung:
6. Was ist ein CDN und wie nutze ich dieses sinnvoll?
Ein CDN, oder Content Delivery Network, ist ein Netzwerk aus Servern, auch bekannt als POPs (Points of Presence), die weltweit verteilt sind. Es dient dazu, Webseiteninhalte je nach Standort des Benutzers effizienter auszuliefern. Wenn beispielsweise Ihre Webseite in Deutschland gehostet wird, aber ein Nutzer aus New York darauf zugreift, kann ein CDN die Inhalte schneller verteilen. Ohne CDN verlängert sich die Ladezeit einer Webseite mit der Entfernung des Besuchers vom Webserver.
Dies führt zu schnelleren Ladezeiten, was besonders für die Leistung mobiler Webseiten vorteilhaft ist. Durch die integrierte Bildkomprimierung in einem CDN wird zudem die Größe der an den Benutzer gesendeten Bilder reduziert, was die Leistung weiter verbessert. Die Sitzungsoptimierung des CDN reduziert die Anzahl der offenen Verbindungen zu Ihrem Webserver und ermöglicht ein schnelles Skalieren bei hoher Auslastung der Webseite. Insgesamt führt ein CDN zu einer verbesserten Seitengeschwindigkeit und einer besseren Inhaltsqualität, wodurch eine optimale Kundenerfahrung gewährleistet wird. Für Unternehmen mit hoher und geografisch weitverbreiteter Website-Nutzung ist ein CDN ein bedeutender Vorteil in Bezug auf kürzere Ladezeiten und optimierte Nutzererfahrung. Für Webseiten mit überwiegend lokalem Fokus und geringem Traffic hingegen bietet ein CDN weniger Vorteile. Wir haben diese Informationen noch einmal übersichtlicher in einer Tabelle zusammengefasst:
| Feature eines CDN | Beschreibung | Vorteile | Besonders vorteilhaft für |
|---|---|---|---|
| Zwischenspeicherung von Website-Inhalten | Speichert Inhalte auf Edge-Servern, um sie näher am Benutzer zu haben | Schnellere Ladezeiten | Webseiten mit globalem Publikum |
| Bildkomprimierung | Reduziert die Größe der gesendeten Bilder | Verbesserte Leistung und Ladezeiten | Webseiten mit vielen Bildern |
| Sitzungsoptimierung | Reduziert die Anzahl der Verbindungen zum Webserver | Schnelles Skalieren bei hoher Auslastung | Webseiten mit hohem Traffic |
| Verbesserte Seitengeschwindigkeit und Inhaltsqualität | Ergebnis der oben genannten Features | Optimale Kundenerfahrung | Alle Webseiten, insbesondere E-Commerce |
| Geografische Reichweite | Nützlich für weitverbreitete Nutzung | Kürzere Ladezeiten, optimierte Nutzererfahrung | Internationale Webseiten |
7. Unterschiedliche Bildformate für verschiedene Einsatzzwecke
Die Wahl des richtigen Bilddateiformats ist für die Bilder-SEO von großer Bedeutung. Abhängig davon, ob Sie Speicherplatz sparen, Ladezeiten verbessern, hochwertige Bilder benötigen oder Animationen erstellen möchten, kommen verschiedene Formate zum Einsatz.
Die gängigsten Formate sind JPG, GIF, PNG, SVG und WebP:
| Bildformat | Beschreibung | Vorteile | Optimal für | Einschränkungen |
|---|---|---|---|---|
| JPG (JPEG) | Kompaktes Format, verlustbehaftete Komprimierung, unterstützt Millionen von Farben | Wenig Speicherplatz, schnelles Laden | Realistische Bilder, Websites, Social-Media-Posts | Weniger geeignet für häufig bearbeitete Originalbilder |
| GIF | Feste Farbliste (max. 256 Farben), verlustfrei, kann animiert werden | Behält alle Daten, ideal für Animationen | Einfache Bilder mit wenigen Farben, Logos | Begrenzte Farbpalette, kein Audio bei Animationen |
| PNG | Verlustfrei, unterstützt Transparenz, gute Qualität bei komplexen Bildern | Hohe Bildqualität, ideal für detaillierte Grafiken | Detaillierte Grafiken, bearbeitbare Bilder | Größere Dateien im Vergleich zu JPG |
| SVG | Vektorformat, bleibt bei jeder Größe scharf, unterstützt Transparenz und Farbverläufe | Skalierbar, hochqualitativ, animierbar | Illustrationen, Diagramme, Grafiken, Schriftarten | Nicht für realistische Bilder geeignet |
| WebP | Modernes Format, unterstützt sowohl verlustbehaftete als auch verlustfreie Komprimierung, gut für Animationen | Kleinere Dateigrößen als JPG und PNG, unterstützt Transparenz | Websites, Online-Medien, Webanwendungen | Nicht von allen Browsern und Geräten unterstützt |
8. Retina-Anforderungen für Webseitenbilder
Seit einigen Jahren sind Retina-Displays mit hoher Pixeldichte auf dem Markt und bieten ein deutlich verbessertes Seherlebnis, was die Benutzerzufriedenheit steigert. Diese hochauflösenden Displays stellen jedoch besondere Herausforderungen an die Bilder-SEO einer Webseite.
Viele gängige Grafikformate wie JPEG und GIF wurden in einer Ära entwickelt, als Bildschirme standardmäßig eine Auflösung von 72 dpi hatten. Heutzutage werden Webinhalte auf einer Vielzahl von Geräten mit unterschiedlichsten Bildschirmauflösungen betrachtet, die meisten davon mit wesentlich höherer Pixeldichte als der alte Standard. Auf diesen modernen Displays wirken die älteren Formate oft verpixelt. Hier bieten sich SVG-Dateien für die Bilder-SEO an, da Vektorbilder skaliert werden können, um jede Bildschirmgröße zu bedienen und dabei ihre Qualität zu bewahren. Ein weiterer Vorteil von Vektorbildern ist die erheblich reduzierte Dateigröße, was die Ladezeiten einer Website verringert und damit einen klaren Vorteil für die Bilder-SEO darstellt.
Allerdings gibt es Einschränkungen im Anwendungsbereich von Vektorbildern bei der Bilder-SEO. Sie eignen sich hauptsächlich für Illustrationen, Grafiken oder Schriftarten, nicht aber für Fotografien. Fotos können für Retina-Displays optimiert werden, indem ihre Abmessungen verdoppelt und in Originalgröße angezeigt werden, was jedoch die Dateigröße vervierfacht. Eine Verdopplung der Auflösung führt dementsprechend zu einer Verdoppelung der Dateigröße. Bei der Bilder-SEO für Retina-Displays muss daher oft ein Kompromiss zwischen optimierter Darstellung und minimaler Dateigröße gefunden werden.
9. Adobe Flash aus Sicht der SEO
Adobe Flash war einst ein wichtiger Bestandteil in der Entwicklung des Internets, doch seine Bedeutung hat in der modernen Webgestaltung stark abgenommen, was sich auch negativ auf die Suchmaschinenoptimierung auswirken kann. Denn auch der Adobe Flash Player wird seit dem 31.12.2020 nicht mehr unterstützt.
So lassen sich zum Beispiel keine klickbaren Links identifizieren, Flash-basierte Webseiten können nicht durch Suchmaschinen durchsucht werden, und es fehlt die Möglichkeit, eine Rückkehrfunktion in Flash-Inhalten zu implementieren. Darüber hinaus ist es nicht möglich, Lesezeichen jenseits des Startbildschirms zu setzen oder die Inhalte auf einem Touchscreen effektiv zu navigieren.
Die Integration von Flash in Ihre Website macht diese auf Smartphones praktisch unbrauchbar, was zu Frustration bei den Besuchern führen kann. Heutzutage blockieren viele Browser, darunter Mozilla Firefox, standardmäßig Flash-Inhalte. Aus SEO-Perspektive ist Flash nachteilig, da es nicht von Googles Android-Geräten unterstützt wird und Google Flash-Webseiten nicht mehr in den Suchergebnissen listet. Diese entsprechen nicht mehr den aktuellen Anforderungen an die Benutzerfreundlichkeit.
10. Bilder SEO für die Google Bildersuche
Google Images, der Bildersuchdienst von Google, wurde im Juli 2001 eingeführt und ermöglicht es Nutzern, das Web nach Bildern zu durchsuchen. Bevor dieser Dienst verfügbar war, beschränkten sich die Google-Suchergebnisse auf einfache Textseiten mit Links. Bei der Bildersuche wird für jedes passende Bild eine Miniaturansicht angezeigt. Klickt der Benutzer auf ein Miniaturbild, wird das Bild größerer angezeigt, und der Benutzer kann über einen Link zur Seite gelangen, auf der das Bild verwendet wird.
Google nutzt für die Bildersuche einen speziellen Bot, der Bilder auf Webseiten findet, sie kopiert und als Thumbnails in Googles Datenbanken speichert. Obwohl Google mittlerweile Software zur Bilderkennung einsetzt, erhält die Suchmaschine die meisten Informationen über ein Bild aus dem Textkontext, in den das Bild eingebettet ist, aus eventuellen Bildunterschriften und insbesondere aus dem Dateinamen und dem Inhalt des Alt-Tags. Je mehr relevante Informationen durch die Bilder-SEO bereitgestellt werden, desto besser kann Google das Bild bestimmten Begriffen zuordnen und es in den Bildersuche-Ergebnissen anzeigen.

Quelle: www.google.com
Für ein gutes Ranking in der Google-Bildersuche ist es wichtig, einzigartige Bilder zu verwenden. Häufig genutzte Stockfotos und lizenzfreie Bilder werden von Google oft als doppelter Inhalt erkannt. Investitionen in professionelle eigene Bilder sind daher sinnvoll.
Die Bilder-SEO ist in der Suchmaschinenoptimierung genauso wichtig wie einzigartiger Content und Keywords. Optimal für Ladezeiten formatierte Bilder mit aussagekräftigen Alt-Tags und Dateinamen sind sowohl für Besucher als auch für Suchmaschinen von Nutzen. Besucher erfassen Inhalte schneller, und Suchmaschinenbots können die Bildinhalte richtig erfassen und indexieren. Webseiten mit interessanten Bildern werden in sozialen Medien oft geteilt, was wertvolle Backlinks generiert. Bilder-SEO kann zu einem besseren Ranking und einer erhöhten Sichtbarkeit einer Webseite beitragen – sowohl in den normalen Websuchergebnissen als auch in der Google-Bildersuche.
Die OSG Performance Suite

- SEO: Keyword-Tool, Content Suite, Backlink Suite, SEO Technik-Crawler, Local SEO
- SEA-Tool
- Brand Protection
- Security-Crawler
- Pagespeed-Tool & Uptime Monitoring
- Schnittstellen zu Google Ads, Google Search Console, Google Analytics Bing Webmaster Tools u. a.
- Projektmanagement
- inkl. App und Push Notifications
- und viele weitere Features
11. Häufig gestellte Fragen zu Bilder SEO
Für was steht die Abkürzung SEO?
Wie wichtig sind Bilder für SEO?
Bilder spielen eine entscheidende Rolle für die SEO, da sie die Benutzererfahrung verbessern und dazu beitragen können, eine Webseite in den Suchergebnissen höher zu platzieren. Sie machen Inhalte attraktiver und verständlicher, können die Verweildauer auf der Seite erhöhen und die Absprungrate reduzieren. Bilder bieten auch Gelegenheiten zur Optimierung, wie die Verwendung relevanter Keywords in den Dateinamen und Alt-Texten. Dies erhöht die Wahrscheinlichkeit, dass die Bilder in der Bildersuche angezeigt werden, was zusätzlichen Traffic generieren kann. Optimale Bildgrößen verbessern zudem die Ladezeiten der Seite, was ein wichtiger Faktor für die SEO ist.
Was ist Bilder-SEO?
Bilder-SEO bezieht sich auf die Optimierung von Bildern auf einer Webseite, um die Platzierung der Seite in Suchmaschinenergebnissen zu verbessern und die Benutzererfahrung zu optimieren. Dazu gehören die Auswahl des richtigen Dateiformats für schnelle Ladezeiten sowie die Verwendung aussagekräftiger Dateinamen und Alt-Attribute, die das Bild beschreiben und relevante Keywords enthalten. Auch die Anpassung der Bildgröße und -qualität für eine optimale Darstellung auf verschiedenen Geräten ist wichtig. Bilder-SEO hilft dabei, dass Bilder in der Google-Bildersuche erscheinen, verbessert die Gesamt-SEO der Webseite und trägt zu einer ansprechenderen und effektiveren Benutzererfahrung bei.
Was sind Alt-Attribute bei Bildern?
Alt-Attribute, auch als „Alt-Texte“ bezeichnet, sind Textbeschreibungen, die in das HTML einer Webseite eingebettet werden, um den Inhalt eines Bildes zu beschreiben. Diese sind besonders wichtig für die Zugänglichkeit, da sie Screenreadern helfen, den Inhalt der Bilder an sehbehinderte Nutzer zu vermitteln. Aus SEO-Sicht helfen Alt-Attribute Suchmaschinen, den Inhalt und Kontext von Bildern zu verstehen, was die Sichtbarkeit in den Suchergebnissen verbessern kann. Ein guter Alt-Text ist präzise und beschreibend, enthält relevante Keywords und ist kurz gehalten. Alt-Texte sind ein wesentlicher Bestandteil der Bilder-SEO.
Welches Bildformat für SEO?
Für die SEO sind Bildformate zu wählen, die eine Balance zwischen Qualität und Dateigröße bieten. JPG ist ideal für Fotos mit vielen Farben, während PNG besser für Bilder mit Transparenz oder Grafiken geeignet ist. WebP, ein modernes Format, bietet eine hohe Qualität bei geringer Dateigröße und wird zunehmend von Browsern unterstützt. SVG eignet sich hervorragend für Vektorgrafiken, da es skaliert werden kann, ohne an Qualität zu verlieren. Die Wahl des richtigen Formats kann die Ladezeiten der Webseite reduzieren, was ein wichtiger Rankingfaktor für Suchmaschinen ist und gleichzeitig die Qualität der Darstellung sicherstellt.
Wie SEO-Bilder richtig benennen?
SEO-Bilder benennen, bzw. der Bilder-SEO Name ist ein nicht unwichtiger Faktor da er Suchmaschinen hilft, den Inhalt des Bildes zu verstehen und seine Relevanz für Suchanfragen zu bestimmen. Dies steigert die Wahrscheinlichkeit, dass das Bild in relevanten Suchergebnissen erscheint. Zusätzlich verbessert ein passender Bildname die Nutzererfahrung, indem er für eine bessere Organisation der Webseite sorgt und Screenreadern hilft, sehbehinderten Nutzern den Inhalt zu vermitteln. Kurzum, der richtige Bildname trägt wesentlich zur Sichtbarkeit und Zugänglichkeit einer Webseite bei.









Keine Kommentare vorhanden