Bilder SEO

Inhaltsverzeichnis
1. Die Bedeutung von Bildern in der SEO
Eine Webseite ohne Bilder ist wie eine Suppe ohne Salz. Ohne Bilder ist eine Webseite fad und eine für die meisten Besucher unattraktive Textwüste. Mit Bildern können Inhalte und Informationen schneller, umfangreicher und für Besucher leichter verständlich übermittelt werden. Durch ansprechende Bilder wird eine Webseite für Besucher attraktiver. Attraktive Webseiten ziehen mehr Besucher an, die länger auf der Webseite verweilen und seltener die Webseite nach kurzer Zeit wieder verlassen.
Das Besucherinteresse, die Verweildauer und die niedrige Absprungrate sind für Google wichtige Rankingfaktoren für eine Webseite. Diese Kennzahlen sind für die Suchmaschine ein Indiz dafür, dass die Webseite den Besuchern interessante und informative Inhalte bietet. und können durch die Bilder SEO verbessert werden. Dadurch kann die Webseite ein besseres Ranking in den organischen Suchergebnissen erzielen. Bilder SEO ist daher wichtiger Aspekt der Suchmaschinenoptimierung, der zunehmend an Bedeutung gewinnt.

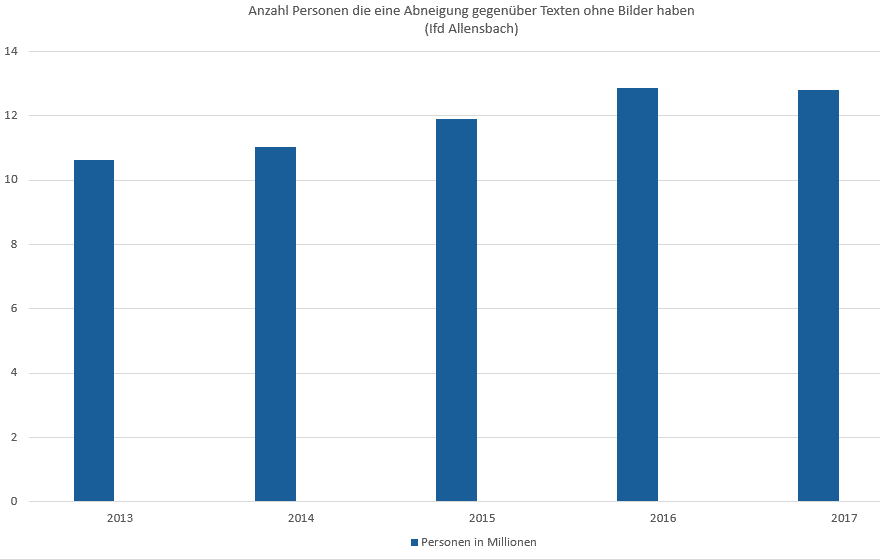
Die Anzahl an Personen die eine Abneigung gegen Texte ohne Bilder hegt steigt kontinuierlich an
2. Rankingfaktoren durch Bilder
Webseite mit Bildern erhalten Studien zufolge fast doppelt so viele Besucher wie Webseiten ohne Bilder. Bilder auf Ihrer Website fungieren als Geschichtenerzähler, damit Besucher Ihr Produkt oder Ihre Dienstleistung visualisieren können. Außerdem hat die Forschung herausgefunden, dass das menschliche Gehirn Bilder in weniger als 100 Millisekunden korrekt identifizieren kann.
Die Vorteile der Bilder SEO und Verwendung von Bildern sind vielfältig. Wenn Sie Bilder mit suchmaschinenfreundlichen Metadaten und Beschriftungen richtig kennzeichnen, erstellen Sie mehr Inhalt, den Suchmaschinen indexieren können. Ihre Inhalte werden dann sowohl in den Ergebnissen der Websuche als auch in der Suche nach Bildern angezeigt – das ist die doppelte Chance für die Auffindbarkeit. Wenn Sie eigene Fotos nutzen, können Sie auch in Erwägung ziehen, lokalen Blogs und Websites die Nutzung Ihrer Bilder als Gegenleistung für einen Link zu Ihrer Website zu erlauben. Diese Backlinks, sind ein weiterer guter Weg, um Ihr Suchranking zu verbessern.
Websites mit Bildern schneiden in Suchrankings nicht nur besser ab, sie sind auch aufmerksamkeitsstark, wenn sie auf Suchergebnisseiten erscheinen. Dies bedeutet, dass Websites mit korrekt beschrifteten Fotos und durchgängiger Bilder SEO mehr Klicks erhalten. Vor allem lokale Unternehmen profitieren von Bildern in den Suchergebnissen. Laut einer Studie gaben 60 Prozent der Verbraucher an, dass sie eher ein Unternehmen in Betracht ziehen oder kontaktieren, wenn in ihrer Suchergebnisliste ein Bild enthalten ist. Auch dadurch ergibt sich eine höhere Click–Through–Rate und diese hat in der Regel ein besseres Ranking zur Folge.
Ansprechende und informative Bilder können eine wichtige Rolle spielen, wenn es darum geht, in den sozialen Medien über Ihr Geschäft zu informieren. Studien haben ergeben, dass schon ein Bild auf einer Seite dazu führt, dass die Seite mehr geteilt wird. Andere Untersuchungen haben ergeben, dass Beiträge, die Bilder enthalten, in sozialen Medien höhere Interaktionsraten aufweisen als reine Textbeiträge. Um den größtmöglichen Nutzen aus Ihren Website-Bildern zu ziehen, sollten Besucher Ihre Inhalte einfach teilen können, indem Sie Schaltflächen für die sofortige Veröffentlichung auf Facebook, Twitter, Pinterest und anderen sozialen Medienseiten hinzufügen.
3. title-tag und alt-tag
Der alt-tag und title-tag eines Bildes werden auch als alt- und title-Attribute bezeichnet und sind ein wichtiger Punkt bei der Bilder SEO. Alt-tag oder Alt-Text steht für “alternative Informationen”. Laut dem World Wide Web Consortium (W3C) gibt das Attribut “alt” einen alternativen Text für Benutzeragenten an, die keine Bilder anzeigen können oder bei denen die Bildanzeige durch die Benutzer unterbunden wurde.
Suchmaschinenroboter wie der Googlebot können Bilder nicht direkt sehen, sie benötigen den Alt-Text, um zu erkennen, was das Bild beinhaltet. Anhand der Informationen im Attribut alt legt der Bot fest, ob das Bild bei Suchanfragen in den Suchergebnissen angezeigt wird. Zudem wird das alt-tag für Screenreader verwendet, die von blinden und sehbehinderten Menschen genutzt werden, um ihnen zu sagen, was auf dem Bild zu sehen ist, sodass Inhalt und Funktion des Bildes zugänglich und verständlich sind.
Jedem Bild sollte ein alternativer Text für die Bilder SEO hinzugefügt werden. Der Text sollte beschreiben, worum es in dem Bild geht, und auf 10 Wörter oder weniger begrenzt sein. Dieser Text kann ein Satz oder eine beschreibende Phrase sein, die ein wichtiges Keyword enthalten können. Ohne Alternativtext wird ein Bild als leeres Symbol in einem Browser ohne Bildanzeige wiedergegeben.
Worauf bezieht sich der title-tag?
Der title–tag oder Bildtitel ist ebenfalls wichtig für die Bilder SEO und sollte zusätzliche Informationen zu einem Bild liefern und den Regeln eines regulären Titels folgen. Er sollte relevant, kurz, eingängig und prägnant sein. Ein Titel ist auch als “beratende Informationen über das Element, für das er festgelegt wurde” definiert. Die Bildtitel werden angezeigt, wenn Sie in einigen Browsern, beispielsweise Firefox und Opera, mit der Maus über ein Bild fahren, sodass die Benutzererfahrung verbessert wird, wenn ein kurzer informativer Titel angezeigt wird. Der Bildtitel sollte bei der Bilder SEO an den Inhalt des alt-tags angepasst werden.
Beide Tags sind wichtig bei der Bilder SEO. Sie sind zwar in erster Linie für Besucher gedacht, der Alt-Text ist für Crawler jedoch wichtiger. Stellen Sie sich bei der Auswahl von alt-tags und Bildtiteln die folgenden Fragen:
Helfen sie dem Benutzer, das Bild besser zu verstehen?
Beinhalten sie Keywords in einer Weise, die Sinn macht?
Ist das alt-tag hilfreich für Suchmaschinen, um den Bildinhalt zu verstehen?
4. Dateinamen und Bildgrößen für die Bilder SEO
Der Dateiname eines Bildes ist für Besucher nicht sichtbar und uninteressant. Für Suchmaschinen liefern sie jedoch wichtige Hinweise auf das Thema einer Webseite und sind ein Faktor für das Ranking eines Bildes in der Google Bildersuche. Daher ist der Dateiname ein wichtiger Punkt der Bilder SEO. Für den Dateinamen eines Bildes sollten Sie nur Kleinbuchstaben verwenden und auf Unterstriche, Leerzeichen, Symbole oder Interpunktionszeichen wie ‘* # $ @%? verzichten.
Verwenden Sie Bindestriche zwischen den Wörtern in einem Dateinamen zum Beispiel dies-ist-ein-bild.jpg. Der Dateiname sollte nicht mehr als 2 – 4 relevante Keywords enthalten, die das Bild beschreiben beispielsweise 2018-bmw-320i-metallic-silber-neuwagen.jpg. Die gesamte URL-Länge, die auf Bilder zeigt, sollte nach der Bilder SEO nicht mehr als 100 Zeichen einschließlich der Bindestrichen betragen.
Bedeutung der Bildgröße für die Bilder SEO
Die Optimierung der Bildgröße ist ein wichtiger Punkt bei der Bilder SEO. Wenn Suchmaschinen eine Website crawlen, spielt es eine große Rolle bei der allgemeinen Suchmaschinenoptimierung, wie lange es dauert, bis jede Seite geladen ist. Ein wichtiger Gedanke bei diesem Prozess der Bilder SEO ist sicherzustellen, dass das Foto für die beabsichtigte Verwendung geeignet ist. Zum Beispiel sollte ein Vollbild-Hintergrundbild auf eine Größe von etwa 1920 Pixel Breite und 1080 Pixel Höhe (die durchschnittliche Größe eines Computerbildschirms) verarbeitet werden.
Es ist wichtig, bei der Bilder SEO und dem Design einer Webseite den Zweck und die Platzierung eines Bildes im Vorfeld zu bestimmen, da ein Hintergrundbild mit einer anderen Rate als ein in einen Text eingebettetes Bild optimiert werden kann. Wenn Sie sicherstellen, dass ein Bild im Text oder ein Produktbild nicht die Größe eines Hintergrundbilds hat und umgekehrt, hilft das beim Laden der Seite. Die Kenntnis darüber, ob ein Bild für einen Hintergrund oder einen unterstützenden Text verwendet wird, kann dazu beitragen, die Ladegeschwindigkeit zu reduzieren und somit die Bilder SEO zu unterstützen.
5. Was Sie bei der Bilder SEO für optimale Ladezeiten beachten sollten
Laut verschiedener Studien warten rund die Hälfte der Internetnutzer nicht einmal 3 Sekunden, bis eine Website geladen ist. Amazon hat herausgefunden, dass, wenn ihre Seiten nur um eine Sekunde langsamer würden, sie 1,6 Milliarden Dollar pro Jahr verlieren würden. Nicht zuletzt verwendet Google die Seitenladezeit als Rankingfaktor. Wenn ein Besucher auf Ihrer Webseite eintrifft, kann es eine Weile dauern, bis alles geladen ist, je nachdem, wie groß Ihre Dateien, insbesondere die Bilddateien sind.
Je größer eine Datei ist, desto länger dauert das Laden einer Webseite. Wenn Sie die Größe der Bilddateien auf Ihrer Webseite im Zuge der Bilder SEO durch Komprimierung oder eine angemessene Verkleinerung der Bilddimensionen verringern und die Ladegeschwindigkeit der Seite dadurch erhöhen können, werden weniger Personen, die Ihre Website besuchen, vorzeitig wegklicken und zum Wettbewerb wechseln. Eine Möglichkeit, die Größe von Bilddateien zu reduzieren, besteht darin, den Befehl “Für Web speichern” zum Beispiel in Adobe Photoshop zu verwenden. Wenn Sie diese Funktion verwenden, können Sie das Bild auf die optimale Dateigröße komprimieren und gleichzeitig die Bildqualität im Auge behalten.
6. Was ist ein CDN und wann ist die Nutzung sinnvoll?
Ein CDN oder Content Delivery Network ist ein System von Servern, die als sogenannte POPs (Points of Presence) bezeichnet werden und auf der ganzen Welt verteilt betrieben werden. Über das CDN werden Webseiten ausgeliefert, abhängig davon, wo der Benutzer seinen Sitz hat. CDNs können Ihre Website-Inhalte schneller verteilen, wenn Ihre Webseite in Deutschland gehostet wird und der Nutzer, der auf Ihre Inhalte zugreift, sich in New York befindet. Ohne CDN dauert die Ladezeit einer Webseite um so länger, je weiter der Besucher vom Webserver entfernt ist.
Ein CDN ermöglicht es Ihnen, den Inhalt Ihrer Website zwischenzuspeichern, um ihn schneller von einem Edge-Server an den Benutzer zu senden. Mit einem CDN erreichen Sie unter anderem schnellere Ladezeiten für Inhalte auf Ihrer Website. Die ist insbesondere von Vorteil, um die Leistung Ihrer mobilen Website zu steigern. Die integrierte Bildkomprimierung verbessert die Leistung zusätzlich, indem die Größe der an den Benutzer gesendeten Bilder reduziert wird. Die Sitzungsoptimierung des CDN reduziert die Anzahl der offenen Verbindungen zu Ihrem Webserver und ermöglicht ein schnelles Skalieren, wenn die Webseite stark ausgelastet ist. Insgesamt ermöglicht ein CDN eine Verbesserung der Geschwindigkeit Ihrer Seite und die Qualität des Inhalts, der an den Benutzer gesendet wird und damit eine optimale Kundenerfahrung.
Für Unternehmen, deren Webseite viel und von geografisch weit entfernten User besucht wird, kann die Nutzung eines CDN von Vorteil im Hinblick auf kürzere Ladezeit und optimierte User Experience sein. Für Webseiten mit lokaler Bedeutung und geringem Traffic bringt ein CDN hingegen keine Vorteile.
7. Welche Bildformate eignen sich für welchen Zweck?
Visuelle Inhalte sind das optimale Werkzeug, wenn Sie online mit Ihren Besuchern und Interessenten kommunizieren möchten. Die Wahl des richtigen Bilddateiformats spielt dabei eine wichtige Rolle für die Bilder SEO. Die idealen Bilddateiformate hängen davon ab, wie Bilder online verwendet werden. Je nachdem, ob Sie Platz sparen und die Ladezeiten verbessern möchten, ein hochwertiges Bild benötigen oder Animationen erstellen wollen, werden für optimale Ergebnisse bei der Bilder SEO unterschiedliche Bilddateiformate verwendet.
Die vier gebräuchlichsten Formate sind JPG, GIF, PNG und SVG.
- JPG: JPG oder JPEG steht für Joint Photographic Experts Group. Die Organisation wurde 1986 gegründet. Dieses Bildformat benötigt nur wenig Speicherplatz und kann schnell hochgeladen oder heruntergeladen werden. JPGs können Millionen von Farben unterstützen, daher ist dieser Dateityp ideal für reale Bilder. Sie funktionieren gut auf Websites und sind die beste Wahl, wenn Sie auf Social-Media-Kanälen posten. Die meisten Digitalkameras und Smartphones speichern Bilder als JPGs. Ein JPG ist jedoch “verlustbehaftet”. Das bedeutet, wenn die Daten komprimiert werden, gehen Informationen dauerhaft verloren. Die Bildqualität wird dadurch beeinträchtigt. JPEG ist ein ausgezeichnetes Bildformat für das Web, aber es ist kein gutes Format zum Speichern von Originalbildern, die häufig bearbeitet oder geändert werden sollen.
- GIF: Die Abkürzung GIF steht für Graphics Interchange Format. Dieses Bildformat wurde 1987 mit dem Ziel veröffentlicht, die Übertragung von Bildern von oder zu langsamen Verbindungen oder Verbindungen mit geringer Bandbreite zu erleichtern. GIF ist ein sogenanntes “indiziertes” Format. Dies bedeutet, dass es eine feste Liste von Farben verwendet. Normalerweise 256. Indizierte Formate sind sehr effizient für Bilder mit einer kleinen Anzahl von Farben, wie ein einfaches Logo. GIFs sind “verlustfrei”. Das bedeutet, dass ein GIF alle in der Datei enthaltenen Daten beibehält. GIFs können animiert werden. Es ist zwar kein Audio mit einem GIF verknüpft, aber sie sind immer noch eine leistungsstarke Möglichkeit, um Animationen beispielsweise für Social Media zu erstellen.
- PNG: Das Portable Network Graphics Format, abgekürzt PNG, wurden 1995 veröffentlicht, und sollte das GIF ersetzen, um die damaligen Patentstreitigkeiten im Zusammenhang mit GIF zu umgehen. Wenn die Größe Ihrer Datei kein Problem darstellt und Sie mit komplexeren Bildern arbeiten, ist PNG wahrscheinlich die beste Wahl. Wie das GIF ist PNG verlustfrei, sodass Sie während der Komprimierung keine Daten verlieren. Sie eignen sich ideal für detaillierte Grafiken oder wenn Sie mit Bildern arbeiten, die noch bearbeitet werden. Das PNG Format unterstützt wie GIF Transparenz.
- SVG: SVG oder Scalable Vector Graphics ist ein Vektorbild-Dateiformat, das 2001 veröffentlicht wurde und leistungsfähiger ist als andere für das Web geeignete Dateiformate. Im Gegensatz zu den Rasterformaten JPG, GIF und PNG, bleibt ein SVG-Bild bei jeder Auflösung oder Größe scharf und klar. Das liegt daran, dass ein SVG aus mathematisch deklarierten Formen und Kurven und nicht wie die anderen Formate aus Pixeln gezeichnet wird. SVGs können animiert werden, unterstützen Transparenz und beliebige Kombinationen von Farben oder Farbverläufen. SVG ist wie GIF und PNG ein verlustfreies Dateiformat. Das SVG Format ist ideal für qualitativ hochwertige Bilder und kann auf jede Größe skaliert werden. Allerdings kann das SVG Format nur für Illustrationen, Diagramme, Grafiken und Schriftarten verwendet werden.
8. Retina Anforderungen für Webseitenbilder
Retina Displays mit hoher Pixeldichte sind seit einigen Jahren auf dem Markt. Sie bieten ein erheblich besseres Seherlebnis und erhöhen die Benutzerzufriedenheit. Die hochauflösenden Displays stellen jedoch hohe Anforderungen an die Bilder SEO einer Webseite.
Viele Grafikformate wie JPEG und GIF wurden für eine Zeit entwickelt, in der jedes Display die gleiche Auflösung von 72 dpi aufwies. Heute können Web-Inhalte auf einer Vielzahl von Geräten mit jeweils eigener Bildschirmauflösung durchsucht werden, die meisten davon mit einer viel höheren Pixeldichte als der alte Standard. Die alten Formate pixeln stark auf den neuen Displays. Hier kommen SVG Bilder ins Spiel. Vektorbilder können skaliert werden, um allen Bildschirmgrößen zu entsprechen und ihre tadellose Qualität beizubehalten. Ein zusätzlicher Vorteil von Vektorbildern ist die drastisch reduzierte Dateigröße, was grundsätzlich einen Vorteil für die Bilder SEO bedeutet, da die Ladezeiten einer Website merklich sinken.
Es gibt jedoch einen Nachteil, aber das ist mehr eine Beschränkung in ihrem Anwendungsbereich als ein echter Fehler. Vektoren können wie bereits erwähnt nur für Illustrationen, Grafiken oder Schriftarten verwendet werden. Fotos in anderen Formaten können für Retina Displays durch eine Verdopplung der Bildabmessungen und Anzeige in der Originalgröße im Zuge der Bilder SEO optimiert werden. Dadurch wächst allerdings auch die Dateigröße auf das 4-fache. Eine Erhöhung der Auslösung auf das Doppelte verdoppelt die Dateigröße. Bei der Bilder SEO für die Anzeige auf Retina Displays muss daher oft ein Mittelweg zwischen optimierter Anzeige und minimaler Dateigröße gefunden werden.
9. Flash aus Sicht der SEO
Adobe Flash hat eine wichtige Rolle bei der schnellen Entwicklung des Internets gespielt. Diese Zeiten sind jedoch vorbei und Flash ist heutzutage keine gute Wahl mehr für modernes Webdesign und kann sich nachteilig auf die Suchmaschinenoptimierung auswirken.
Die Hauptgründe für die negativen Auswirkungen von Flash auf die SEO einer Webseite sind die schlechte Usability und der Umstand, dass Flash auf Smartphones nicht funktioniert. Was die Benutzerfreundlichkeit betrifft, gibt es keine Möglichkeit, Links zu identifizieren, auf die Sie klicken können, Flash Webseiten können nicht durchsucht werden und es gibt keine Möglichkeit, eine Zurück-Schaltfläche in Flash-Inhalten zu implementieren. Zudem ist es nicht möglich, über den Startbildschirm hinaus Lesezeichen zu setzen um auf einem Touchscreen zu navigieren.
Wenn Sie Flash in Ihre Website integriert haben, ist sie für ein Smartphone unbrauchbar und wird Ihre Besucher frustrieren. Flash–Inhalte werden zudem heute von vielen Browsern, wie dem Mozilla FireFox, grundsätzlich blockiert. Aus SEO–Sicht ist Flash sehr ungünstig für eine Website. Es wird nicht von den Google-eigenen Android–Geräten unterstützt und Google listet keine Flash-Webseiten mehr in den Suchergebnissen, da diese den Anforderungen Googles an die Benutzerfreundlichkeit nicht mehr genügen.
10. Bilder SEO für die Google Bildersuche
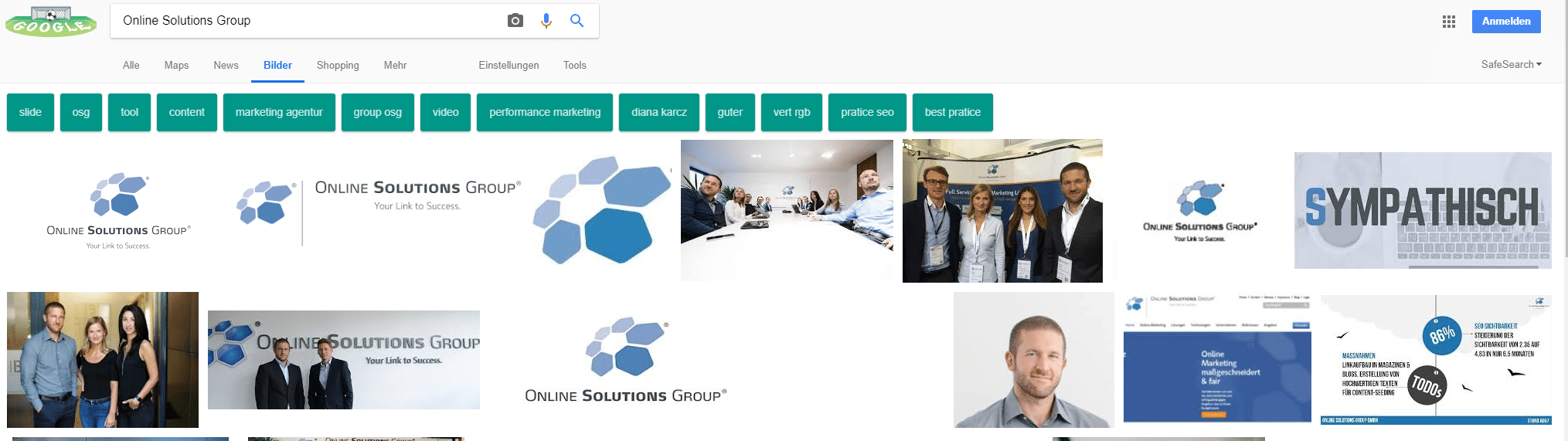
Google Images, die Bildersuche von Google, wurde im Juli 2001 eingeführt und ist ein Suchdienst von Google, mit dem Nutzer das Web nach Bildern durchsuchen können. Vor dieser Ergänzung der Suchmaschine beschränkten sich die Google–Suchergebnisse auf einfache Textseiten mit Links. Bei der Suche nach einem Bild wird eine Miniaturansicht jedes übereinstimmenden Bildes angezeigt. Wenn der Benutzer auf ein Miniaturbild klickt, wird das Bild in einer größeren Größe angezeigt, und Benutzer können über einen Link die Seite aufrufen, auf der das Bild verwendet wird.

Quelle: www.google.com
Für die Suche nach Bildern verwendet Google einen speziellen Bot. Werden von dem Bot Bilder auf einer Webseite gefunden, kopiert Google die Bilder und speichert sie als Thumbnail in den Datenbanken. Für die Analyse der Bildinhalte wird von Google zwar mittlerweile Software zur Bilderkennung eingesetzt, die Mehrzahl der Informationen über ein Bild gewinnt die Suchmaschine jedoch nach wie vor aus dem Text, in den das Bild eingebettet ist, aus einer eventuell vorhandenen Bildunterschrift und vor allen Dingen aus dem Dateinamen und dem Inhalt des alt–tags. Je mehr und je relevantere Informationen durch die Bilder SEO Google für ein Bild bereitgestellt werden, umso besser kann die Suchmaschine ein Bild bestimmten Begriffen und Themen zuordnen und bei einer entsprechenden Suchanfrage in den Ergebnissen der Google Bildersuche anzeigen.
Wichtig für ein gutes Ranking und die Bilder SEO im Hinblick die Google Bildersuche ist die Verwendung einzigartiger Bilder. Gut gemachte Stockfotos und lizenzfreie Bilder werden zum Teil auf Hunderten oder Tausenden Webseiten und Blogs verwendet. Google kann diese Bilder mittlerweile erkennen und wertet sie als doppelten Inhalt. Die Investition in professionelle eigene Bilder lohnt sich daher auf jeden Fall.
Die Bilder SEO hat bei der Suchmaschinenoptimierung einen ähnlich hohen Stellenwert wie einzigartiger Content und Keywords. Für minimale Ladezeiten optimierte Bilder im passenden Format mit aussagekräftigen alt–tags und Dateinamen sind für Besucher wie für Suchmaschinen gleichermaßen interessant und nützlich. Besucher können Inhalte und Informationen schneller erfassen und Suchmaschinenbots können die Bildinhalte erfassen und die Bilder richtig indexieren. Webseiten mit interessanten Bildern werden in den sozialen Medien gerne geteilt und generieren so wertvolle Backlinks. Bilder SEO kann zu einem bessern Ranking und einer verbesserten Sichtbarkeit einer Webseite beitragen – in den Suchergebnissen der normalen Websuche und durch ein hohes Ranking in der Google Bildersuche.
Die OSG Performance Suite
- SEO: Keyword-Tool, Content Suite, Backlink Suite, SEO Technik-Crawler, Local SEO
- SEA-Tool
- Brand Protection
- Security-Crawler
- Pagespeed-Tool & Uptime Monitoring
- Schnittstellen zu Google Ads, Google Search Console, Google Analytics Bing Webmaster Tools u. a.
- Projektmanagement
- inkl. App und Push Notifications
- und viele weitere Features
(Titelbild: Copyright © congerdesign – pixabay.com)









Keine Kommentare vorhanden