SEO-Faktoren für Website und Online-Shop

Copyright © Free Photos – pixabay.com<
Lernen Sie auf dieser Seite die Vorgehensweise bei der Erstellung von Analysen und Konzepten sowie die wichtigsten SEO-Faktoren für Online-Shops und Websites kennen. Nutzen Sie die Analysen, die Ihnen im Online-Marketing zur Verfügung stehen, um durch Auswertungen Ihr SEO Potenzial optimal auszunutzen. Außerdem erfahren Sie, weshalb Sie sich um die Benutzerfreundlichkeit kümmern sollten, wenn Sie Top-Rankings wollen. Zudem verraten wir Ihnen, warum Sie regelmäßig einen Blick in die Google Search Console werfen sollten. Nur so erreichen Sie die für Ihr Projekt perfekten Ergebnisse.
Inhaltsverzeichnis
So wird Ihr SEO-Projekt ein voller Erfolg
Wenn Sie mit Ihrer Website bzw. Ihrem Online-Shop langfristig erfolgreich sein möchten, müssen Sie Ihr Webprojekt am Anfang genau kennen. Die Erstellung von Analysen und Konzepten hilft Ihnen dabei, den Ist-Stand zu ermitteln und geeignetes Optimierungspotenzial abzuleiten.
Anbieter für SEO-Analysen gibt es sehr viele. Informieren Sie sich vor ab, welche Analysen Ihnen und Ihrer Webseite von Nutzen sein können. Viele Tool-Anbieter bieten kostenlose Versionen oder Probe-Versionen ihrer Tools an, sodass Sie diese in Ruhe testen können. Bei der Analyse selbst prüfen Sie eine Reihe von technischen und inhaltlichen SEO-Faktoren. Nutzen Sie auch Google-eigene Tools, wie den Keyword-Planer, Analytics oder die Search Console, um Ihre Besucher mit optimaler Nutzerfreundlichkeit auf Ihren Seiten zu überzeugen.
Vorgehensweise bei der Erstellung von Analysen und Konzepten
Für die Suchmaschinenoptimierung ist die Technik im Hintergrund einer Website oder eines Shops von großer Bedeutung. Die folgenden SEO-Faktoren sollten beachtet werden, um Ihr Projekt erfolgreich bei Suchmaschinen zu platzieren.
Operativ betrachtet gibt es bei der Optimierung der Technik zwei Phasen. Die initiale Phase oder auch Setup-Phase und die laufende Optimierungsphase.
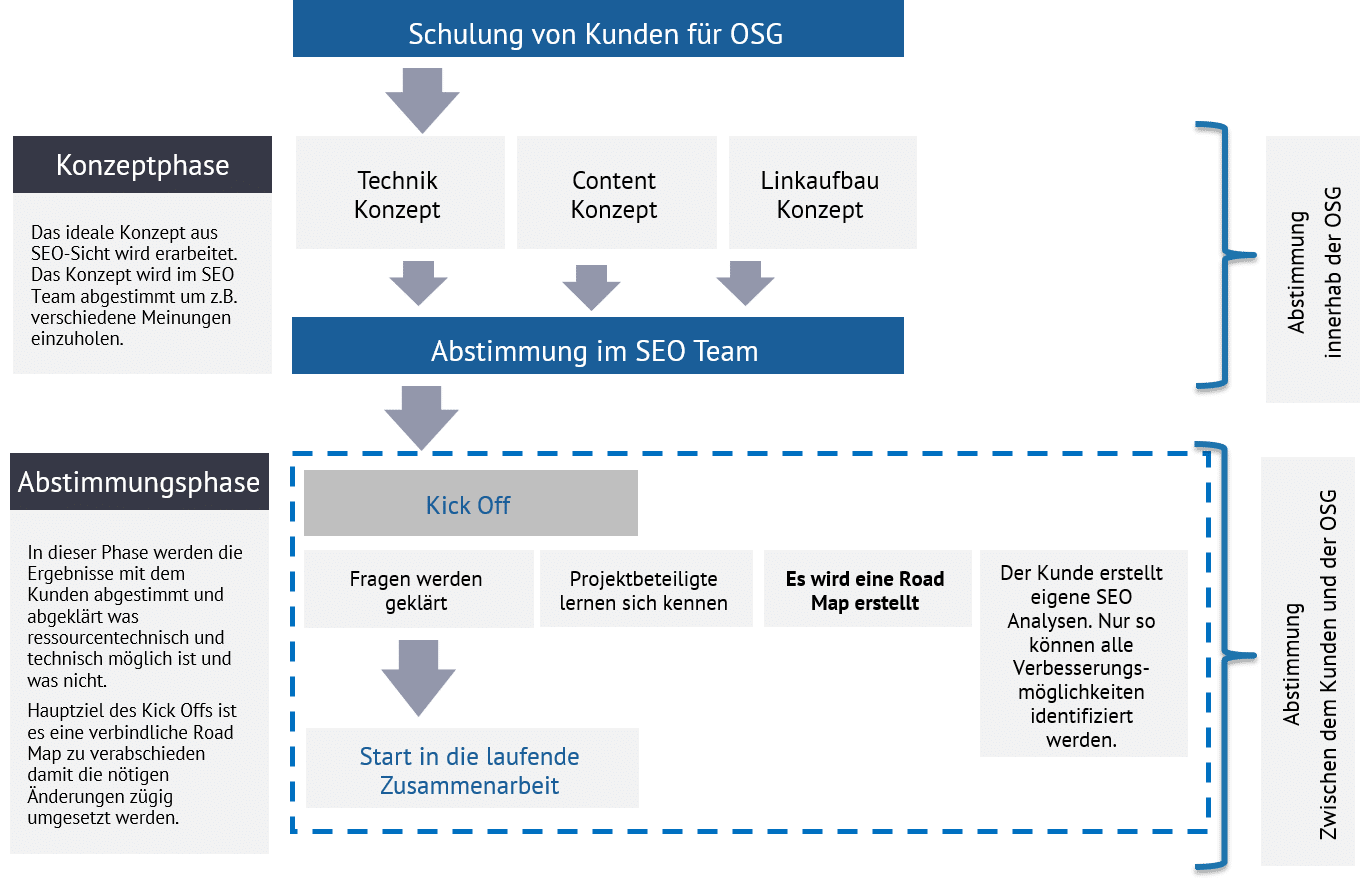
Setup-Phase – Ablauf eines SEO Projekts in der Startphase
Bei der Setup Phase wird die gesamte Website oder der Shop genau analysiert. Punkte, die verbessert werden müssen werden in einer Roadmap und bestenfalls in einem Projekt Management Tool festgehalten.
Unsere Vorgehensweise wird mit jedem Kunden abgestimmt.
- Vorabschulung – Zu Anfang wird mit dem Kunden abgestimmt welche Bereiche optimiert werden sollen
- Konzeptphase – Das Team der OSG erarbeitet ein SEO Konzept (Technik, Content, Linkaufbau)
- Aufwand – wie lange benötigt der Entwickler für die Umsetzung
- Abstimmung im Team – Nach der Konzeptphase stimmt sich das SEO-Team intern ab
- Verantwortlich – Accountmanager werden passenden Projekten zugewiesen
- Kick-Off – Vorstellung der Konzepte beim Kunden, offene Fragen werden persönlich geklärt
- Erstellung von Roadmaps – für jeden Bereich wird eine Roadmap erstellt
- Start der Zusammenarbeit– Die laufende Betreuung kann beginnen

Lösungsvorschlag eines SEO-Projektes in der Startphase
Tipp
Die Priorität der Aufgabe in Verbindung mit dem Aufwand, der durch die Umsetzung entsteht, ergibt den Zeitplan. Wenn ein Punkt beispielsweise eine sehr hohe Priorität hat und innerhalb von 3-4 Stunden umsetzbar ist, dann sollte dieser Punkt möglichst zeitnah behoben werden. Ein Punkt, der eine sehr hohe Priorität hat jedoch 4 Tage Aufwand macht, sollte etwas nach hinten geschoben werden damit keine anderen Punkte dadurch verzögert werden.
Vorgehensweise beim Setup
1. Checkliste
Erstellen Sie eine umfangreiche Checkliste mit Punkten, die überprüft werden sollten. Die ersten Punkte können Sie diesem Handbuch entnehmen. Weitere finden Sie im Internet oder Sie beauftragen eine SEO-Agentur. Viele Agenturen verfügen über umfangreiche Checklisten, die über die Jahre laufend erweitert wurden. Zudem erhalten sie so bestimmt weitere Vorschläge, welche SEO-Faktoren relevant sind, auf die Sie alleine nicht gekommen wären. Fassen Sie die Punkte in einer Roadmap, beispielsweise in einem Excel-Dokument, zusammen.
2. Tools nutzen
Nutzen Sie Tools für weitere Analysen und ergänzen Sie weitere Verbesserungsmöglichkeiten in Ihrem Excel-Dokument. Hilfreiche Tool sind beispielsweise folgende:
- Google Search Console – die Optimierungsvorschläge aus der GSC sind Pflicht!
- Ryte – bei dem Tool Ryte handelt es sich wohl um das beste und umfangreichste Tool im Bereich Technik-Optimierung. Das ist auf jeden Fall empfehlenswert. Sie können es auch nur einen Monat buchen, die Analysen durchführen, die Ergebnisse dann in Ihr Excel packen und dann das Tool kündigen
- Sistrix Optimiser – dieses Tool ist ganz in Ordnung aber bei weitem nicht so gut wie Ryte
- Seitenreport.de – dort lassen sich kostenlose Kurz-Checks durchführen
- GT Metrix – hier geht es um die Ladezeiten
- Unser eigen entwickeltes kostenloses SEO Analyse-Tool zum Schnellcheck der wichtigsten Onpage SEO-Faktoren sowie unser OSG Performance Suite für umfangreichere Analysen.
Noch mehr Tool-Empfehlungen bekommen Sie in unserem weiteren Handbuch-Beitrag rund um die ideale Toollandschaft.

Auszug aus aktuellen SEO-Tools
3. Weitere Maßnahmen
Vervollständigen Sie das Excel-Dokument, priorisieren Sie die SEO-Faktoren und planen Sie, wann etwas umgesetzt werden soll und ob es im Budget ist. Schulen Sie die Techniker und andere Mitarbeiter, die für erfolgreiches SEO nötig sind, z.B. Redakteure oder Produktmanager. Implementieren Sie außerdem feste Prozesse, z.B. dass Releases an der Website durch das SEO Team geprüft und freigegeben werden.
Tipp
Erteilen Sie nur Aufgaben eine hohe Priorität, wenn Sie aus Erfahrung wissen, das die Umsetzung auch wirklich das Ranking verbessert. Ich habe bei vielen eigenen Projekten jedes Detail umsetzen lassen und habe dabei festgestellt, dass nicht jede Weisheiten die man in Blogs liest oder die auf Stammtischen behauptet werden, etwas bringen. Zu mindestens nicht messbar. Das liegt einfach daran, dass das Hauptziel der technischen Optimierung sein sollte, das Google ohne Probleme die Seite crawlen und die Inhalte interpretieren kann. Da Google hier einen extrem guten Job macht können Sie oft keine Verbesserungen feststellen wenn Sie z.B: Ihre Ladezeiten mit Mühe und Not um die letzten 0,5 Sekunden verbessern. Andere Punkte hingegen, wie der sinnvolle Einsatz des Canonical Tag bei internem Duplicate Content oder die Nutzung von einer Sitemap sowie die richtige Verwendung von Weiterleitungen, bringen hingegen sehr viel.
Suchen Sie sich also SEO-Mitarbeiter oder SEO-Dienstleister, die genau wissen, welcher Verbesserungsvorschlag auch wirklich etwas bringt. Dadurch können Sie viel Zeit und Geld sparen. Dieses können Sie beispielsweise sinnvoll in die Content-Erstellung investieren.
Laufende Optimierung
Bei der laufenden Optimierung geht es zum einen um die Umsetzung der SEO-Faktoren aus dem Setup-Projekt und zum anderen um die Sicherstellung das die Technik stets einwandfrei funktioniert. Viele weitere Aufgaben, die regelmäßig anfallen, finden Sie auch in unserem Beitrag zum SEO Management Prozess.
Hier das Wesentliche kurz und knapp zusammenfasst:
- Prüfen Sie regelmäßig den Fortschritt der Umsetzung aus dem Setup-Projekt
- Alle Releases prüfen
- Die Entwickler fortlaufend schulen
- Vor allem: die GSC prüfen und sicherstellen, dass Google keine Probleme mit Ihrer Website hat. Da gehört es beispielsweise dazu, dass Statuscode 404 Fehler geprüft und weitergeleitet werden oder das alle Weiterleitungen geprüft werden, um sicherzustellen das keine 302 Weiterleitung verwendet wird wo eigentlich eine 301 Weiterleitung genutzt werden sollte
- Prüfen, ob es neue technische Möglichkeiten und Features gibt, die Ihr SEO verbessern könnten, z.B. das einbinden der Bewertungen in den Meta Tags oder Mobile SEO
- Stellen Sie sicher, dass alte und neue Inhalte suchmaschinenoptimiert werden und die Inhalte ständig ausgebaut werden
Die wichtigsten technischen SEO-Faktoren für Shop und Website als Checkliste
Beachte
Bitte beachten Sie, dass sich die folgenden Kriterien nur auf die Technik von Website/Shop beziehen. Der Content und auch die Backlinks bleiben hier außen vor.
Domains & URLs
Keywords in der URL: Keywords in der URL tragen zum Ranking bei, allerdings nicht, wenn diese nicht gleichzeitig in anderen wichtigen OnPage-Elementen (Seitentitel und Inhalt) vorkommen.
Führendes www: Inhalte sollten immer nur unter einer einzigen URL abrufbar sein. Die Erreichbarkeit mit und ohne führendes www in der URL (domain.com und www.domain.com) führt hingegen bereits zu zwei verschiedenen URLs, unter der die gleichen Inhalte liegen. Suchmaschinen können zwar mit dieser speziellen Art identischer Inhalte recht gut umgehen, allerdings ist eine einmalige Erstellung einer entsprechenden Regel für eine 301-Umleitung aller Versionen ohne führendes www kein nennenswerter Aufwand und stellt sicher, dass Suchmaschinen korrekt damit umgehen.
Top-Level Domains (TLDs): Nicht alle TLDs sind gleich, wobei rein vom Ranking her nahezu kein Unterschied besteht. Generische TLDs wie .com, .biz, .org und dergleichen bieten jedoch im Zusammenhang mit mehrsprachigen Websites die Möglichkeit, dass die Sprachen in entsprechende Unterverzeichnisse gelegt und über die Google Search Console den jeweiligen Regionen zugeordnet werden können. Wohingegen Länderdomains wie .de unveränderbar dem jeweiligen Land zugeordnet sind und (nur) dort entsprechend bessere Rankings erzielen.
Verzeichnisstruktur in den URLs: Suchmaschinen bevorzugen ordentliche Strukturen innerhalb der URLs, also die Abbildung der idealerweise nach Suchbegriffen benannten Kategorien einer Website in den URLs. Auf diese Weise kann jede Seite in die logische Struktur eingebunden werden und für Suchmaschinen ergibt sich eine deutliche Zuordnung der Seiten zu den Kategorien.
Dynamische URLs und Eindeutigkeit der Parameter: Dynamische URLs (URLs mit angehängten Parametern) sollten prinzipiell vermieden werden, weil sie deutlich die Komplexität erhöhen, die für bestmögliche SEO-Ergebnisse gelöst werden muss. Suchmaschinen können zwar jede Art von URL verarbeiten, auch wenn diese eine große Menge Parameter beinhaltet. Sollte es nicht möglich sein, eine Website ohne Parameter-URLs zu betreiben, muss sorgfältig auf die Anzahl und Reihenfolge der Parameter geachtet werden.
Allgemeine technische SEO-Faktoren
Unerreichbarkeit: Unerreichbarkeit ist ein ernsthaftes Ranking-Problem. Zwar führt ein kurzer Ausfall nicht sofort zur kompletten De-Indexierung, allerdings haben im Zuge der Initiative zur Erhöhung der Geschwindigkeit des Internets häufige und länger auftretende Ausfälle bereits spürbaren Einfluss auf die Platzierungen.
Cloaking: Die IP-Adresse des Besuchers auszuwerten und bekannten Suchmaschinen-Crawlern gänzlich andere Inhalte zu liefern als menschlichen Besuchern, ist gegen die Regeln der Suchmaschinen und führt in der Regel zum sofortigen Ausschluss.
Ansicht als Suchmaschinencrawler: Komplexe Web-Applikationen sind nicht immer zu 100% vorhersehbar, was die Ausgabe an Suchmaschinencrawler angeht. Mögliche Ursachen sind versehentliches Cloaking oder das Voraussetzen von Cookies. Darüber hinaus können noch viele andere Effekte auftreten. Teil jedes Website-Checks muss daher der simulierte Abruf als Googlebot sein, beispielsweise mit Hilfe eines entsprechenden Browser-Plugins. Sind hier Fehler ersichtlich, kann die Website natürlich auch kein gutes Ranking erzielen.
Sprechende URLs: Sprechende URLs sind besonders für Suchmaschinen ein wichtiger SEO-Faktor, vor allem wenn sie mit Keywords angereichert sind. Darüber hinaus ist eine derartige Struktur sehr einfach für Besucher zu verstehen und besitzt eine hohe Viralität (einfach aufgebaute, sprechende URLs verbreiten sich leichter über Email, Social Media oder sogar mündliche Empfehlungen).
Session-IDs in URLs: Ein Standardproblem für Suchmaschinen ist das Verwenden von Session-IDs als Parameter in URLs. Sessions sollten grundsätzlich nur mit Hilfe von Cookies getrackt werden. Als Fallback-Mechanismus kann die Session-ID zwar auch als Parameter angehängt werden, aber die Seiten sollten dann unbedingt einen Canonical-Tag enthalten, der auf die URL ohne Session-IDs zeigt.
Quellcode-Qualität: Die Qualität des Quellcodes sollte so sauber wie möglich sein. Zwar lassen sich manche Fehler aufgrund von komplexer Programmierung nicht ganz W3C-konform beheben, allerdings sollte darauf geachtet werden den Quellcode so sauber wie möglich zu halten.
Größe des HTML-Codes: Idealerweise beinhaltet die Navigation einer Website direkte Links auf alle Haupt- und ggf. auch Unterbereiche. Je mehr Bereiche eine Website umfasst, desto umfangreicher wird aber auch die Navigation, was sich unter Umständen in einem großen Code-Block niederschlägt. Da das Verhältnis von Code zu tatsächlichem Inhalt aber einen geringen Einfluss auf das Ranking hat, muss hier im Zweifelsfall ein vernünftiges Mittelmaß gefunden werden.
Whitespaces und Leerzeichen: Unnötige Leerzeichen und Whitespaces sollten vermieden werden, da sie den Quellcode unnötig aufblähen und die Größe der zu übertragenden HTML-Datei beeinflussen.
XML-Sitemap: Anders als eine HTML-Sitemap ist die XML-Sitemap nicht für Besucher, sondern ausschließlich für Suchmaschinencrawler und informiert diese über alle existierenden Seiten einer Website. Eine XML-Sitemap sollte daher auf jeden Fall erstellt und aktuell gehalten werden. Gerade bei Erweiterungen der Website können Suchmaschinen die neuen Inhalte über die sitemap.xml üblicherweise deutlich schneller finden und indexieren als über den normalen Crawl-Vorgang.
Verhältnis zwischen Text und Code: Die Text-To-Code-Ratio hat einen gewissen Einfluss auf das Ranking, weshalb der HTML-Code immer so effektiv und schlank wie möglich gestaltet sein sollte. JavaScripts und Stylesheets sollten daher prinzipiell ausgelagert werden, was sich auch wiederum positiv auf die Ladezeiten auswirkt.
Metatags
Title-Tag: Der Seitentitel im <title>-Tag ist der wichtigste OnPage-Faktor. Er wird immer in den Suchergebnissen angezeigt und fungiert daher als “Köder” für potentielle Besucher, weshalb er erstens eine hohe Klickmotivation bieten und zweitens immer die wichtigsten Keywords dieser Seite enthalten sollte. Der Seitentitel sollte nicht länger als 70 Zeichen enthalten und möglichst für jede Seite individuell sein.
Description-Metatag: In der Meta-Description sollte eine kurze, mit den wichtigsten Suchbegriffen ausgestattete Zusammenfassung des Seiteninhalts hinterlegt werden. Abgesehen davon, dass die Meta-Description in Bing und Yahoo! durchaus noch ein wenig zum Ranking beiträgt, kann eine Meta-Description als Vorschau in den Suchergebnissen erscheinen und durch geschickte Formulierung deutlich die Klickrate erhöhen. Maximal 235 bis 320 Zeichen lang.

Quelle: Screenshot Google Suchergebnisse, Vorschau der Meta Daten der seoagentur.de
Language-Metatag: Sollte generell verwendet werden, auch wenn die sprachliche Zuordnung über die Domain-Endung oder sonstige Kriterien eigentlich schon festgelegt ist. Suchmaschinen erkennen zwar autonom die Sprache einer Seite anhand des tatsächlichen Inhalts und anderer SEO-Faktoren, berücksichtigen darüber hinaus aber dennoch diese Meta-Information.
Keyword-Metatag: Das Keyword-Metatag hat für Google praktisch keinerlei Bedeutung mehr und auch in Bing/Yahoo! verliert es zunehmend an Bedeutung. Generell kann diese Meta-Information also auch weggelassen werden. Praktischer Nutzen ergibt sich nur, wenn die interne Suchfunktion einer Website diese Information mit auswertet. Dann macht eine saubere Verschlagwortung Sinn, um die Suchergebnisse für die Website-Besucher zu verbessern.
robots-Anweisungen: Suchmaschinen halten sich recht strikt an entsprechende noindex– sowie follow-/nofollow-Anweisungen im Meta-Abschnitt einer Seite. Da diese Angaben sowohl positive als auch negative Auswirkungen haben können, muss im Einzelnen sehr aufmerksam geprüft werden, ob die verwendeten Angaben sinnvoll sind oder vielleicht sogar eigentlich wichtige Inhalte ausgeschlossen werden.
Geo-Tagging: Beim Geo-Tagging versieht man Fotos mit geographischen Koordinaten, sodass Aufnahmen von bestimmten Orten besser auffindbar werden. Im Internet wird das Geo-Tagging meist genutzt, um den Standpunkt einer Person oder einer Website anzuzeigen. Im SEO ist das Tagging vor allem in Bezug auf Local SEO wichtig. Vor allem für regional tätige Dienstleister, Handwerksbetriebe und Einzelhändler ist es von Bedeutung, unter einem bestimmten Standort gefunden zu werden. Ist beispielsweise eine Schneiderei mit den Geodaten des Standortes versehen, kann die Seite bei einer Suche nach Schneiderei plus Ort unter den ersten Positionen angezeigt werden, selbst wenn die Seite sonst nicht stark optimiert ist.

Quelle: Screenshot Auszug des GEO-Targeting der seoagentur
Entdecken Sie in diesem informativen Video, welche Schlüsselstrategien Sie anwenden können, um Ihre lokale Sichtbarkeit im Internet durch Local SEO maßgeblich zu steigern.
Inhaltliche Extras
PDF-Dokumente: Suchmaschinen indexieren PDF-Dokumente üblicherweise vollständig und besonders Google zeigt diese auch gerne als Suchergebnis an. Sinnvoll ist das Erstellen von PDF-Dokumenten allerdings nur für kurze Übersichten wie Datenblätter oder aber für große, mehrseitige Dokumente wie Ebooks und dergleichen, da dies auch deutlich die Benutzerfreundlichkeit erhöht. Nicht zu empfehlen ist, per se von Inhaltsseiten eine PDF-Version anzubieten (es sei denn für Druck-Zwecke – siehe hierzu den entsprechenden Punkt im Abschnitt Architektur).
Videos: Suchmaschinen zeigen gerne relevante Videos als Suchergebnis. Hier gilt jedoch, dass eines der wichtigsten Ranking-Kriterien die Anzahl der Abrufe ist. Wenn die Videos auf der eigenen Website gehostet werden, wird die Anzahl der Abrufe also in den meisten Fällen überschaubar sein. Sinnvoller ist daher, die Videos beispielsweise in einem eigenen Youtube-Channel oder bei einem anderen Video-Anbieter zu hosten und dort zu promoten. Dadurch können mehr Abrufe generiert werden, was wiederum einen Vorteil in der Video-Suche schaffen kann. Auch lässt sich so meist mehr Aufmerksamkeit erreichen, als dies normalerweise über selbst gehostete Videos möglich ist.

Mit Bildern und Videos bieten Sie den Nutzern sowie den Suchmaschinen Mehrwert
Folgende Fehler sollten dabei vermieden werden:
- Falsche Titel, Schlagworte oder Beschreibungen
- Nutzung von YouTube für das Video Streaming
- Erstveröffentlichung auf externen Portalen
- Gleiches Video, mehrere URLs
- Verzicht auf Video-Sitemap
Social Media: Laut neuesten Studien korrelieren soziale Signale aus Facebook, Twitter & Co. extrem stark mit guten Google-Rankings. Dies muss im Rahmen der Erstellung einer Social Media Strategie berücksichtigt werden.
Rich Snippets: Snippets sind die wenigen Zeilen Text, die unter jedem Suchergebnis erscheinen. Sie vermitteln Nutzern eine Vorstellung davon, was die Seite enthält und warum sie für ihre Suchanfrage relevant ist. Es können auf der Website vorhandene Beurteilungen, Personen, Produkte, Unternehmen, Rezepte, Ereignisse, Musik usw. mit einem speziellen Format (Mikrodaten, Mikroformate, RDF) im Quelltext ausgezeichnet und so das Standard-Snippet “angereichert” werden (=Rich Snippets). Dadurch erhöht sich die Click-Through-Rate zum Teil erheblich.
Bilder im Text: Eine reine Textseite ist meist für Besucher zu “langweilig”, wohingegen eine reine Bilderseite eine “SEO-Sünde” ist. Text mit thematisch relevanten Bildern aufgelockert ist dagegen perfekt und eine derart aufgebaute Seite erzielt üblicherweise auch ein besseres Ranking als eine reine Textseite.
Keywords in Alt-Tags von Bildern: Bei verlinkten Bildern nimmt der Alt-Parameter die Stelle des verlinkten Textes ein, weshalb er entsprechend wichtig ist. Bei nicht verlinkten Bildern ist die Verwendung des Alt-Parameters dennoch ratsam, da Suchmaschinen hierüber etwas über den Inhalt des Bildes erfahren und dieses Bild also beispielsweise in der Bildersuche zu diesem Begriff erscheinen können. Seiten, die den Suchbegriff zusätzlich zu den anderen relevanten Stellen (Seitentitel, Überschriften, eigentlicher Text) auch im Alt-Parameter eines Bildes enthalten, haben einen zusätzlichen Ranking-Vorteil.
Bilder- statt Textlinks: Bilder statt Text für Verlinkungen zu verwenden sollte immer zweite Wahl sein. Wenn nicht anders möglich, muss das Bild unbedingt mit einem Alt-Parameter ausgestattet werden, in dem sinnvolle Keywords verwendet werden.
Flash: Auch wenn besonders Google die Inhalte von Flash-Dateien immer besser versteht und SWF-Dateien auch ab und zu in Suchergebnissen erscheinen, kann und darf man sich nicht darauf verlassen. Flash sollte also immer nur zusätzliche Informationen oder Illustrationen bieten, aber niemals exklusiv wichtige Inhalte vorhalten.
Werbung: Der Bereich der Website above-the-fold darf nicht durch Werbung (Banner etc.) die relevanten Textinhalte in den nicht-sichtbaren Bereich verdrängen. Google bestraft diese Praxis seit Neuestem recht scharf.
In diesem faszinierenden Video erhalten Sie wertvolle Einblicke in die effektive Gestaltung und Optimierung Ihres Contents um ihn perfekt auf E-Commerce abzustimmen und in der digitalen Handelswelt erfolgreich zu sein.
Architektur
Keywords im Linktext: Einer der wichtigsten SEO-Faktoren. Suchmaschinen gehen davon aus, dass der verlinkte Text etwas über den Inhalt der verlinkten Seite aussagt. Bei verlinkten Bildern wird hierfür der Alt-Parameter des Bildes herangezogen, wobei dieser aber nicht so “mächtig” ist wie ein reiner Textlink. Ebenso verwendet werden kann der Title-Parameter des Link-Elements, allerdings besitzt dieser noch weniger Relevanz als der Alt-Tag eines Bildes. Die Links, die auf eine Seite zeigen, sollten daher zumindest den wichtigsten Suchbegriff beinhalten. Sehr wichtig beispielsweise bei der Navigation einer Website, d.h. die Menüpunkte an sich sollten die wichtigsten Suchbegriffe enthalten. Ist dies definitiv nicht möglich oder unsinnig, kann mit Hilfe eines Title-Parameters, der den Suchbegriff enthält, zumindest noch eine gewisse Mindestrelevanz für diesen Begriff erzielt werden.
404-Fehlerbehandlung: Jeder Abruf einer nicht existierenden Seite muss mit einem 404 Statuscode beantwortet werden, da Suchmaschinen nur auf diese Weise feststellen können, wenn es eine Seite nicht mehr gibt und sie daher aus dem Index entfernt werden soll. Geschieht dies nicht oder mit anderen Nicht-Fehler-Statuscodes, füllt sich der Index der Suchmaschine mit mehr und mehr “Müll”, was im Extremfall sogar zu einer deutlichen Abwertung der Website in den Rankings führen kann. Daher sind Websites mit unzureichender Fehlerbehandlung anfällig für eine Sabotage Dritter (“Garbage Injection” – einfach tausende von sinnlosen Links auf nicht existierende Seiten setzen und Google diese indizieren lassen, so dass Google mehr “Müll” als richtige Seiten im Index hat). Idealerweise ist die dazugehörige Fehlerseite personalisiert, d.h. sie ist im Design der Website und bietet Besuchern, die auf eine derartige Seite kommen, eine sinnvolle Navigationshilfe, um den gewünschten Inhalt dennoch zu finden. Sehr wichtig ist die Fehlerbehandlung bei jeder Art von Web-Applikation, da viele Systeme bei falschen oder fehlenden Parametern eigene Fehlerseiten ausgeben, die mit einem 200-ok Statuscode beantwortet und somit fälschlicherweise indexiert werden.

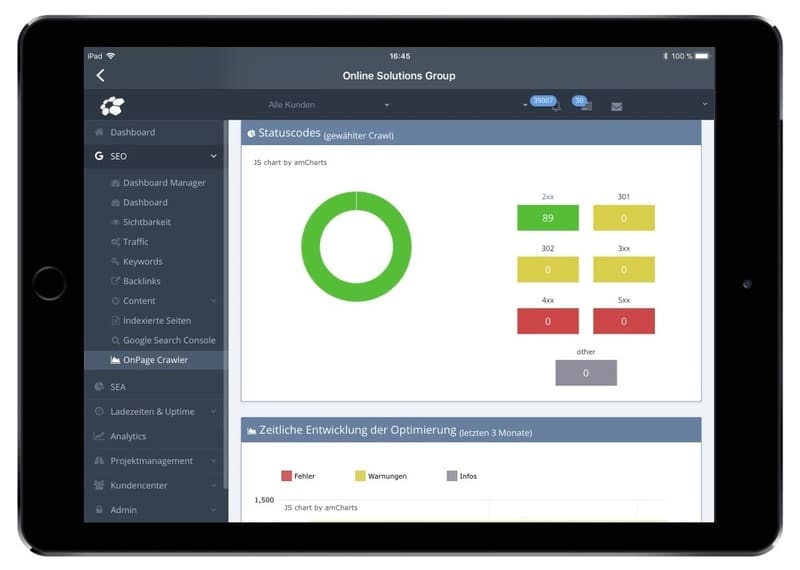
Im OSG Performance Suite sehen Sie alle Status-Codes im Überblick
Canonical-Tag: Mit Hilfe eines canonical-Tags können Suchmaschinen besser mit identischem Inhalt umgehen. Wenn eine Seite unter zwei verschiedenen URLs erreichbar ist, kann ein Canonical-Tag auf eine der beiden Varianten gesetzt werden, die dann bevorzugt von den Suchmaschinen verwendet wird. Prinzipiell sollte jede Seite einen Canonical-Verweis auf sich selbst besitzen, da es ansonsten möglich ist, einer Website zu schaden, indem man einfach viele Links mit zufällig ausgewählten Parametern auf sie setzt und sie somit in ein Problem mit identischen Inhalten bekommt. Weitere Aspekte, die im Zusammenhang mit Canonical-Tags beachtet werden sollten:
- Das Canonical-Tag kann bei Sortierungen, URLs mit Parametern usw. zum Einsatz kommen.
- Canonical für Nicht-HTML: Ist derselbe Content sowohl in HTML- als auch PDF-Form abrufbar, so sollte als Canonical-URL für das PDF-Dokument die HTML-Version angegeben werden (dies geschieht über die Konfiguration des Webservers!)
- Canonical-Tag und Pagnierung: Hier sollte Google der Zusammenhang zwischen der Hauptkategorieseite und den Paginationsseiten durch die neuen Elemente rel=””next“” und rel=””prev“” ersichtlich gemacht werden.
Navigation
Keywordoptimierte Navigation: Der Linktext hat einen deutlichen Einfluss auf die SEO-Faktoren der Zielseite. Die Navigation einer Website sollte also idealerweise immer auf dem beabsichtigten Keywordspektrum aufgebaut sein. Ist dies nicht möglich oder nicht sinnvoll, sollte zumindest mit entsprechenden title-Parametern in den Links gearbeitet werden.
Home-Link: Der strategisch wichtigste Link jeder Website ist der obligatorische “Home“-Link. Da er in jeder Seite erscheint, kann und sollte er genutzt werden, um der Startseite mit einem keywordoptimierten Linktext oder Alt-Parameter zusätzliches Ranking für die wichtigsten Keywords zu verschaffen. Anstatt eines für SEO-Zwecke nichtssagenden “Startseite”, “Firmenlogo” oder ähnlichem Standardtext sollte hier also immer mit einem knappen Slogan oder Claim gearbeitet werden, der die wichtigsten Begriffe enthält.
Klick- bzw. Navigationstiefe: Der “Abstand” einer Seite von der Startseite hat einen Einfluss auf das Ranking. Eine Seite, die tief im Inhalt verborgen ist und zu der man viele Mausklicks benötigt, ist nicht so relevant wie eine Seite, die direkt von der Startseite oder nur mit zwei oder drei Mausklicks erreichbar ist. Wenn die Navigation zwangsweise komplex und umfangreich ist, hilft der Einsatz einer geschickt aufgebauten HTML-Sitemap, die Klicktiefe dennoch sehr niedrig zu halten. Zudem können extrem wichtige Unterseiten mit Hilfe von Tag-Clouds, Teasern oder ähnlichen Mitteln direkt von der Startseite aus verlinkt und so entsprechend im Ranking gepusht werden.
Breadcrumbs: Breadcrumbs gehören inzwischen zum Design-Standard und werden von Besuchern von größeren Websites auch entsprechend erwartet. Aus SEO-Sicht bieten sie zusätzlich den Vorteil, dass die interne Querverlinkung dadurch steigt, besonders wenn die restliche Navigation nicht Links zu wirklich allen Inhalts-Ebenen bieten kann.

Copyright © Online Solutions Group GmbH
Bilder-Navigation: Aus optischen Gründen wird manchmal eine Navigation allein mit Hilfe von Bildern realisiert, indem beispielsweise besondere Schriftarten als Bild gerendert oder Symbole verwendet werden. Suchmaschinen verstehen aber meist keine Bildinhalte, weshalb eine reine Textnavigation aus SEO-Sicht immer vorzuziehen ist. Wenn eine Bilder-Navigation unumgänglich ist, sollten die Bilder zumindest entsprechend Keywordoptimierte ALT-Attribute enthalten.
Formular-Navigation: Suchmaschinencrawler führen üblicherweise kein JavaScript aus und können Code nur bedingt interpretieren. Navigationsmöglichkeiten, die auf Formular-Elementen basieren (beispielsweise DropDown-Boxen mit onChange-Handlern), können daher von Suchmaschinen nicht als Verlinkung erkannt werden. Hinter derartigen Elementen liegende Inhalte können somit komplett vor Suchmaschinen verborgen bleiben.
Flash-Navigation: Flash kann von Suchmaschinen nur sehr bedingt analysiert werden. Besonders Verlinkungen stellen hierbei ein sehr großes Problem dar. Flash sollte daher niemals für Navigationszwecke verwendet werden, wenn es nicht parallel eine HTML-Umsetzung der Navigation gibt. Speziell im Zusammenhang mit beispielsweise blätterbaren Prospekten oder Katalogen, die sehr einfach aus Offline-Medien in Flash-Anwendungen konvertiert werden können, ist Flash ein absolutes K.O.-Kriterium für Suchmaschinenrankings.
Ladezeiten
“If-Modified-Since“-Header: Suchmaschinencrawler arbeiten gerne mit dem HTTP Header “If-Modified-Since“, um unnötige Seitenabrufe für bereits indexierte und seitdem nicht mehr veränderte Inhalte zu minimieren. Der Webserver sollte also so konfiguriert sein, dass er diese Art Abfragen versteht und sinnvoll mit einer 304 Statusmeldung (“Not Modified“) beantwortet.
Ladereihenfolge: Beim Laden von verschiedenen Elementen sollte eine logische Reihenfolge beachtet werden. Es empfiehlt sich, die ausgelagerten Stylesheet Elemente am Seitenanfang nach den META-Angaben unterzubringen. Die externen JavaScripte sollten erst am Ende der Website, allerdings vor dem </body>-Tag, geladen werden. Hier ist allerdings zu beachten, dass es bei manchen Scripten unumgänglich ist sie am Seitenanfang, nach den CSS-Dateien, zu laden.
“Keep-alive“-Header: Wenn mehrere Objekte über die gleiche Domain geladen werden, um die Website darzustellen, empfiehlt es sich den „keep alive“ Befehl in den Webserver-Einstellungen zu aktivieren. Dadurch wird solange eine Verbindung zum Server aufrecht erhalten, bis alle Elemente geladen sind und zwischendurch nicht unterbrochen. Dadurch muss der Ladevorgang nach jedem abgeschlossenen Objekt nicht gleich unterbrochen und beim nächsten Element wieder aufgenommen werden.
Browser-Caching für statische Elemente: Für die verschiedenen Gruppen an Dateitypen sollte eine Aufbewahrungsfrist im Browsercache festgelegt werden. Dateien die sich weniger häufiger ändern, sollten dabei eine sehr lange Zeitspanne bekommen, wobei andere Elemente, die sich häufiger ändern und neu geladen werden müssen, eine kürzere Zeitspanne haben sollten.
Statische Elemente kombinieren (Skripte & Styles): Stylesheets in so wenig Dateien wie möglich unterbringen, sodass dadurch auch die Serveranfragen verringert werden. Bei JavaScript Dateien gilt das gleiche Prinzip. Hier sind weniger Dateien oft mehr wert.
Cookie-Verwendung: Es empfiehlt sich die Website-Elemente, die zur Darstellung der verschiedenen Seiten verwendet werden, ohne Cookie zu übertragen. Daher sollte man das Cookie entsprechend auf eine bestimmte Ebene (zum Beispiel Root Verzeichnis) begrenzen und die Bild, Script und Styles Ordner ausgrenzen.
Verwendung von CSS-Sprites: Bild-Objekte, die zur Darstellung des blanken Templates benötigt werden, kann man via CSS-Sprites schneller und effektiver Laden. Dadurch lassen sich weitere http-Requests einsparen.
Komprimierung (gzip) verwenden: Alle Objektgruppen von der Website sollten via Komprimierung (z.B. gzip) komprimiert übertragen werden. Diese Regelungen lassen sich in der .htaccess Datei oder direkt auf dem Webserver einstellen.

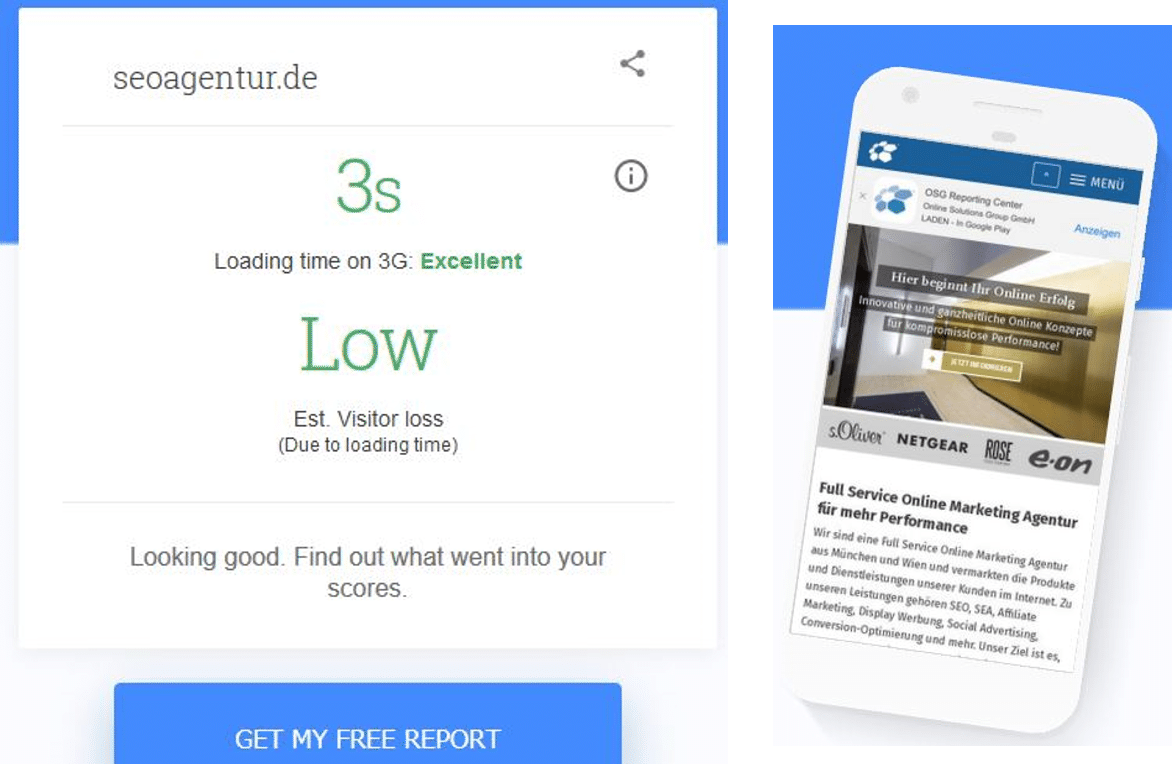
Quelle Screenshot: Goolge Test my site: Mit Tools wie “testmysite” können Sie Ihre Ladezeiten ermitteln
Google Search Console
Bei der Google Search Console handelt es sich um ein kostenloses Kontroll-Center von Google selbst. Google informiert Sie dort über Fehler und Verbesserungsmöglichkeiten. Ergänzend zu den vorangegangenen SEO-Faktoren sollten Sie die Google Search Console nutzen und regelmäßig überprüfen.
Melden Sie sich dazu mit einem Google-Account unter www.google.com/webmasters/tools/?hl=de an.

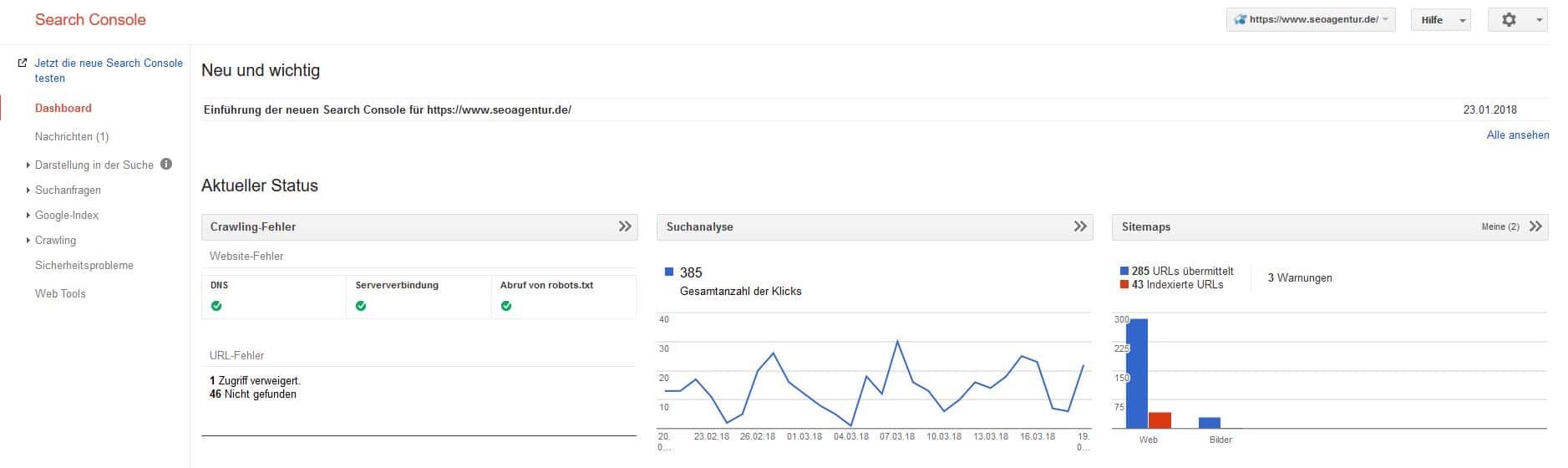
Quelle: Screenshot Google Search Console, Auszug Dashboard Übersicht
Das Backend der Google Search Console bietet unter anderem eine Übersicht über die häufigsten Suchanfragen, Crawling-Fehler, Keywords, XML-Sitemaps und vieles mehr.
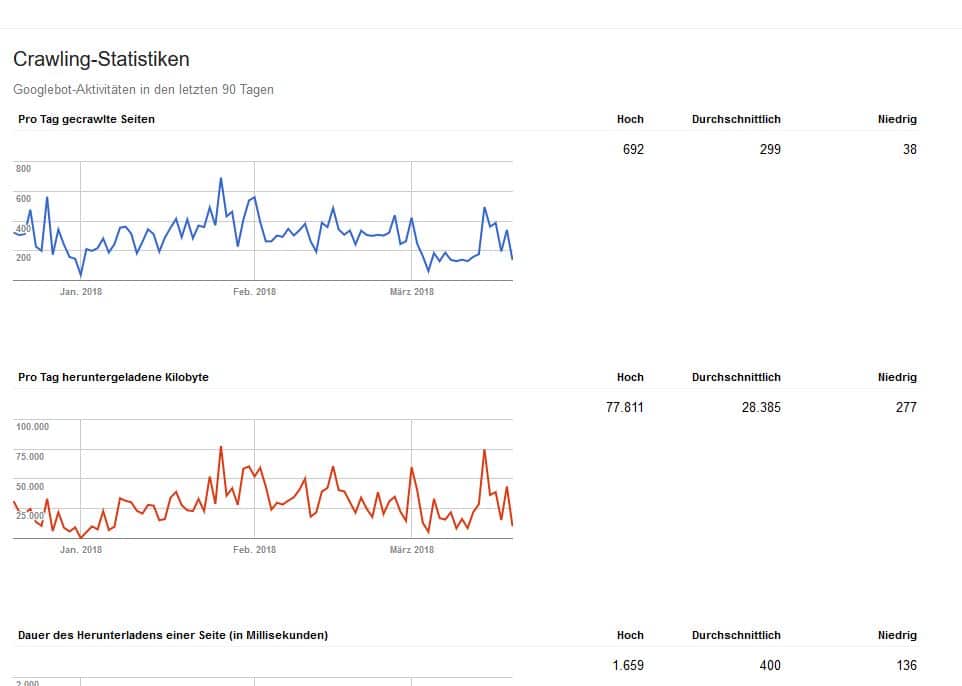
Die Crawling-Statistiken sind eingeteilt in: Die pro Tag gecrawlten Seiten, die pro Tag heruntergeladenen Kilobyte und die Dauer des Herunterladens einer Seite und zeigen wie viele davon „hoch“, „durchschnittlich“ oder „niedrig“ waren.

Quelle: Screenshot Google Serach Console, Übersicht über die Crawling-Statistiken
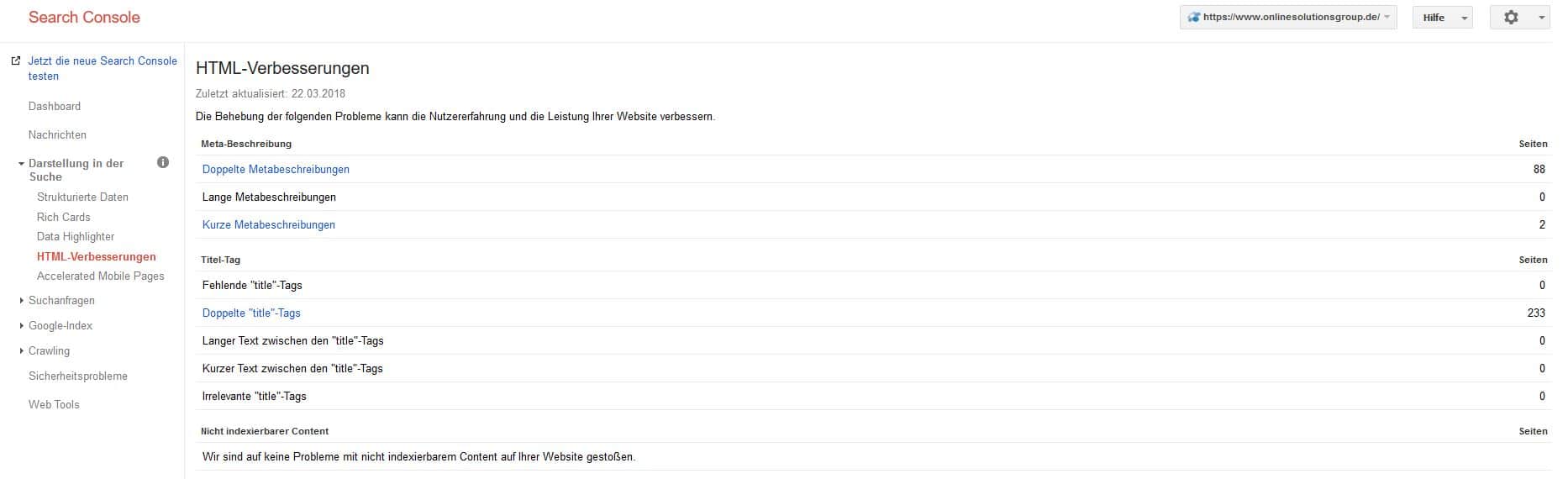
Um doppelte, fehlende, zu lange oder auch zu kurze Meta-Descriptions und Title-Tags zu ermitteln, klicken Sie unter „Diagnose“ / „HTML-Vorschläge“.

Quelle: Screenshot Google Search Console, Auszug aus den HTML-Verbesserungen der Google Search Console
Darum sollten Sie sich um die Benutzerfreundlichkeit Ihrer Website kümmern
Nur wenn Ihre Website dem User das bietet, was er sucht, haben Sie eine realistische Chance auf dauerhafte Top-Platzierungen. Google nutzt einige SEO-Faktoren, um die Relevanz der indexierten Seiten zu messen.
Der letzte Klick: Wer kennt das nicht? Man sucht etwas bei Google und klickt die Ergebnisse durch. Die eine Website lädt zu langsam, auf der anderen finden Sie nicht das was Sie suchen und bei der nächsten müssen Sie sich erst anmelden, um die gewünschte Information zu erhalten. Die Website, die Ihren Ansprüchen entspricht und das bietet wonach Sie suchen, ist in der Regel auch die letzte Website, die zu diesem Suchbegriff geklickt wird. Google geht somit davon aus, dass diese Website die relevanteste für den Suchbegriff ist. Klickt der User hingegen noch Ergebnisse auf Seite 2 und 3 bei Google an, ist das für Google ein Zeichen dafür, dass keine der vorselektierten Seiten für diesen Suchbegriff und diesen Suchenden relevant ist.
Hinweis
„Der letzte Klick“ ist natürlich ein „weiches“ Kriterium, da Recherchen oder Vergleiche den Wert verfälschen.
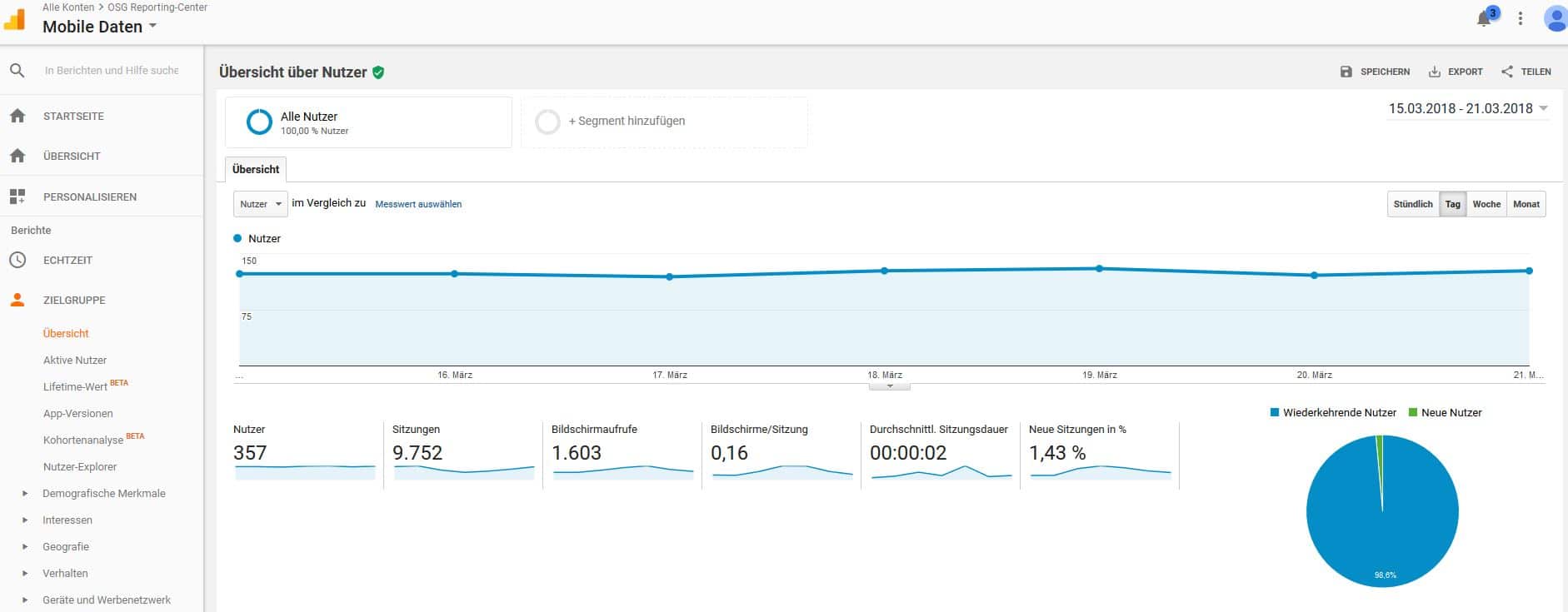
Verweildauer: Die Verweildauer kann Google entweder durch Google Analytics ermitteln oder anhand der Zeit, die zwischen dem ersten Klick auf das eine Suchergebnis und dem zweiten Klick auf ein anderes Suchergebnis liegt. Wenn der User innerhalb weniger Sekunden wieder zu Google zurückkehrt und dann ein anderes Suchergebnis anklickt, könnte das folgende Gründe haben:
- Der User findet die Website unseriös
- Der User findet sich auf der Seite nicht zurecht und ist auch nicht bereit zu suchen
- Die Website wird nicht korrekt angezeigt
- Die Ladezeiten sind zu lang
- Die Website ist nicht themenrelevant etc.

Quelle: Screenshot Google Analytics ,Auszug der mobilen Daten
Nutzen Sie also Webcontrolling-Tools, z.B. Google Analytics, Webtrekk oder Omniture um zu analysieren wo auf Ihrer Website Reibungsverluste entstehen.
Wichtige Kriterien der SEO-Faktoren, die regelmäßig geprüft werden sollten:
- Absprungquote pro Kanal, Suchbegriff und Unterseite
- Verweildauer pro Kanal, Suchbegriff und Unterseite
- Absprungquote pro Auflösung, Browser, etc (so können Sie ermitteln, ob die Website in einem Browser evtl. falsch angezeigt wird)
- Ladezeiten pro Unterseite (die Ladezeiten lassen sich beispielsweise mithilfe der Google Search Console oder Google Analytics ermitteln)
- A/B Tests (welche Landingpage wird von den Usern bevorzugt)
Durch die Auswertung des Besucherverhaltens werden Sie höhere Conversion-Rates erzielen und haben die Chance auf dauerhafte Top-Platzierungen.
Die OSG Performance Suite

- SEO: Keyword-Tool, Content Suite, Backlink Suite, SEO Technik-Crawler, Local SEO
- SEA-Tool
- Brand Protection
- Security-Crawler
- Pagespeed-Tool & Uptime Monitoring
- Schnittstellen zu Google Ads, Google Search Console, Google Analytics Bing Webmaster Tools u. a.
- Projektmanagement
- inkl. App und Push Notifications
- und viele weitere Features
(Titelbild: Copyright © Free Photos – pixabay.com)








Keine Kommentare vorhanden