Die Checkliste für Ihren Website Relaunch

Copyright © Stocksnap – pixabay.com
Inhaltsverzeichnis
1. Einführung: Website Relaunch und SEO
Ein Website Relaunch setzt Impulse. Es ist die Gelegenheit, das Design auf einen aktuellen Stand zu bringen. Ein neues Content Management System ließe sich etablieren oder alte Fehler der Suchmaschinenoptimierung könnten endlich beseitigt werden. Neue Funktionen oder eine veränderte Ausrichtung würden durch einen neuen Anstrich hervorgehoben.
Gerade im Internet, das stets mit Neuerungen und sich verändernden Gewohnheit aufwartet, kann der Relaunch irgendwann zwingend notwendig werden. Zum Beispiel ist die Anpassungsfähigkeit an verschiedene Bildschirme über die Jahre immer extremer geworden. Während am eigenen PC die Monitore immer weiter wachsen, ist der Platz auf dem Smartphone äußerst begrenzt. Ähnlich wichtig präsentieren sich veränderte Sicherheitsanforderungen, die nach Möglichkeit nicht zu lange aufgeschoben werden sollten.
Gleichzeitig bedeutet ein Website Relaunch viel Aufwand. Strukturelle und technische Änderungen erfordern ein sorgsames und geplantes Vorgehen, damit das Vorhaben gelingt. Eine mangelhafte Durchführung mündet nicht selten in einem schlechteren Ranking bei Google oder Problemen nach dem Neustart, die Kunden- und Besucherzahlen negativ beeinflussen. Mit einem sicheren Fahrplan, der alle wichtigen Aspekte des Relaunches beleuchtet, lassen sich die meisten Fehler vermeiden. Vorausgesetzt ist natürlich ein gutes technisches Verständnis beziehungsweise die Unterstützung durch Experten.
Es kommt leider häufig vor, dass bei einem Relaunch wichtige Checks vernachlässigt werden und ein effizientes Monitoring fehlt. Im Worst Casse kann ein Relaunch scheitern und bisherige Erfolge im Bereich der Suchmaschinenoptimierung (SEO) zunichtemachen.
In einem konkreten Fall haben wir die möglichen Probleme eines Relaunchs zusammengefasst und zeigen, wie unsere Performance Suite dazu beitragen kann, Fehler schnell zu identifizieren.
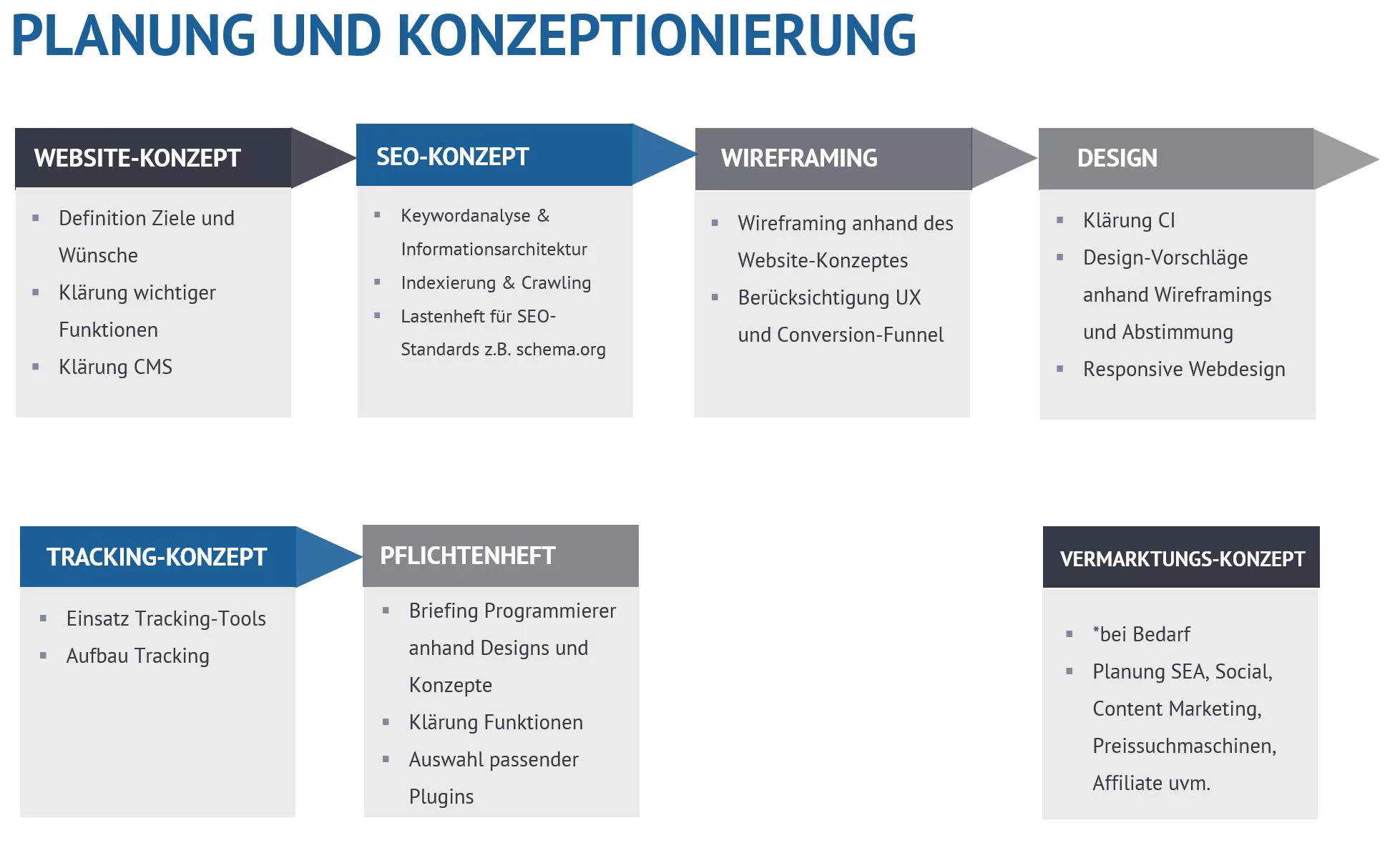
Case: Relaunch Gefahren & Fehler2. Konzeption- und Planungsphase
Zu Beginn gilt es, die genauen Ziele zu definieren. Sollen vor allem das Design und die Bedienbarkeit erneuert werden? Oder steht im Vordergrund, dass alte SEO-Fehler, die das Ranking belasten, behoben werden. Weil es sich bei einem Website Relaunch um eine komplexe und langwierige Aufgabe handelt, ist es sinnvoll, nicht nur ein einzelnes Problem anzugehen. So lassen sich bei der Anpassung des Content Management Systems im gleichen Atemzug die URLs und die gesamte Navigation optimieren.
Bei einem umfassenden Vorhaben wie einem Website Relaunch werden auch in einem kleinen Unternehmen mehrere Bereiche betroffen sein. Von Anfang an alle zu involvieren und später Fortschritte sowie Problemstellungen offen zu kommunizieren, trägt entscheidend zum Gelingen bei. Sollte das nötige Expertenwissen nicht oder zumindest nicht in ausreichender Kapazität vorhanden sein, lohnt es sich, zusätzlich auf externe Dienstleister zu setzen. Auch erfahrene Beratung zu dem komplexen Thema kann je nach Bedarf in Betracht gezogen werden.
Ein Blick in die Details verrät vorab, ob im Rahmen des Relaunches direkt weitere Verbesserungen angegangen werden können. Wie schlank und übersichtlich zeigt sich beispielsweise die Navigationsstruktur? Besitzen Ordner, Bilder und weitere Dateien sinnvolle und für Suchmaschinen aussagekräftige Dateinamen? Die Auswertung der Besucherstatistiken lässt erkennen, welche Bereich eventuell nicht gefragt sind. Das deutet an, wo eine inhaltliche Neuausrichtung notwendig werden kann. Besteht an einer dieser Stellen Bedarf, lässt sich dies meist ohne größeren Aufwand in die Planung für den Website Relaunch integrieren.
3. Keywordrecherche und Analyse
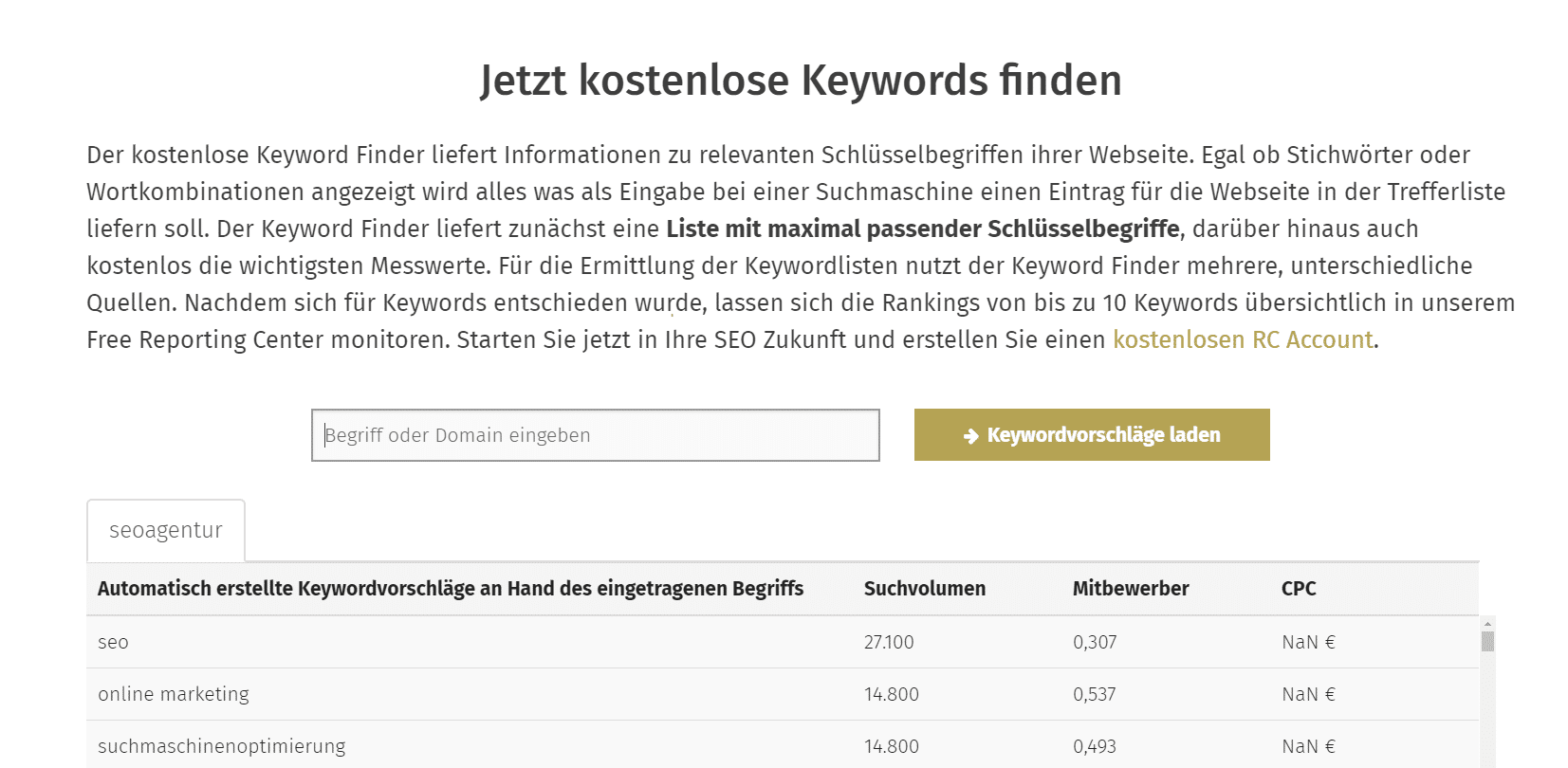
Die Analyse der Wirksamkeit der Keywords und des zugehörigen Rankings lassen sich als komplett selbständiger Themenbereich auffassen. Neben dem sauberen Einstellen von Metadaten, einer Recherche mithilfe zusätzlicher Software und aussagekräftiger URLs spielen auch Textlänge, Lesbarkeit oder der Einsatz von Video- und Tondokumenten eine Rolle. Mehr zu diesem umfangreichen Komplex findet Sie im Artikel SEO-Keywordrecherche des SEO-Handbuchs. Beispielhafte Tools zum Finden von Keywords sind beispielsweise der Keywordplanner von Google, aber auch das kostenfreie Keyword-Finder Tool der Onlinesolutionsgroup.

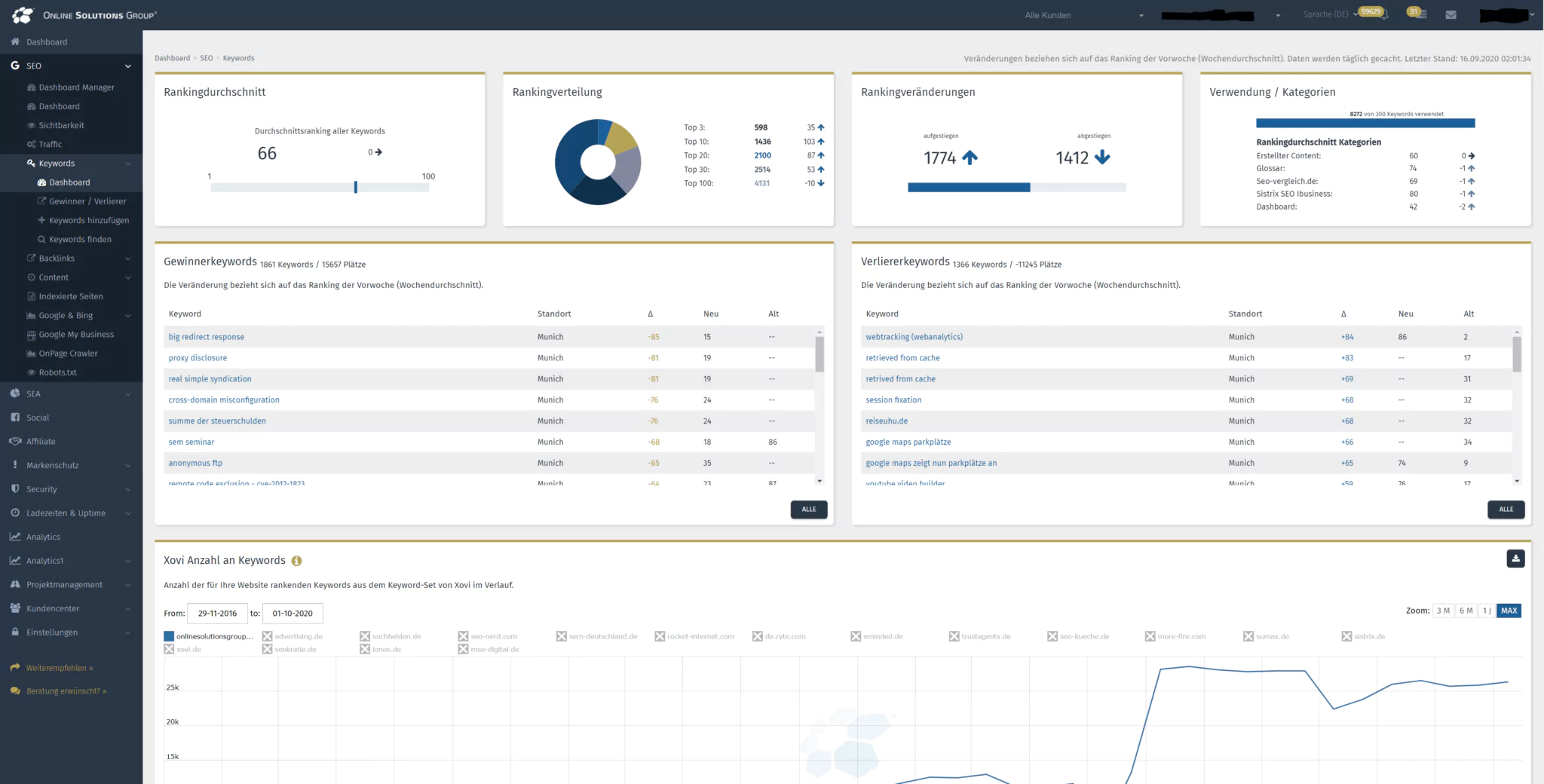
Beispielhafte Suchanfrage im Keywordfinder der OSG
4. Struktur und Aufbau
Nicht nur Suchmaschinen wie Google, auch die Besucher profitierten von einer durchdachten Struktur. Ist ein Onlineshop übersichtlich und logisch aufgebaut, lädt er dazu ein, abseits gezielter Einkäufe nach Produkten zu suchen und Neues zu entdecken. Der Website Relaunch soll in diesem Punkt die Bedienbarkeit für jedermann verbessern.
4.1 Navigations- und URL-Struktur
Die Struktur der Kategorien darf nicht zu verschachtelt ausfallen. Je weiter sich Unterkategorie an Unterkategorie reiht, desto undurchsichtiger wird der Aufbau für Kunden als auch Webmaster. Um dies zu prüfen, existiert eine einfache Faustregel. Eine mit der Website nicht vertraute Person sollte nach spätestens fünf Klicks bei einem bestimmten Produkt oder Text angekommen sein, wenn von einem Menü zum nächsten gegangen wird. Nach dem gleichen Prinzip wie die Seitenmenüs selbst sollten auch die URLs logisch strukturiert sein. Auch sie werden nach den jeweiligen Ordnern und Kategorien aufgeschlüsselt.
4.2 URLS
Ein häufig anzutreffender Kritikpunkt, der einen Website Relaunch nötig macht, sind kryptisch benannte URLs. Das Ziel des neuen Aufbaus muss ein, dass sich aus der Linkadresse selbst ablesen lässt, was sich dahinter verbirgt. Das verrät einem Besucher, wo ein von ihm gespeicherter Link hinführt. Das verrät zudem auch einer Suchmaschine, zu welchem Keyword eine URL am besten passt.
Ein optimaler Aufbau gelingt, indem das Hauptkeyword stets nur in der Oberkategorie auftaucht. Die Menüs darunter werden lediglich nach dem folgenden Themenkomplex benannt und so fort. Damit wird erreicht, dass alle wichtigen Information bereits in der URL vorhanden sind. Gleichzeitig verhindert das Vorgehen, dass ein Keyword mehrfach in einer Webadresse benannt wird. Suchmaschinen reagiert auf ein unnötig gehäuftes Auftreten eines Suchbegriffs im Normalfall allergisch.
5. Technische Faktoren
Auf technischer Ebene soll der Website Relaunch das Erlebnis für die Besucher angenehmer gestalten und den Suchmaschinen alle wichtigen Informationen bereitstellen. Daneben sollen andere Informationen ausgeschlossen werden, die negative Effekte auf das Ranking ausüben.
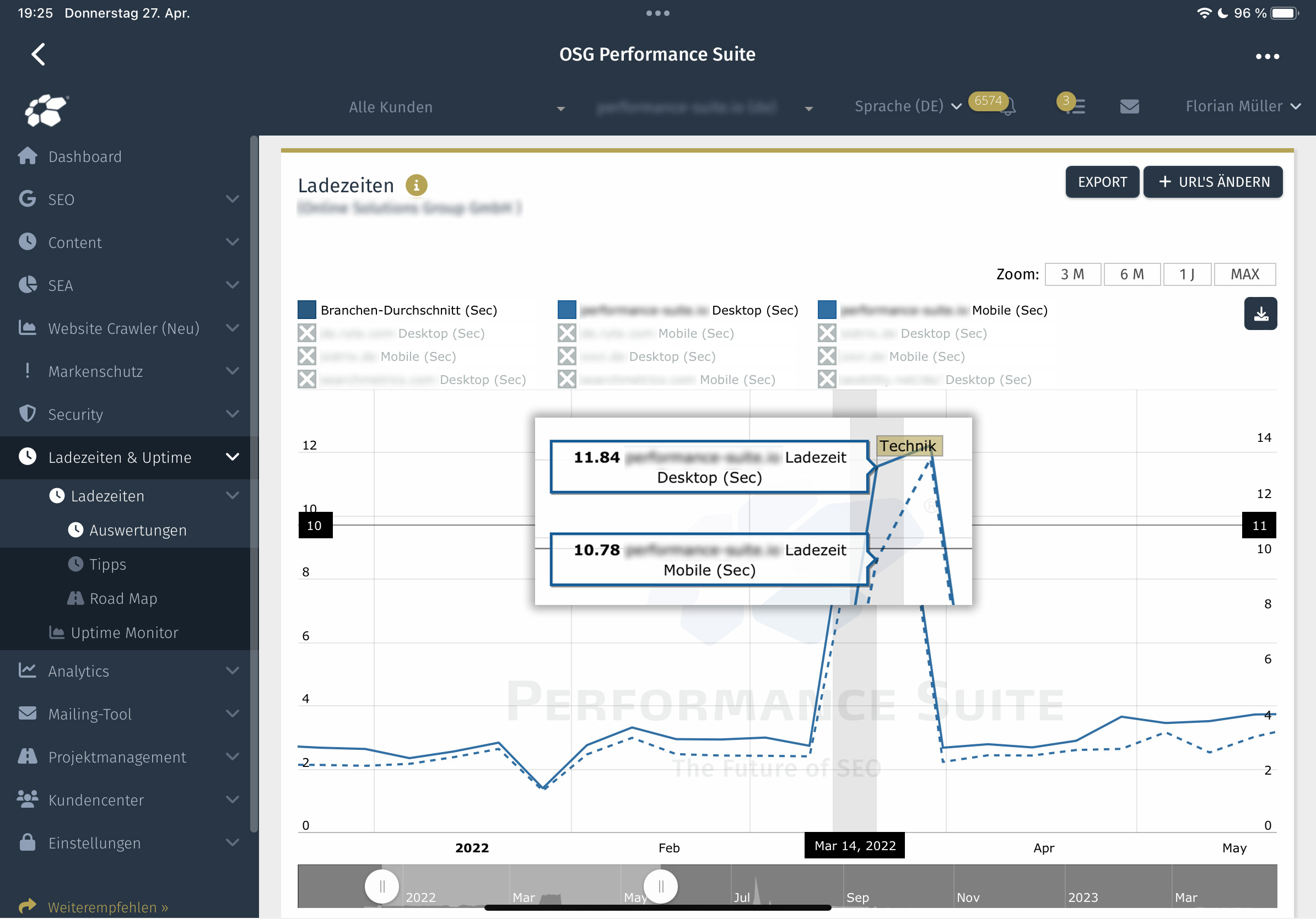
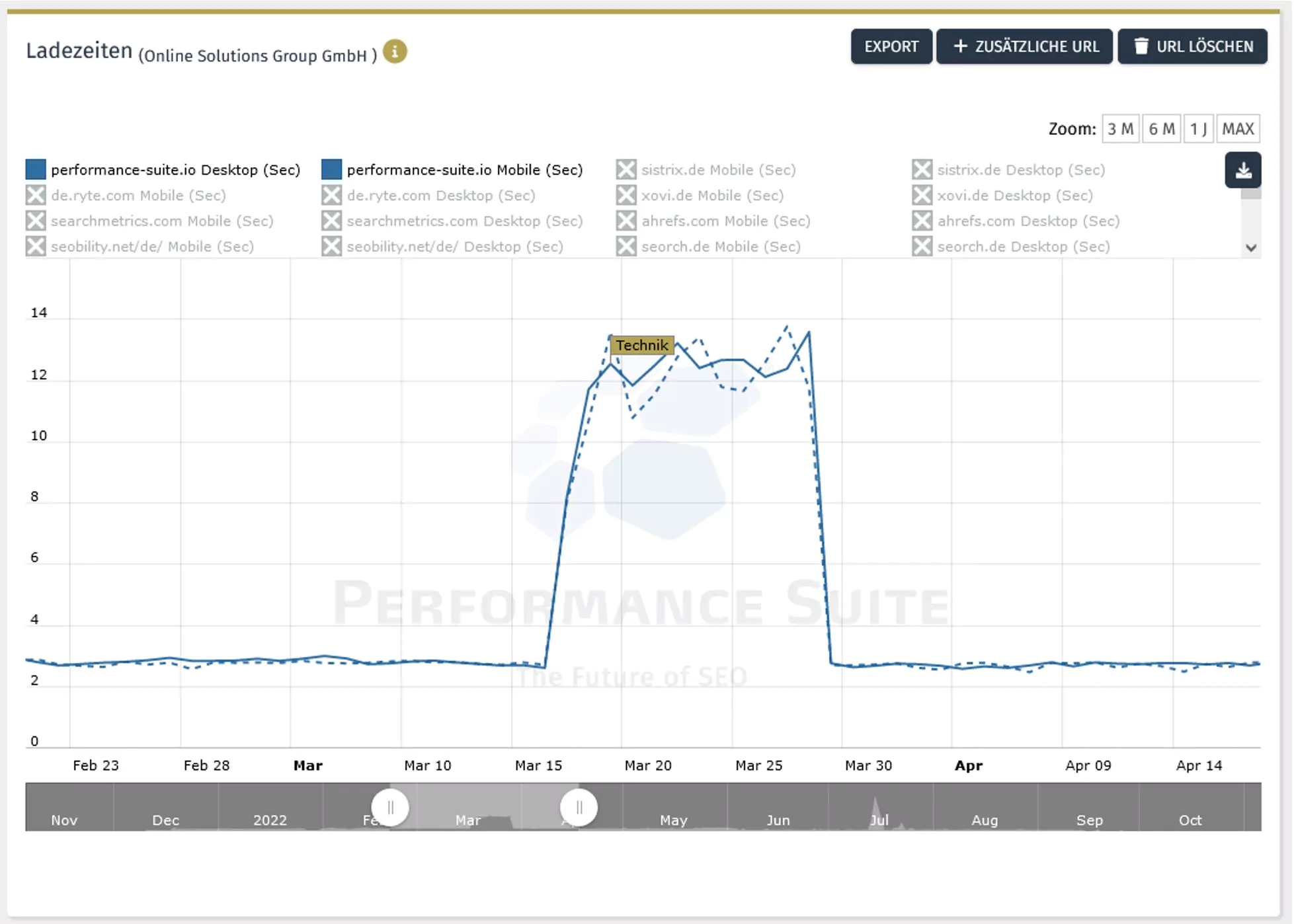
5.1 Page Speed
Google liebt schnelle Seiten. Nutzer lieben sie auch. Wenn nach 30 Sekunden noch immer ein leerer Bildschirm zu sehen ist, wird sich ein Interessierter einfach dem nächsten Suchergebnis zuwenden. Laden Seiten langsam, weil sie mit Inhalten überfrachte oder zu komplex aufgebaut sind, wird sich niemand gern durch verschiedene Menüs klicken wollen und Zeit in dieses träge Verhalten investieren. Viele Plugins, neue Funktionen, ein zusätzliches Widgets.
Je mehr davon installiert werden, desto länger wird die Ladezeit. Eine breitere Funktionalität ist wichtig, sollte aber stets abgewogen werden mit der resultierenden Bedienbarkeit. Auch ein neues Design mit großen Bildern beeinflusst den Page Speed. Die Bilder sollten in jedem Fall komprimiert werden und nicht erst auf der fertigen Seite herunter skaliert werden. Das erfolgt bereits vor der Bereitstellung mit einem Grafikprogramm, damit es exakt zur endgültigen Größe auf der eigentlichen Webseite passt. Die Ladezeiten sollten unbedingt getestet werden, da diese für viele Nutzer ein Ausschlusskriterium sind.
5.2 Indexierung und Weiterleitungen
Werden Strukturen beim Website Relaunch geändert, beeinflusst dies sowohl die eigenen Weiterleitungen als auch die Indexierung bei Google. Hier sollte zwingend darauf geachtet werden, dass korrekte 301-Weiterleitungen zu den neuen Seiten eingerichtet werden. Fallen einzelne Seiten oder Untermenüs weg, wird der Besucher im Idealfall auf eine passende Ersatzseite oder die zugehörige Überkategorie geleitet. Vermieden werden soll, dass lediglich eine Fehlerseite (404) auftaucht. Stattdessen sollte der Inhalt trotzdem relevant sein und thematisch zur alten und nicht mehr existenten Seite passen. Ob die neue Website ordnungsgemäß indexiert wird, hängt ebenfalls von funktionierenden Weiterleitungen ab. Überwachen lässt sich dies zum Beispiel mit der Google Search Console. Sie zeigt Crawl-Fehler an und deckt Probleme auf.
5.3 Canonicals
Doppelte Inhalte erwecken speziell bei Suchmaschinen den Eindruck, dass gezielt eine Häufung von Keywords und Inhalten vorgenommen werden soll. Der Website Relaunch ist eine gute Gelegenheit, derartige Überschneidungen zu verhindern. Mithilfe des Canonical-Tags lässt sich darauf verweisen, dass durch eine Suchanfrage auf der Seite nur ein kopierter Inhalt vorliegt. Die Suchmaschine registriert den Verweis auf die kanonische Seite und ignoriert die entsprechende Seite bei der Aufnahme in die Suchergebnisse. Deshalb sollte das Vorgehen äußerst sorgsam ablaufen. Bei falscher Handhabung werden auch die eigentlich zu indexierenden Seite nicht mehr berücksichtigt.
5.4 XML.Sitemaps
Eine neue XML.Sitemap wird nach dem Website Relaunch nötig, weil auch ohne eine Veränderung der Navigations- oder URL-Struktur Umgestaltungen stattfinden. Die Sitemap muss sorgfältig geprüft werden, ob alle relevanten Inhalte der Seite enthalten sind. Wiederum kommt die Google Search Console zum Einsatz, über welche die Informationen hochgeladen werden. Ein Verweis dazu wird in die robots.txt eingetragen. Auf diese Weise können die Linkstruktur und der Aufbau der Webseite optimal von Google erfasst werden. Auch hier existiert bereits ein Artikel im SEO Handbuch wie eine optimale Verzeichnisstruktur auszusehen hat.
5.5 Mobile Optimierung
Gerade ältere Projekte sind für mobile Endgeräte häufig schlecht darstellbar. Mit der Verbreitung von Smartphones und später Tablets kommen veränderte Anforderungen auf Webseiten zu. Insbesondere eine komplett andere Displaygröße und langsame Datenübertragung im Vergleich zur heimischen Breitbandverbindung sind maßgebliche Unterschiede. Weil Smartphones mittlerweile deutlich häufiger im Einsatz sind als PC und Laptop, stellt der Website Relaunch die Gelegenheit dar, für eine mobile Optimierung zu sorgen und mehr Besuchern eine optimale Darstellung zu bieten.
Zwei Wege können dafür eingeschlagen werden. Mit einer eigenen mobilen Webseite kann den Besuchern ein speziell zugeschnittenes Design angezeigt werden, das dem kleinen Bildschirm und der eingeschränkten Technik gerecht wird. Üblicherweise erfolgt es mit einer eigenen Domain, die als “m.domain.de” auftritt. Der Standard sind responsive Webseiten.
Diese reagieren je nach Art des Gerätes, das die Seite aufruft, unterschiedlich. So wird dem Nutzer die Entscheidung abgenommen, wie er eine Seite betrachtet. Bei exotischen Geräten oder Betriebssystemen können jedoch Probleme auftreten.
6. Content Optimierung
Der Website Relaunch betrifft immer auch die Inhalte. Zunächst verraten Nutzerstatistiken, was aktuell gefragt ist, wo trotz nützlichem Content Probleme liegen und auf welche Seiten sogar verzichtet werden könnte. Auch der Inhalt der Seiten selbst gehört auf den Prüfstand. Wichtig sind Aussagegehalt und teils auch die reine Masse. Zudem kommt es auf die Sinnhaftigkeit an. Trotz alledem müssen Sie die richtige Menge an Keywords in den Text einbauen um gefunden zu werden.
Ein informativer Blogartikel oder ein gut geschriebener Kategorieseitentext werden gelesen. Dadurch verbringen Besucher entsprechend viel Zeit auf der Seite, was wiederum von Google registriert wird. Eine längere Verweilzeit deutet zumeist auf interessante Inhalte hin. Das funktioniert ähnlich gut mit Video- und Tondokumenten, falls diese zum Thema passen. Allein die schiere Masse kann bei einem gut sortierten Onlineshop die Grenzen des Durchführbaren schnell überschreiten. Mit der Performance Suite können Sie dank KI und automatischer Content-Checks schnell und einfach neue Inhalte erstellen oder alte überarbeiten.
Es gilt aber nicht nur den text zu optimieren. Auch die Metadaten sollten sorgfältig gepflegt werden. Hierbei sollte man prüfen ob die Metadaten die richtige Länge haben und keinen Duplicate Content aufweisen. Ebenso sollten bei Bildern die Alt-Tags, Dateinamen, Bildertitel und Keywords gepflegt werden. Bilder sollten dabei, zu Gunsten der Ladezeiten, immer komprimiert werden.
7. Testing
Ein Website Relaunch findet nicht an der aktuell laufenden Webseite statt. Für diese Aufgabe wird eine eigene Testumgebung geschaffen. Währenddessen bleibt die alte Seite unberührt und ist weiterhin erreichbar. Das Testsystem sollte über einen passwortgeschützten Zugang verfügen, damit es nicht zufällig begutachtet werden kann.
Eine Indexierung des noch unfertigen Projektes lässt sich über den Befehl “noindex” verhindern. Mit der robots.txt lässt sich das Crawlen durch die Suchmaschine verhindern. Durch regelmäßige Überprüfungen lassen sich die Fortschritte an alle Beteiligten weitergeben. Ist der Website Relaunch abgeschlossen und alle Tests konnten erfolgreich durchgeführt werden, kann die neue Seite zügig online gehen.
8. Monitoring und Überwachung
Bei der Durchführung eines Relaunches besteht oft das Risiko, dass wesentliche Überprüfungen vernachlässigt werden, was zu unzureichendem Monitoring führen kann. In solchen Fällen kann ein Relaunch scheitern und die zuvor erzielten SEO-Erfolge beeinträchtigen. Die Performance Suite kann dabei helfen, die Fehler schnell zu identifizieren und zu beheben.
Nach dem Start einer neuen Webseite oder eines Online-Shops ist die Arbeit noch nicht abgeschlossen. Fehler können auftreten, daher ist es essentiell, den Relaunch der Website auch nach der Veröffentlichung zu überwachen und zu begleiten.
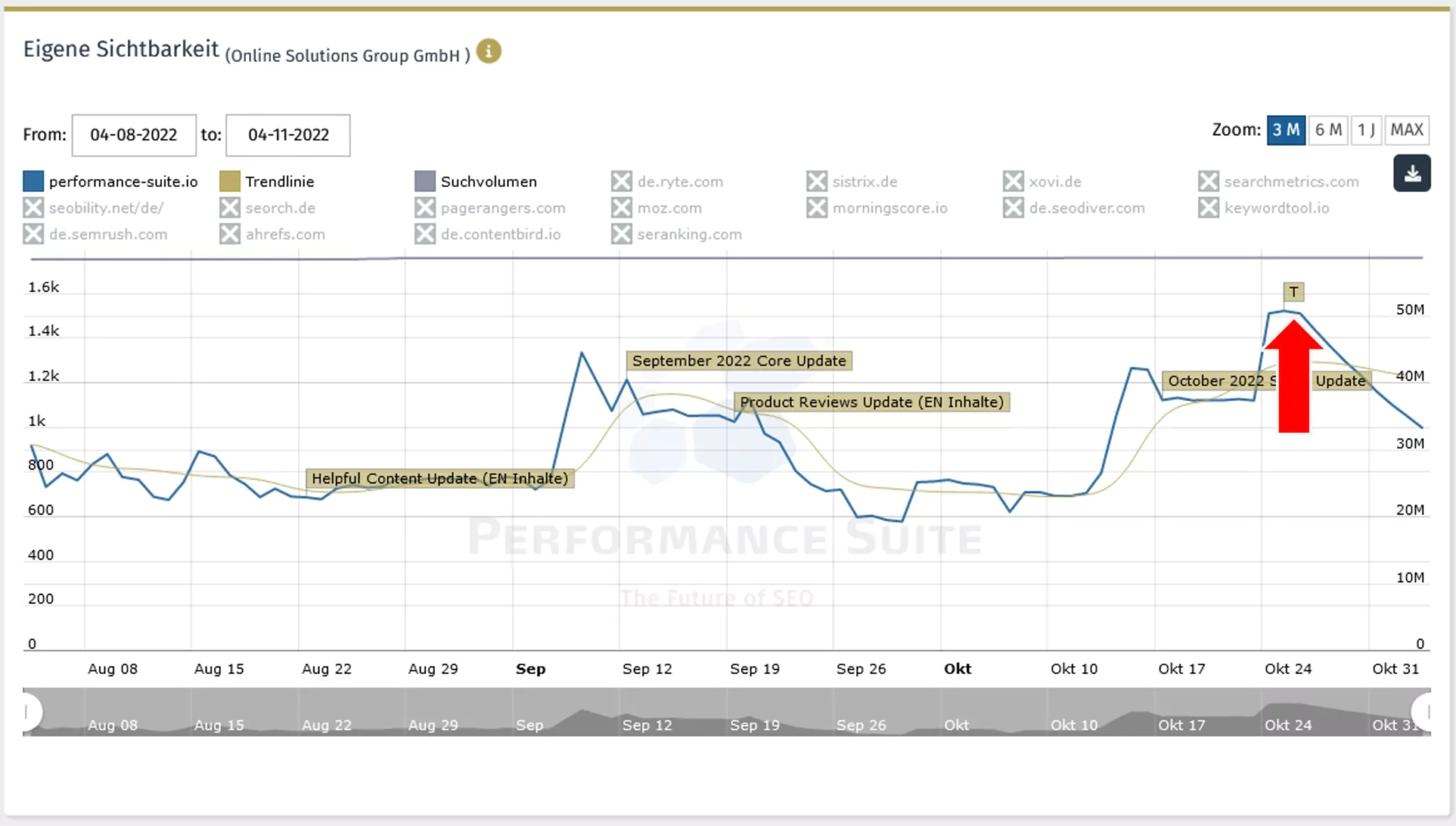
8.1 Überwachung der wichtigsten Seiten
Es ist von entscheidender Bedeutung, alle Seiten, die über Rankings verfügen, zu überwachen. Durch einen Website-Relaunch können sich URLs ungewollt verändern, was dazu führen kann, dass wichtige Inhalte auf eine 404-Fehlerseite umleiten und somit die Rankings dieser URLs verloren gehen.
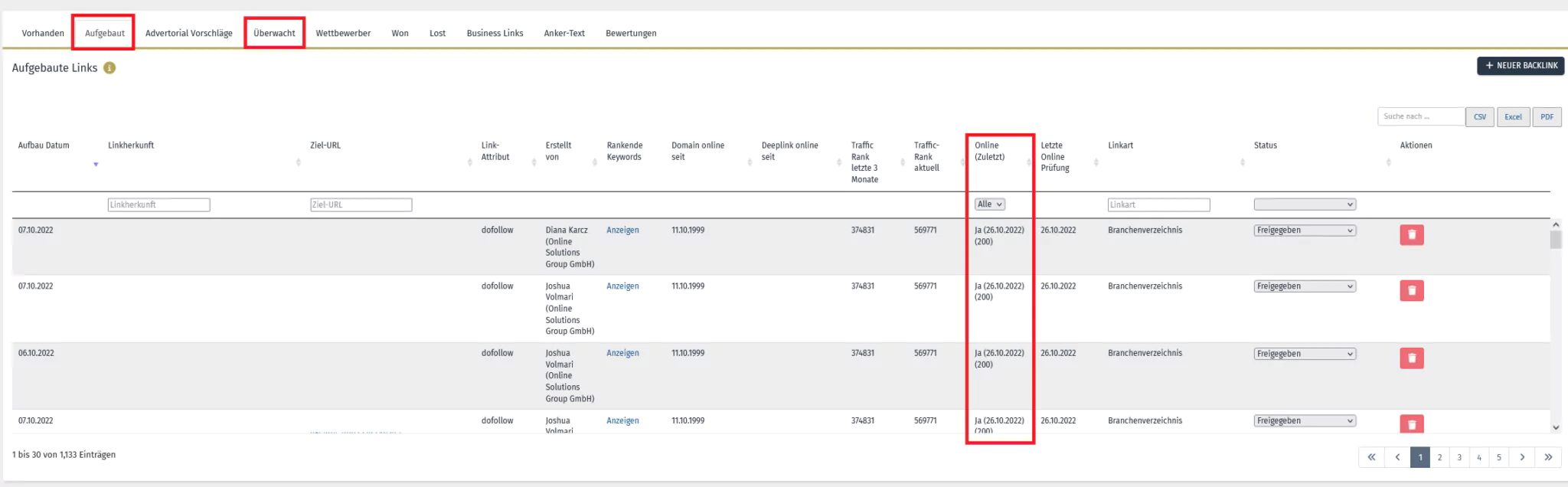
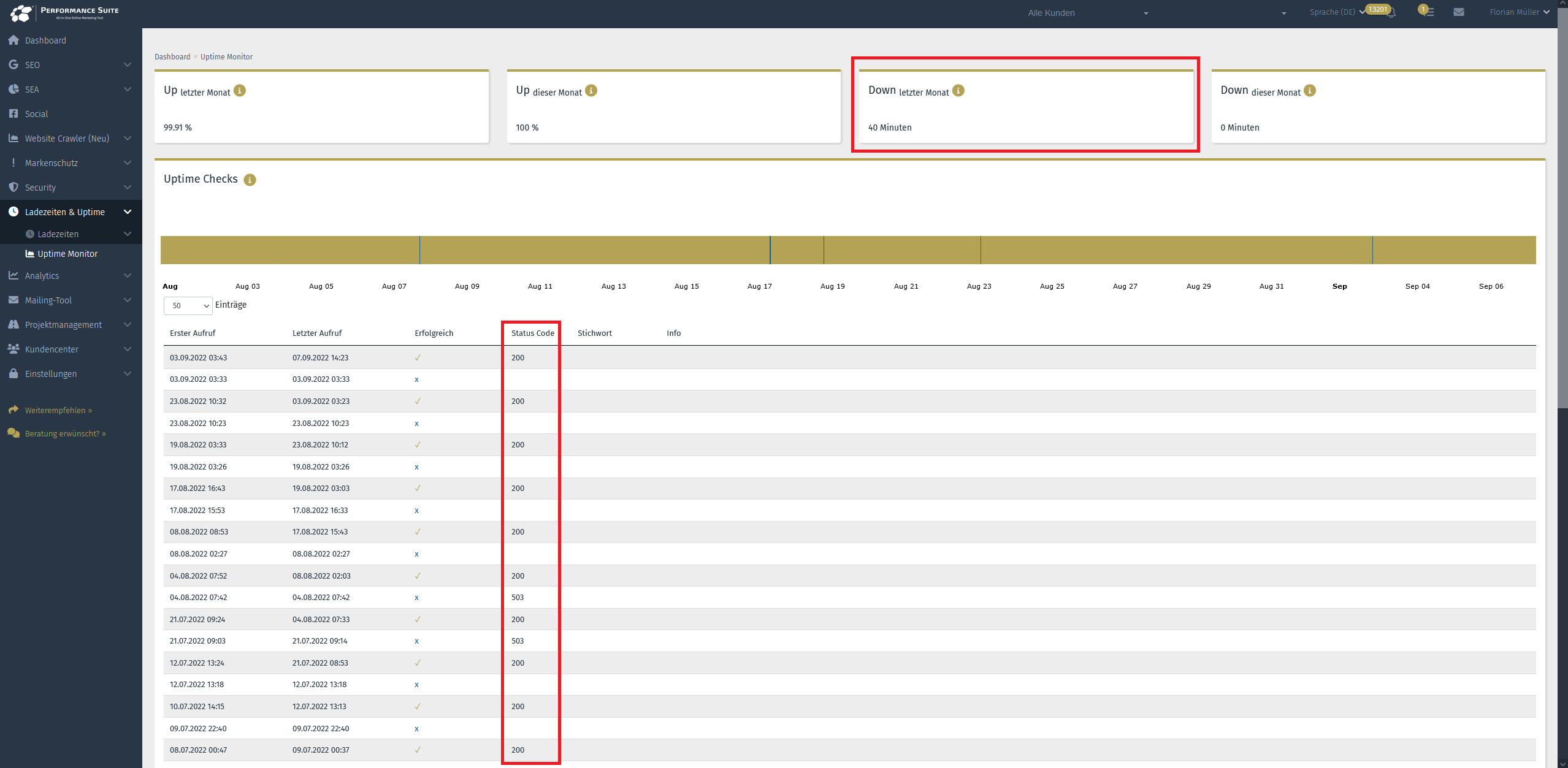
8.2 Überwachung aller Backlinks
Es darf nicht versäumt werden, alle Backlinks samt Statuscode zu überwachen. Sind Weiterleitungen nicht korrekt eingerichtet, können Backlinks auf 404-Seiten verweisen und somit ihren Einfluss verlieren. Die Performance Suite bietet die Möglichkeit, Backlinks effektiv zu überwachen.
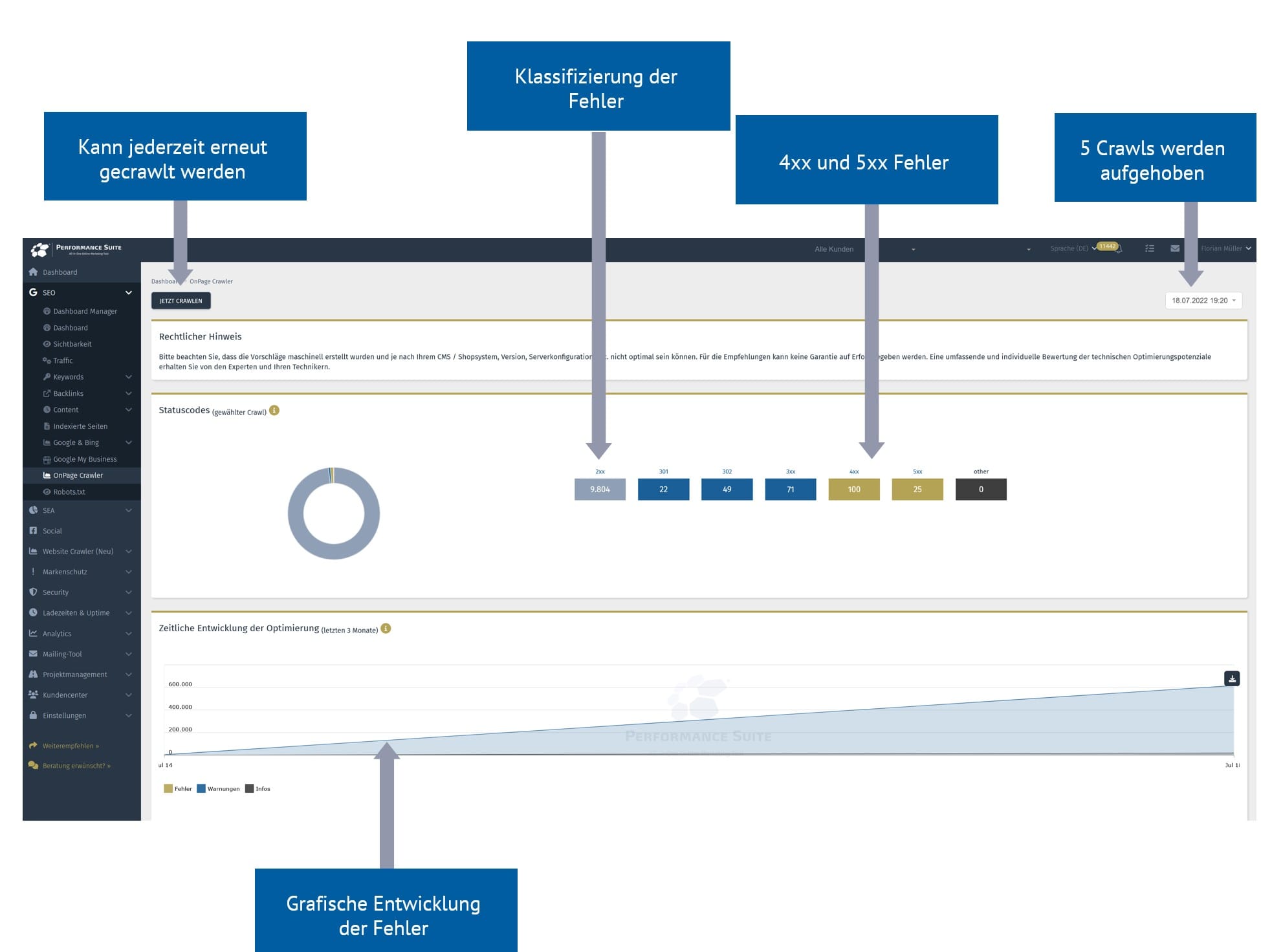
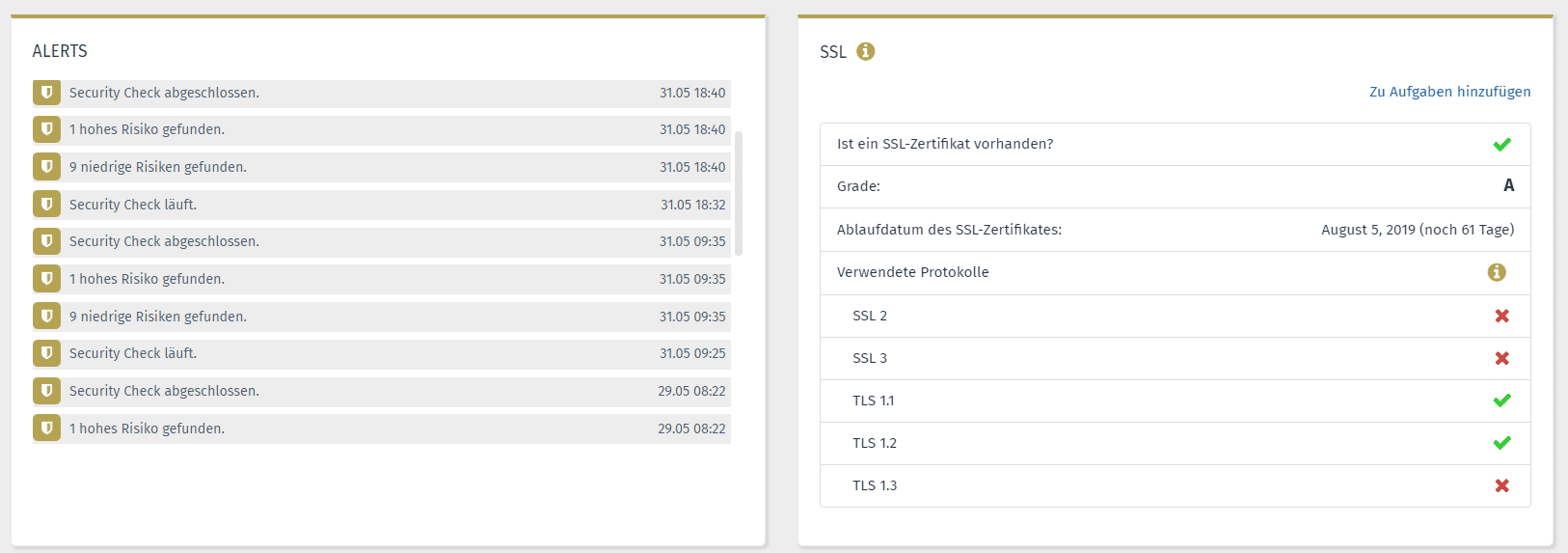
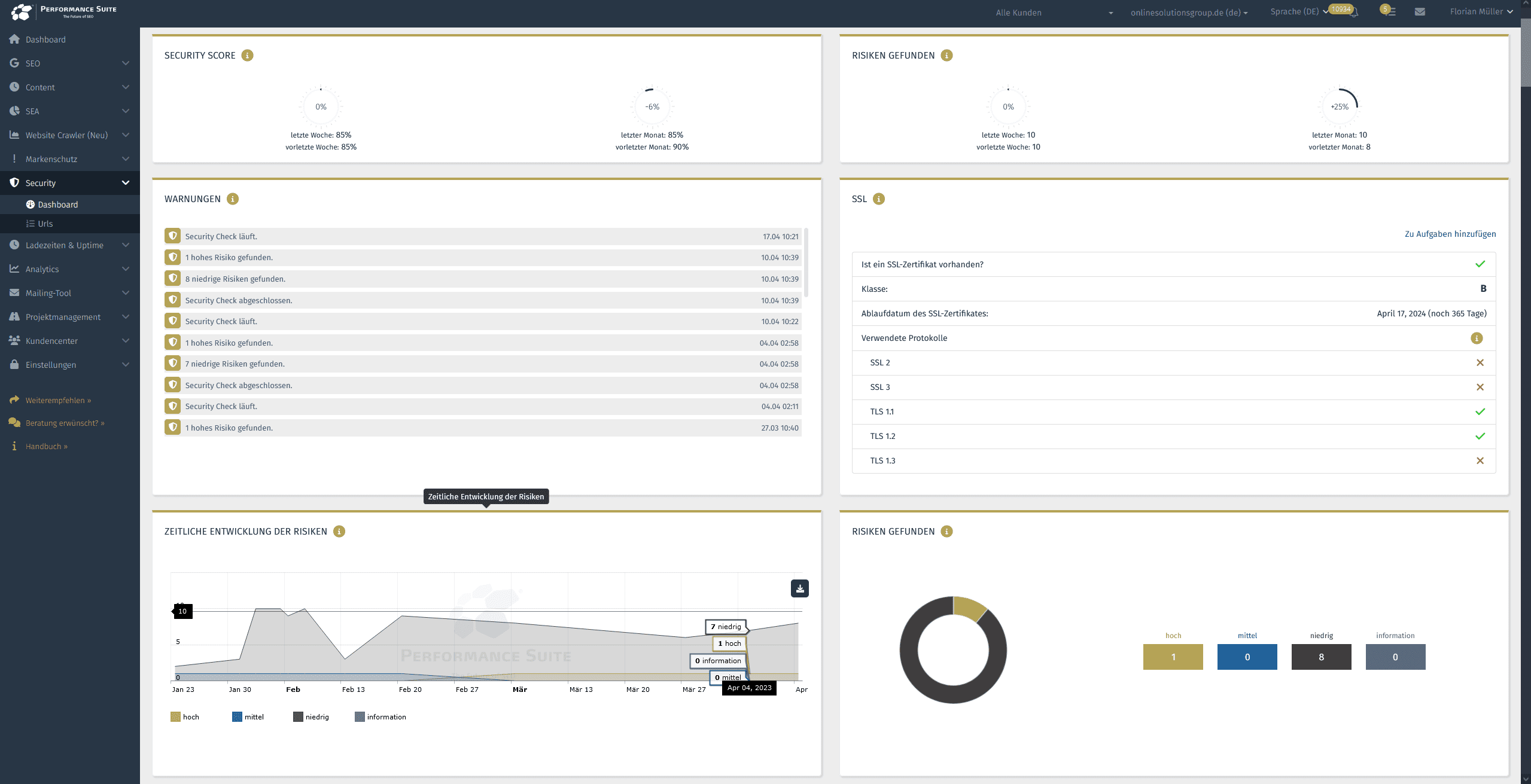
8.3 Automatische Onpage-Analyse
Für viele Unternehmen ist es aufgrund begrenzter Personal- und Ressourcenkapazitäten eine Herausforderung, SEO-Aspekte manuell und kontinuierlich zu überprüfen. Häufig werden technische SEO-Checks daher nur in größeren zeitlichen Abständen durchgeführt. Dies kann dazu führen, dass schwerwiegende Probleme erst sehr spät erkannt werden. Hier setzt die Performance Suite an, die eine automatische Überwachung der Webseite bietet und bei Auffälligkeiten sofort Warnmeldungen aussendet. Außerdem ermöglicht sie den Vergleich verschiedener Crawls, beispielsweise um den Zustand der Webseite vor und nach einem Relaunch gegenüberzustellen.
Die Performance Suite bietet unter anderem folgende Vorteile:
- Detaillierte Fehleranalyse durch den Vergleich verschiedener Analysen.
- Eine Historie der Webseite, die Aufschluss darüber gibt, wann und welche Änderungen vorgenommen wurden.
- Über 100 automatisch und wöchentlich geprüfte SEO-Checkpunkte, mit der Option, jederzeit manuelle Crawls zu starten.
- Grafische Darstellungen zur Entwicklung und zum Verlauf von Fehlern auf der Webseite.
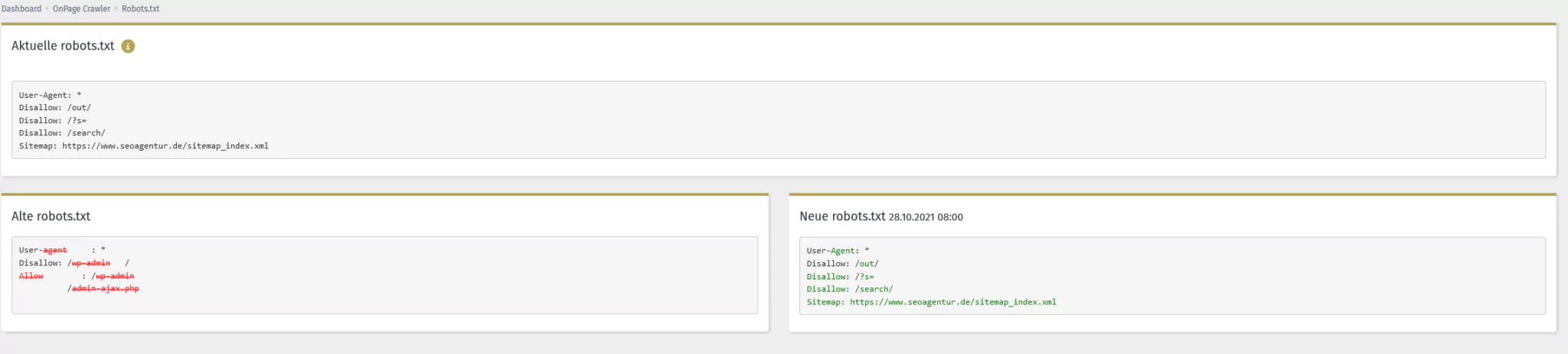
8.4 Änderungen an der robots.txt
9. Umsetzung durch Entwickler
Durchgeführt wird der Website Relaunch durch die Entwickler. Damit es nicht mitten im laufenden Prozess zu Unstimmigkeiten kommen, sollten diese zum frühest möglichen Zeitpunkt mit eingebunden und stets mit aktuellen Informationen versorgt werden. Stehen ihnen alle gesetzten SEO-Anforderungen zur Verfügung? Wie gelingt die Zusammenarbeit mit den Webdesignern?
Hier hilft eine exakte Dokumentation in einem Style Guide. Ein solcher beschreibt exakt den Aufbau und die Erscheinung der neuen Seite und dient stets als Orientierung. Sind Werte wie Abstände, Schriftarten oder Farbe eindeutig benannt, werden Unklarheiten von vornherein vermieden. Je enger die Zusammenarbeit der Beteiligten untereinander ist und je konstruktiver der Informationsaustausch verläuft, desto einfach wird es den Entwicklern gemacht, den Website Relaunch umzusetzen.
10. Checkliste
In den vorherigen Abschnitten dieses Artikels haben Sie bereits erfahren auf was es bei einem Relaunch zu achten gilt. Diese Punkte müssen Sie gemeinsam mit den Entwicklern genau absprechen. Deswegen nochmals eine übersichtliche Checkliste, was beim Webiste Relaunch zu tun ist und welche Punkte Sie genau mit den Entwicklern absprechen sollten:
- Definieren Sie Ziele
- Evaluieren Sie Ihre Keywords
- URL-Struktur genau überprüfen
- URLs optimieren
- Testen Sie den Pagespeed und optimieren Sie ihn
- Vermeiden Sie fehlerhafte Weiterleitungen: Testen kann man das im Screaming Frog oder in der Google Search Console ; Sind korrekte 301 Weiterleitungen eingerichtet? 404 Fehler vermieden?
- Vermeiden Sie Duplicate Content durch beispielsweise Canonicals
- Die XML-Sitemap sollte getestet werden: Sind alle wichtige Daten enthalten?
- Achten Sie auf mobile Optimierung: Responsive Design
- Pflegen Sie Metag-Tags und H-Tags
- Sind die Bilder richtig optimiert
- Sehen Sie sich Ihren Content genau an und bewerten ihn
- Testen Sie ihre Website über eine Testumgebung
Fazit
Der Website Relaunch zählt zu den komplexesten und intensivsten Eingriffen in die Erscheinung einer Webseite. Zumal die vorliegende Aufzählung sich keinesfalls als abgeschlossen versteht. Nichtsdestotrotz wird eine tief greifende technische und optische Veränderung irgendwann notwendig werden. Sie passt das Aussehen dem aktuellen Geschmack an und wird technischen Neuerung oder höherem Sicherheitsverlangen gerecht. Ist der Relaunch gut geplant, wird mit der Unterstützung von Experten durchgeführt und konzentriert sich auf das Wesentliche, ist schon fast der halbe Weg beschritten. Aber selbst nach der erfolgreichen Umsetzung ist nur eines sicher: Der nächste Website Relaunch kommt bestimmt.
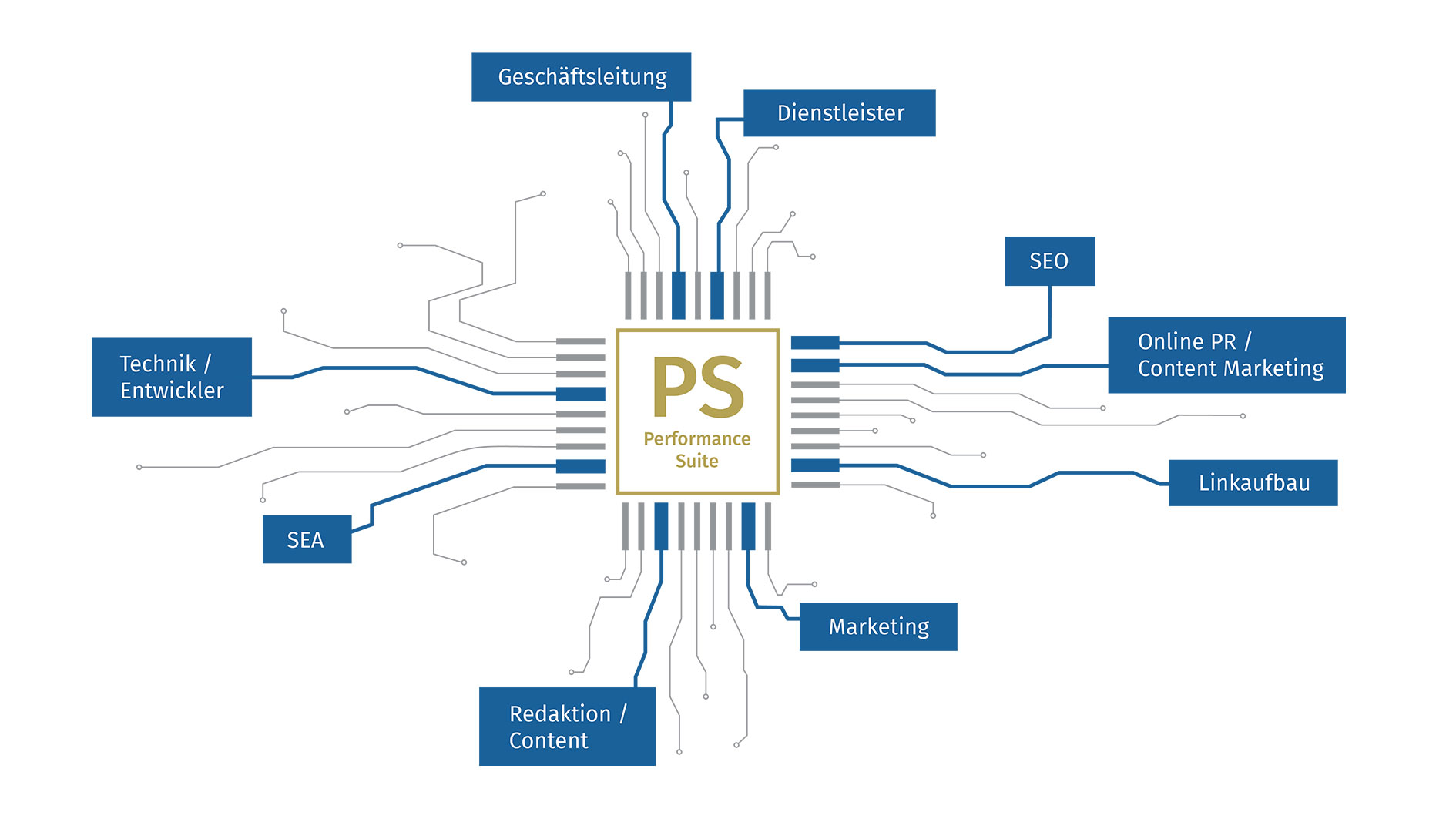
Die OSG Performance Suite
- SEO: Keyword-Tool, Content Suite, Backlink Suite, SEO Technik-Crawler, Local SEO
- SEA-Tool
- Brand Protection
- Security-Crawler
- Pagespeed-Tool & Uptime Monitoring
- Schnittstellen zu Google Ads, Google Search Console, Google Analytics Bing Webmaster Tools u. a.
- Projektmanagement
- inkl. App und Push Notifications
- und viele weitere Features
(Titelbild: Copyright © Stocksnap – pixabay.com)






















Keine Kommentare vorhanden